The footer that I have keeps sticking to my div in the center and I can't seem to figure out why this is happening.
I think it is something regarding the position but I don't know what. I tried changing the position of the background div because I thought with it being absolute it was getting ignored and therefore the footer was coming up, however, that does not seem to be the case.
Here is my code snippet
body {
margin: 0;
}
nav {
position: relative;
text-align: center;
width: 100%;
height: 44px;
padding-top: 44px;
}
nav a {
margin: 80px;
text-decoration: none;
color: white;
font-size: 33px;
}
nav a:hover {
opacity: .5;
}
.background {
position: absolute;
width: 100vw;
height: 100vh;
}
#contact-background {
width: 100%;
}
.contact {
position: relative;
color: white;
justify-content: center;
align-items: center;
width: 60%;
top: 50%;
left: 50%;
transform: translate(-50%, 10%);
background-color: rgba(0, 0, 0, 0.7);
box-shadow: 0 0 40px #2c2418;
}
.info {
text-align: center;
}
.question {
font-size: 80px;
font-weight: normal;
font-family: Adamas;
text-align: center;
margin: 0;
padding-top: 40px;
word-spacing: -40px;
}
h1 {
top: -40px;
}
.divide {
display: flex;
}
.logo,
.form {
flex: 1;
width: 50%;
}
#contact-logo {
width: 100%;
}
input,
textarea {
width: 90%;
color: white;
}
.ui-autocomplete {
background-color: #eceff1;
width: 100px;
}
.form {
width: 100%;
display: flex;
align-items: center;
}
form {
width: 100%;
}
.submit {
position: absolute;
top: 90%;
left: 50%;
transform: translate(-50%, 120%);
}
input::-webkit-input-placeholder,
textarea::-webkit-input-placeholder,
#submit-button {
font-family: "Times New Roman";
color: white;
}
input,
textarea,
#submit-button {
background: rgba(255, 255, 255, 0.3);
border: 0;
}
footer {
position: relative;
width: 100%;
background: gray;
color: white;
text-align: center;
}
.footer-link {
padding: 10px;
text-decoration: none;
color: white;
}
.footer-link:hover {
opacity: .5;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contact Us</title>
<link rel="stylesheet" href="contact-us.css" />
<link href="//db.onlinewebfonts.com/c/11e961d83e08fc7c0815dd269ff231da?family=Adamas" rel="stylesheet" type="text/css" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<script src="contact-us.js"></script>
</head>
<body>
<div >
<img src="https://wallpaperaccess.com/full/3959339.jpg" id="contact-background">
</div>
<div >
<nav>
<a id="nav1" href="index.html">Home</a>
<a id="nav2" href="services.html">Services</a>
<a id="nav3" href="founder2.html">Founder</a>
<a id="nav4" href="about-us.html">About Us</a>
<a id="nav5" href="contact-us.html">Contact Us</a>
</nav>
</div>
<div >
<div >
<h1 >CONTACT US</h1>
</div>
<div >
<div >
<img src="contact-logo.png" id="contact-logo">
</div>
<div >
<form action="#">
<label for="fname"></label>
<p><input type="text" id="fname" name="fname" placeholder="Name" size="60"></p>
<label for="email"></label>
<p><input type="email" id="email" name="email" placeholder="What's your email?" size="60"></p>
<label for="phone"></label>
<p><input type="tel" id="phone" name="phone" placeholder="What's your phone number?" size="60"></p>
<label for="tags"> </label>
<p><input id="tags" placeholder="What question do you have?"></p>
<label for="info"></label>
<p><textarea id="info" name="info" placeholder="More information..." rows="7 " cols="49"></textarea></p>
</form>
</div>
</div>
<div >
<button id="submit-button">Send Message</button>
</div>
</div>
<footer>
<p>© Random Analytix. All rights reserved. </p>
<a href="https://jigsaw.w3.org/css-validator/">CSS Validator</a>
<a href="https://validator.w3.org">HTML Validator</a>
<a href="index.html">Home</a>
<a href="services.html">Services</a>
<a href="founder2.html">Founder</a>
<a href="about-us.html">Our Story</a>
<a href="contact-us.html">Contact Us</a>
</footer>
</body>
</html>CodePudding user response:
I don't understand why you are using absolute to position the footer at the bottom. Delete that line and it works fine.
