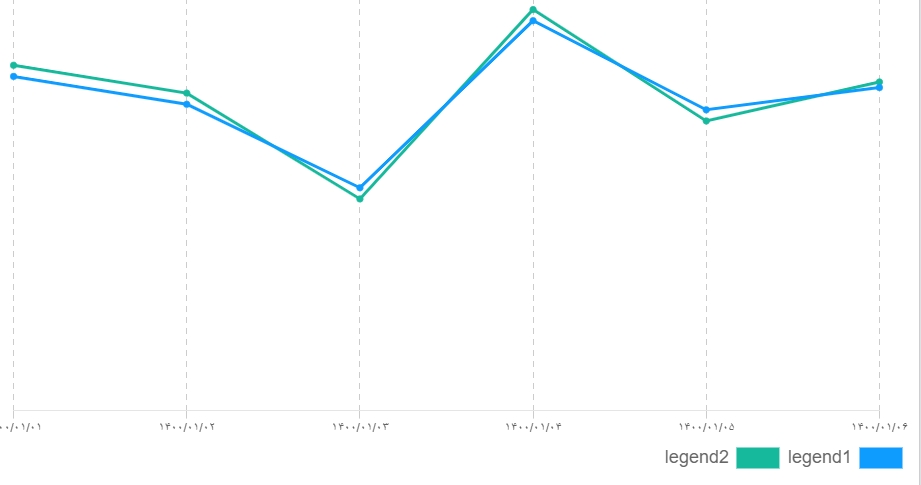
i use of chart.js package for create a chart.
my problem: how change the color of label of each legends?
for example:
- color of "legend1" be: red.
- color of "legend2" be: blue.
my codes:
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
data: {
labels: ['۱۴۰۰/۰۱/۰۱', '۱۴۰۰/۰۱/۰۲', '۱۴۰۰/۰۱/۰۳', '۱۴۰۰/۰۱/۰۴', '۱۴۰۰/۰۱/۰۵', '۱۴۰۰/۰۱/۰۶'],
datasets: [{
type: 'line',
label: 'legend1',
backgroundColor: 'rgb(14, 156, 255)',
data: [6, 5.5, 4, 7, 5.4, 5.8],
fill: false,
borderColor: 'rgb(14, 156, 255)',
tension: 0
},
{
type: 'line',
label: 'legend2',
backgroundColor: 'rgb(22, 185, 156)',
data: [6.2, 5.7, 3.8, 7.2, 5.2, 5.9],
fill: false,
borderColor: 'rgb(22, 185, 156)',
tension: 0
}
] //end : datasets
}, // end: data
options: {
plugins: {
legend: {
labels: {
font: {
size: 18
} // end: font
} // end: labels
,
position: 'bottom',
rtl: true,
align: "start"
} // end: legend
}, // end: plugins
scales: {
y: {
beginAtZero: true,
display: false
} // end: y
,
x: {
grid: {
borderDash: [6, 5],
lineWidth: 1,
color: '#CCCCCC'
} // end: grid
} //end:x
} // end: scales
} //end: options
});<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/chart.min.js"></script>
<canvas id="myChart" width="778" height="433"></canvas>my problem is just that: how change the color of each legend's text? color of "legend1" text and color of "legend2" text.
CodePudding user response:
To achieve what you want you will need to use a custom generateLabels function like so:
const legendColors = ['red', 'blue']
const options = {
type: 'line',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
borderColor: 'pink'
},
{
label: '# of Points',
data: [7, 11, 5, 8, 3, 7],
borderColor: 'orange'
}
]
},
options: {
plugins: {
legend: {
labels: {
generateLabels: (chart) => {
const datasets = chart.data.datasets;
const {
labels: {
usePointStyle,
pointStyle,
textAlign,
color
}
} = chart.legend.options;
return chart._getSortedDatasetMetas().map((meta, i) => {
const style = meta.controller.getStyle(usePointStyle ? 0 : undefined);
const borderWidth = Chart.helpers.toPadding(style.borderWidth);
return {
text: datasets[meta.index].label,
fillStyle: style.backgroundColor,
fontColor: legendColors[i],
hidden: !meta.visible,
lineCap: style.borderCapStyle,
lineDash: style.borderDash,
lineDashOffset: style.borderDashOffset,
lineJoin: style.borderJoinStyle,
lineWidth: (borderWidth.width borderWidth.height) / 4,
strokeStyle: style.borderColor,
pointStyle: pointStyle || style.pointStyle,
rotation: style.rotation,
textAlign: textAlign || style.textAlign,
borderRadius: 0, // TODO: v4, default to style.borderRadius
// Below is extra data used for toggling the datasets
datasetIndex: meta.index
};
}, this);
}
}
}
}
}
}
const ctx = document.getElementById('chartJSContainer').getContext('2d');
new Chart(ctx, options);<body>
<canvas id="chartJSContainer" width="600" height="400"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.7.1/chart.js"></script>
</body>CodePudding user response:
Did you try the hex format ? For example, you could try replacing "rgb(14, 156, 255)" by "#0e9cff"
More info here : https://devsheet.com/code-snippet/change-color-of-the-line-in-chartjs-line-chart/