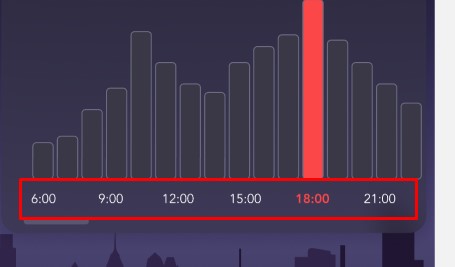
I am using the syncfusion_flutter_charts package to create a chart. I need to display the time on the x-axis (xValueMapper) at the bottom, not every hour, as I just did, but to display the time (a multiple of three) every 3 hours, but still display all the columns. Below I have attached a screenshot of what I need to get in the end.
chart
class ChartWidget extends StatefulWidget {
const ChartWidget({Key? key}) : super(key: key);
@override
State<ChartWidget> createState() => _ChartWidget();
}
class _ChartWidget extends State<ChartWidget> {
late List<_ChartData> data;
TooltipBehavior? _tooltipBehavior;
@override
void initState() {
data = [
_ChartData('6:00', 18),
_ChartData('7:00', 11),
_ChartData('8:00', 14),
_ChartData('9:00', 5),
_ChartData('10:00', 16),
_ChartData('11:00', 13),
_ChartData('12:00', 15),
_ChartData('13:00', 1),
_ChartData('14:00', 2),
_ChartData('15:00', 15),
];
_tooltipBehavior = TooltipBehavior(enable: false);
super.initState();
}
@override
Widget build(BuildContext context) {
return _buildColumnChart();
}
SfCartesianChart _buildColumnChart() {
return SfCartesianChart(
plotAreaBorderWidth: 0,
zoomPanBehavior: ZoomPanBehavior(enablePanning: true),
primaryXAxis: CategoryAxis(
visibleMaximum: 5,
axisLine: const AxisLine(width: 0),
labelStyle: constants.Styles.xxTinyLtStdTextStyleWhite,
majorTickLines: const MajorTickLines(width: 0),
majorGridLines: const MajorGridLines(width: 0),
),
primaryYAxis:
NumericAxis(isVisible: false, minimum: 0, maximum: 20, interval: 1),
tooltipBehavior: _tooltipBehavior,
series: <ChartSeries<_ChartData, String>>[
ColumnSeries<_ChartData, String>(
dataSource: data,
color: constants.Colors.purpleMain,
borderRadius: BorderRadius.circular(4),
xValueMapper: (_ChartData data, _) => data.x,
yValueMapper: (_ChartData data, _) => data.y,
name: 'Test'),
],
);
}
}
class _ChartData {
_ChartData(this.x, this.y);
final String x;
final double y;
}
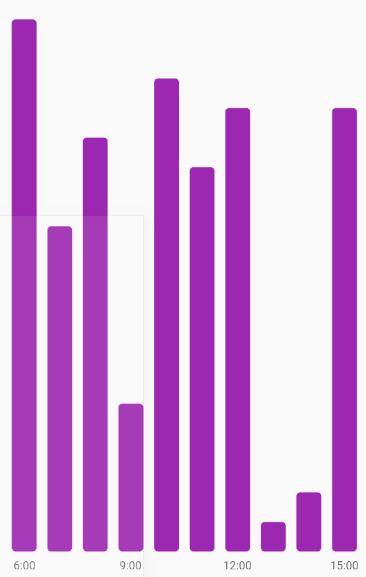
now
need to do
CodePudding user response:
To achieve the labels as per the provided screenshot, we request to set the interval for the category axis and remove the visibleMaximum property in the category axis. For convenience, we have attached the code below,
primaryXAxis: CategoryAxis(
interval: 3,
)
Hope this helps.