CodePudding user response:
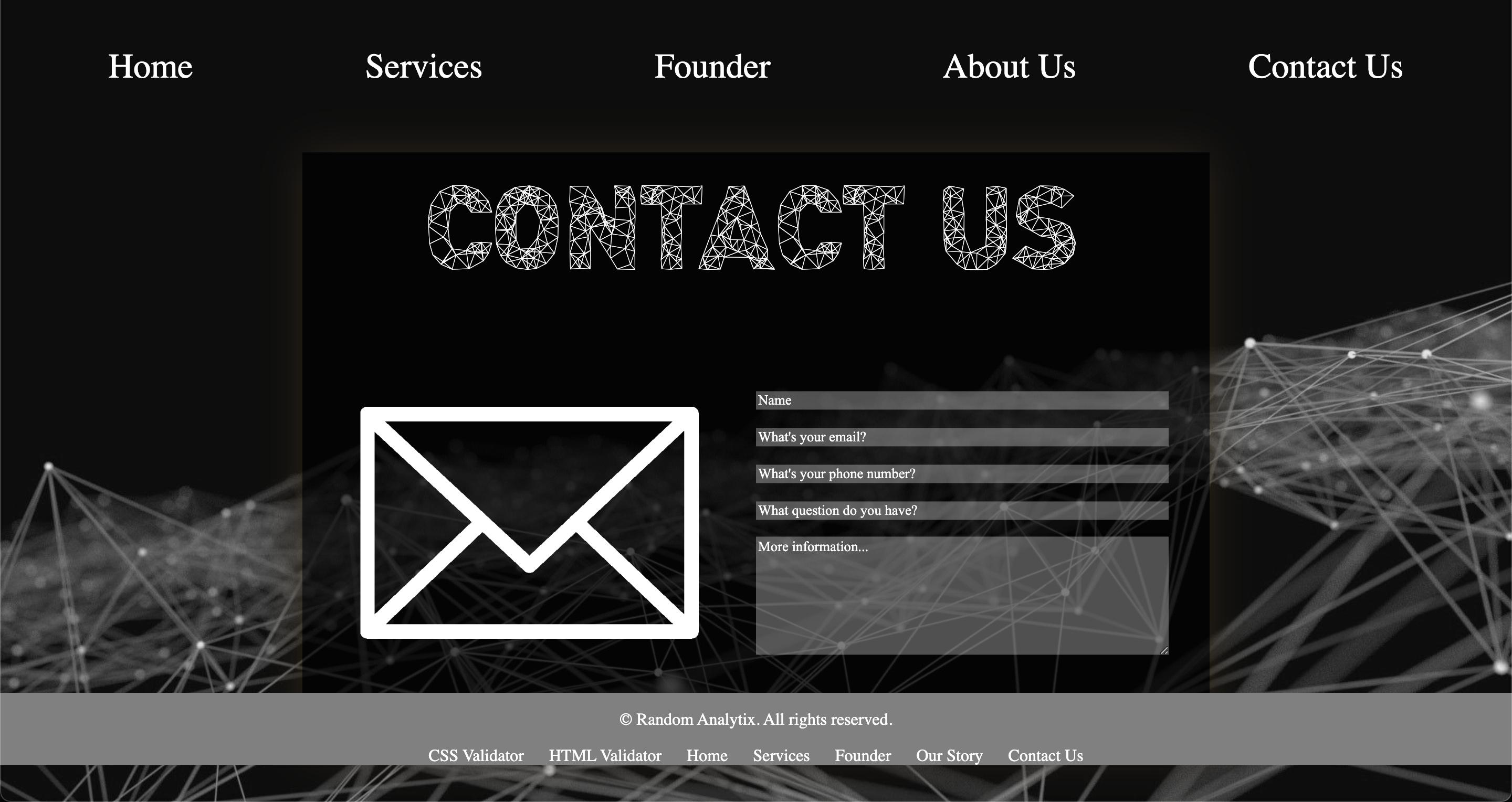
The footer in you picture isb't fully at the bottom, because you page doesn't fill the whole screen (vertical). You could change the size of the content of your page to fill the whole height minus the height of the footer using the calc() function, so the page fills the whole screen.
