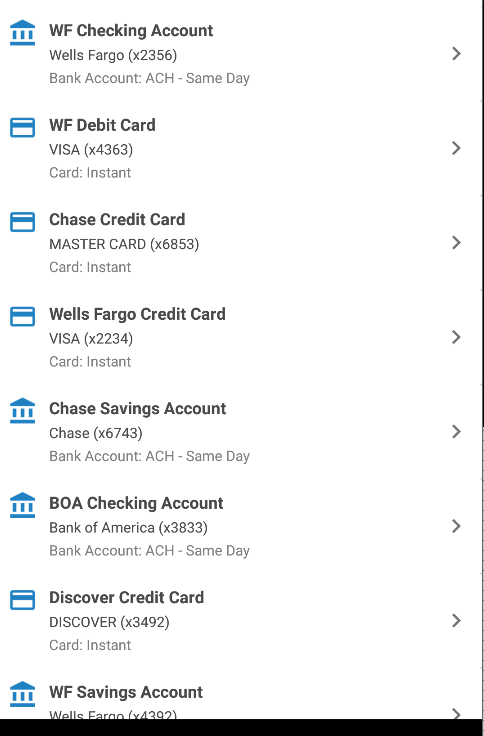
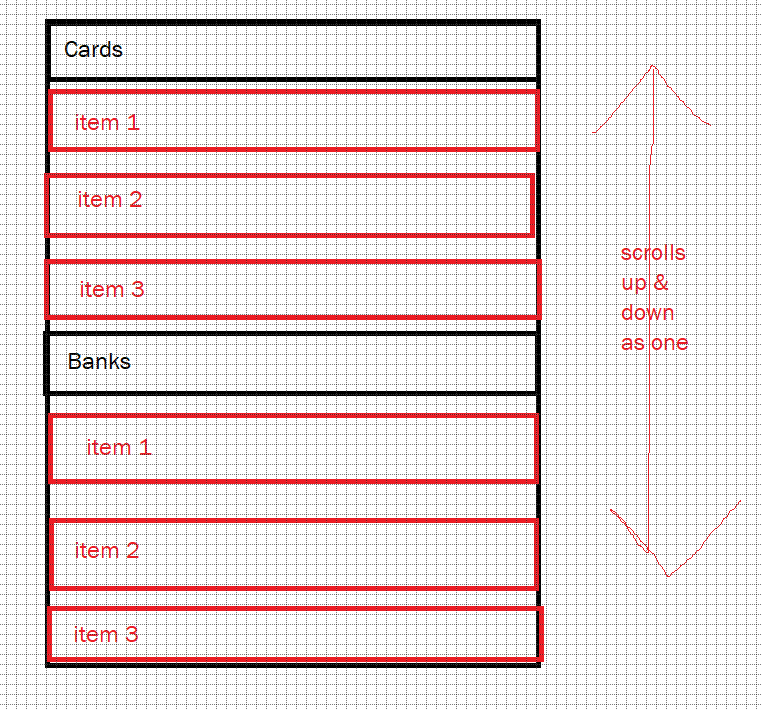
So I'm trying to show all the data from a JSON file in a recyclerview, and that works fine. My data has 2 types of accounts, bank account & card account. I'm trying to put them all in on recyclerview but split them into 2 categories each with a title above the category. All need to scroll up and down as one.
group 1 all the card accounts together
group 2 all the bank accounts together
Below is my adapter, works great but doesn't split things as needed. Any ideas?
class DataAdapter(private val list: List<Data>, var context: Context) :
RecyclerView.Adapter<DataAdapter.DataViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): DataViewHolder {
val itemView = LayoutInflater.from(parent.context).inflate(R.layout.bank_card_view,parent,
false)
return DataViewHolder(itemView)
}
override fun onBindViewHolder(holder: DataViewHolder, position: Int) {
val currentItem = list[position]
holder.card.setOnClickListener(object :View.OnClickListener{
override fun onClick(v: View?) {
val intent = Intent(context, DetailsActivity::class.java)
intent.putExtra("name",currentItem.account_name)
intent.putExtra("desc",currentItem.desc)
intent.putExtra("type",currentItem.account_type)
context.startActivity(intent)
}
})
holder.name.text = (currentItem.account_name)
holder.description.text = (currentItem.desc)
if (currentItem.account_type.equals("card")){
holder.img.setBackgroundResource(R.drawable.baseline_credit_card_black_48pt_1x)
holder.type.text = context.getString(R.string.card)
}
else{
holder.img.setBackgroundResource(R.drawable.baseline_account_balance_black_48pt_1x)
holder.type.text = context.getString(R.string.bank)
}
}
override fun getItemCount() = list.size
class DataViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView){
val name: TextView = itemView.findViewById(R.id.account_name)
val description: TextView = itemView.findViewById(R.id.desc)
val type: TextView = itemView.findViewById(R.id.type)
val card: CardView = itemView.findViewById(R.id.card)
val img: ImageView = itemView.findViewById(R.id.img)
}
}
This is my JSON file:
[
{
"account_type":"bank",
"account_name":"",
"desc": ""
},
{
"account_type":"card",
"account_name":"",
"desc": ""
}
]
CodePudding user response:
I ended up filtering through my json file and splitting it into 2 lists. One that contains all the card types, another for all the bank types. Then passing each through their individual recycler.
val cardData: MutableList <Data> = mutableListOf<Data>()
val bankData: MutableList <Data> = mutableListOf<Data>()
for(i in data) {
if (i.account_type.equals("card")){
cardData.add(i)
}
}
for(i in data) {
if (i.account_type.equals("bank")){
bankData.add(i)
}
}
To clarify, data is a list that uses the helper class Data using Gson, assign the json file to it in my main activity.
CodePudding user response:
There is a great solution for your case here in this codelab, you should take a look: https://developer.android.com/codelabs/kotlin-android-training-headers#3
You can override the getItemViewType function to inflate different types of view holders inside a single RecyclerView.
Then, you can use the kotlin function map or filter to reorganize your list and add a header type before populating the adapter, to inflate a header view holder to each section.