I create "Pages" folder in my project and also an Index.cshtml in it with some simple code and after that run project to see if it is ok, continue then coding. but the browsers raise this error: "This localhost page can’t be found" . my startup file consists of below code:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages().AddRazorPagesOptions(options =>
{
options.RootDirectory = "/Content";
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthentication();
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default" ,
pattern: "{controller=Home}/{action=Index}/{id?}");
endpoints.MapRazorPages();
});
}
in my browser after my project run I use this route :"https://localhost:44332/index". and Index is a razor page inside the Pages folder.
I appreciate if anyone help me.
I just created and my html just has one h1 tag to see if it work.
CodePudding user response:
change
services.AddRazorPages().AddRazorPagesOptions(options =>
{
options.RootDirectory = "/Content";
});
to
services.AddRazorPages();
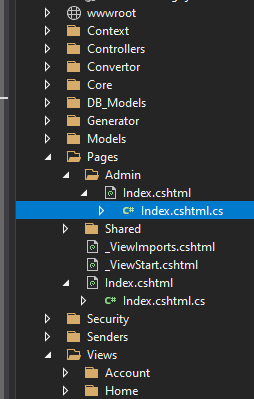
And admin index page Route is based on your folders structure :
https://localhost:44332/admin/index
Because you use two types of routing mvc and razor pages, and if you just want to implement the admin part as a razor oage, it is better to create your admin files (pages) under the admin folder, not root the Pages folder to prevent Route interference.
CodePudding user response:
This is causing ambiguity in your project. (You are using the wrong RootDirectory).
services.AddRazorPages().AddRazorPagesOptions(options =>
{
options.RootDirectory = "/Content";
});
Note that the best practice is to use Razor Pages whenever you need MVVM pattern which is for Two-Way Binding.