Or you could wrap your whole page into a container with the min-height 100vh and align your footer to the bottom (I'd prefer this way).
Hope I could help
CodePudding user response:
footer {
position: fixed;
bottom: 0;}
body {
margin: 0;
}
nav {
position: relative;
text-align: center;
width: 100%;
height: 44px;
padding-top: 44px;
}
nav a {
margin: 80px;
text-decoration: none;
color: white;
font-size: 33px;
}
nav a:hover {
opacity: .5;
}
.background {
position: absolute;
width: 100vw;
height: 100vh;
}
#contact-background {
width: 100%;
}
.contact {
position: relative;
color: white;
justify-content: center;
align-items: center;
width: 60%;
top: 50%;
left: 50%;
transform: translate(-50%, 10%);
background-color: rgba(0, 0, 0, 0.7);
box-shadow: 0 0 40px #2c2418;
}
.info {
text-align: center;
}
.question {
font-size: 80px;
font-weight: normal;
font-family: Adamas;
text-align: center;
margin: 0;
padding-top: 40px;
word-spacing: -40px;
}
h1 {
top: -40px;
}
.divide {
display: flex;
}
.logo, .form {
flex: 1;
width: 50%;
}
#contact-logo {
width: 100%;
}
input, textarea {
width: 90%;
color: white;
}
.ui-autocomplete {
background-color: #eceff1;
width: 100px;
}
.form {
width: 100%;
display: flex;
align-items: center;
}
form {
width: 100%;
}
.submit {
position: absolute;
top: 90%;
left: 50%;
transform: translate(-50%, 120%);
}
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder, #submit-button {
font-family: "Times New Roman";
color: white;
}
input, textarea, #submit-button{
background: rgba(255, 255, 255, 0.3);
border: 0;
}
footer {
width: 100%;
position: absolute;
background: gray;
color: white;
text-align: center;
}
.footer-link {
padding: 10px;
text-decoration: none;
color: white;
}
.footer-link:hover {
opacity: .5;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contact Us</title>
<link rel="stylesheet" href="contact-us.css" />
<link href="//db.onlinewebfonts.com/c/11e961d83e08fc7c0815dd269ff231da?family=Adamas" rel="stylesheet" type="text/css"/>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<script src="contact-us.js"></script>
</head>
<body>
<div >
<img src="neural.jpeg" id="contact-background">
</div>
<div >
<nav>
<a id="nav1" href="index.html">Home</a>
<a id="nav2" href="services.html">Services</a>
<a id="nav3" href="founder2.html">Founder</a>
<a id="nav4" href="about-us.html">About Us</a>
<a id="nav5" href="contact-us.html">Contact Us</a>
</nav>
</div>
<div >
<div >
<h1 >CONTACT US</h1>
</div>
<div >
<div >
<img src="contact-logo.png" id="contact-logo">
</div>
<div >
<form action="#">
<label for="fname"></label>
<p><input type="text" id="fname" name="fname" placeholder="Name" size="60"></p>
<label for="email"></label>
<p><input type="email" id="email" name="email" placeholder="What's your email?" size="60"></p>
<label for="phone"></label>
<p><input type="tel" id="phone" name="phone" placeholder="What's your phone number?" size="60"></p>
<label for="tags"> </label>
<p><input id="tags" placeholder="What question do you have?"></p>
<label for="info"></label>
<p><textarea id="info" name="info" placeholder="More information..." rows="7 " cols="49"></textarea></p>
</form>
</div>
</div>
<div >
<button id="submit-button">Send Message</button>
</div>
</div>
<footer>
<p>© Random Analytix. All rights reserved. </p>
<a href="https://jigsaw.w3.org/css-validator/">CSS Validator</a>
<a href="https://validator.w3.org">HTML Validator</a>
<a href="index.html">Home</a>
<a href="services.html">Services</a>
<a href="founder2.html">Founder</a>
<a href="about-us.html">Our Story</a>
<a href="contact-us.html">Contact Us</a>
</footer>
</body>
</html>