I'm using django with pure css and js in this project and it seems that my website is consuming so much cpu, also i'm using a gradient animation with css:
body {
background: linear-gradient(to right, rgb(247, 85, 202), rgb(18, 103, 248));
background-size: 400% 400%;
animation: gradient 15s ease infinite;
}
.nav-link,
.navbar-brand,
.nav-link:hover,
.navbar-brand:hover {
background: linear-gradient(to right, rgb(247, 85, 202), rgb(18, 103, 248));
-webkit-background-clip: text;
background-size: 400% 400%;
color: transparent;
animation: gradient 15s ease infinite;
}
@keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
In addition i'm using an event listener to the whole document using Javascript:
document.querySelectorAll('.edit').forEach((button) => {
.
.
.
})
document.querySelectorAll('.filter-green').forEach(like => {...})
CodePudding user response:
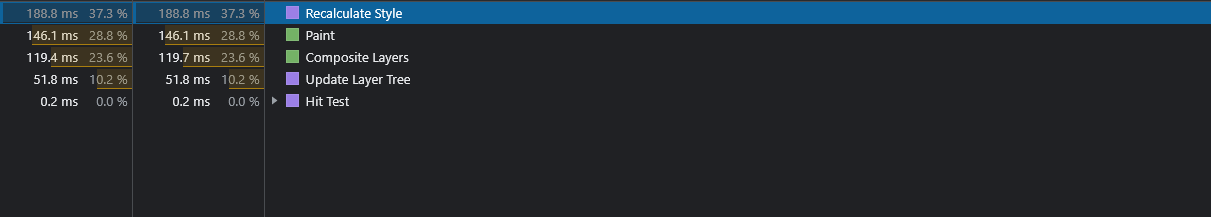
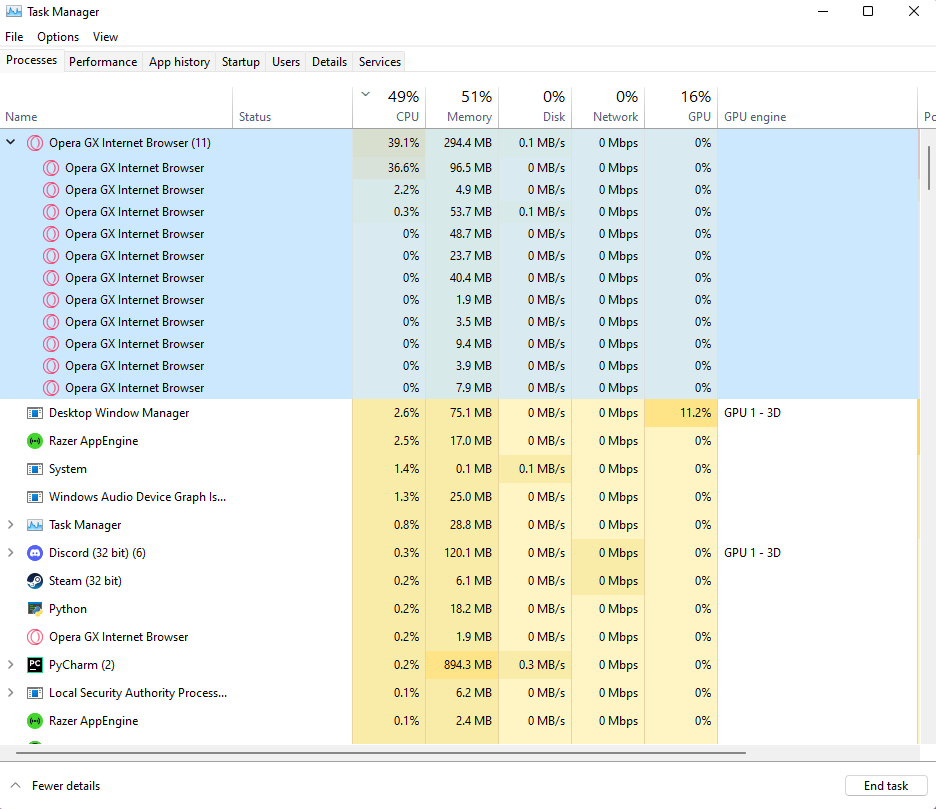
Your problem is the use of animation on gradient background - if just on the body element then on my system (Windows 10/Edge reasonably powerful laptop) I don't see so much CPU being utilised, but the GPU usage is very high (around 48%).
If I then bring in the animations on the other two elements which have animated backgrounds the GPU goes up to anything between 60% and 75%.
So start by deciding what really has to have an animated background. I suspect it's the body that you want to show this, and remove the animations from the other elements.
You still have high either CPU or GPU usage and your users will not thank you for such battery-flattening behavior.
I would suggest you either scrap the idea of animating this type of gradient or at minimum provide a way for your users to switch it on and off. In any case, pay attention to whether they have asked for a low-motion site - some people react badly to movement on the screen.
See MDN for info on accessibility and animation.