I'm having some trouble trying to make a simple Vue3 Firebase application.
The problem is that when importing the needed modules, two of them are called the same way: ref.
import { computed, defineComponent, ref } from "vue";
import { getDatabase, ref, child, get } from "firebase/database";
I need those two ref(s) imports, one for a chart, and the other one for the firebase connection, but, code does not work because i get the error Duplicate identifier "ref"
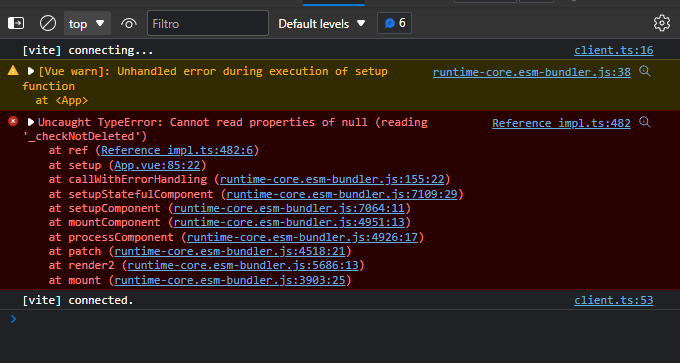
And in console I see:
Where, in line 85 of App.vue I have the use of the ref by firebase (but using the module from Vue, not from firebase/database"
CodePudding user response:
Did you try to use import alias:
import { getDatabase, ref as fbRef, child, get } from "firebase/database";