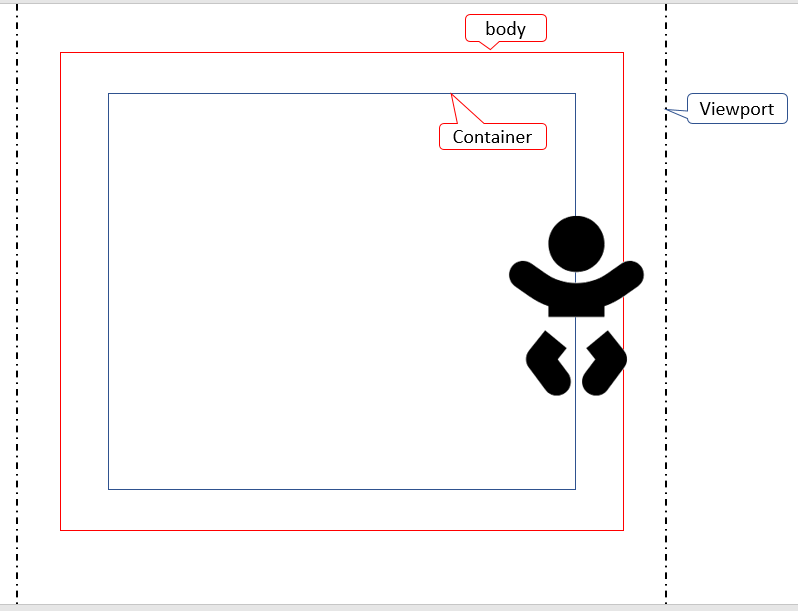
I have a SVG in my page & i have aligned it to the right so that its middle is center to the edge of the div within which it is present. Similar to the pic below
I want to however hide the portion of image that is beyond the border of the container.
How do I achieve this? Code to the page which shows the current status is below (this is not my actual page but this explains the issue I am having). SO does not allow the codepen.io link to be added directly, hence added this way.
[codepen] (https://codepen.io/moyscode/pen/VwQYrry)
body {
margin: 0 1rem;
border: 1px solid red;
}
.container {
margin: 0 2rem;
position: relative;
border: 1px solid blue;
}
.baby {
position: fixed;
right: 0;
top: 50%;
transform: translate(calc(50% - 1rem), -50%);
width: 30vmin;
height: 30vmin;
}<div class='container'>
<div class='header'>
<h3> Header</h3>
</div>
<svg viewBox="0 0 384 512" width="100" title="baby" class='baby'>
<path d="M192 160c44.2 0 80-35.8 80-80S236.2 0 192 0s-80 35.8-80 80 35.8 80 80 80zm-53.4 248.8l25.6-32-61.5-51.2L56.8 383c-11.4 14.2-11.7 34.4-.8 49l48 64c7.9 10.5 19.9 16 32 16 8.3 0 16.8-2.6 24-8 17.7-13.2 21.2-38.3 8-56l-29.4-39.2zm142.7-83.2l-61.5 51.2 25.6 32L216 448c-13.2 17.7-9.7 42.8 8 56 7.2 5.4 15.6 8 24 8 12.2 0 24.2-5.5 32-16l48-64c10.9-14.6 10.6-34.8-.8-49l-45.9-57.4zM376.7 145c-12.7-18.1-37.6-22.4-55.7-9.8l-40.6 28.5c-52.7 37-124.2 37-176.8 0L63 135.3C44.9 122.6 20 127 7.3 145-5.4 163.1-1 188 17 200.7l40.6 28.5c17 11.9 35.4 20.9 54.4 27.9V288h160v-30.8c19-7 37.4-16 54.4-27.9l40.6-28.5c18.1-12.8 22.4-37.7 9.7-55.8z" />
</svg>
<div class='Content'>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
</div>
<div class='Footer'>
<h3> Footer</h3>
</div>
</div>CodePudding user response:
You're using position: fixed which will place the SVG outside of the element with the .container class.
position: fixed will tell the browser that the element is placed relative to the window viewport; position: absolute will tell the element that any positioning provided will be relative to this element's parent.
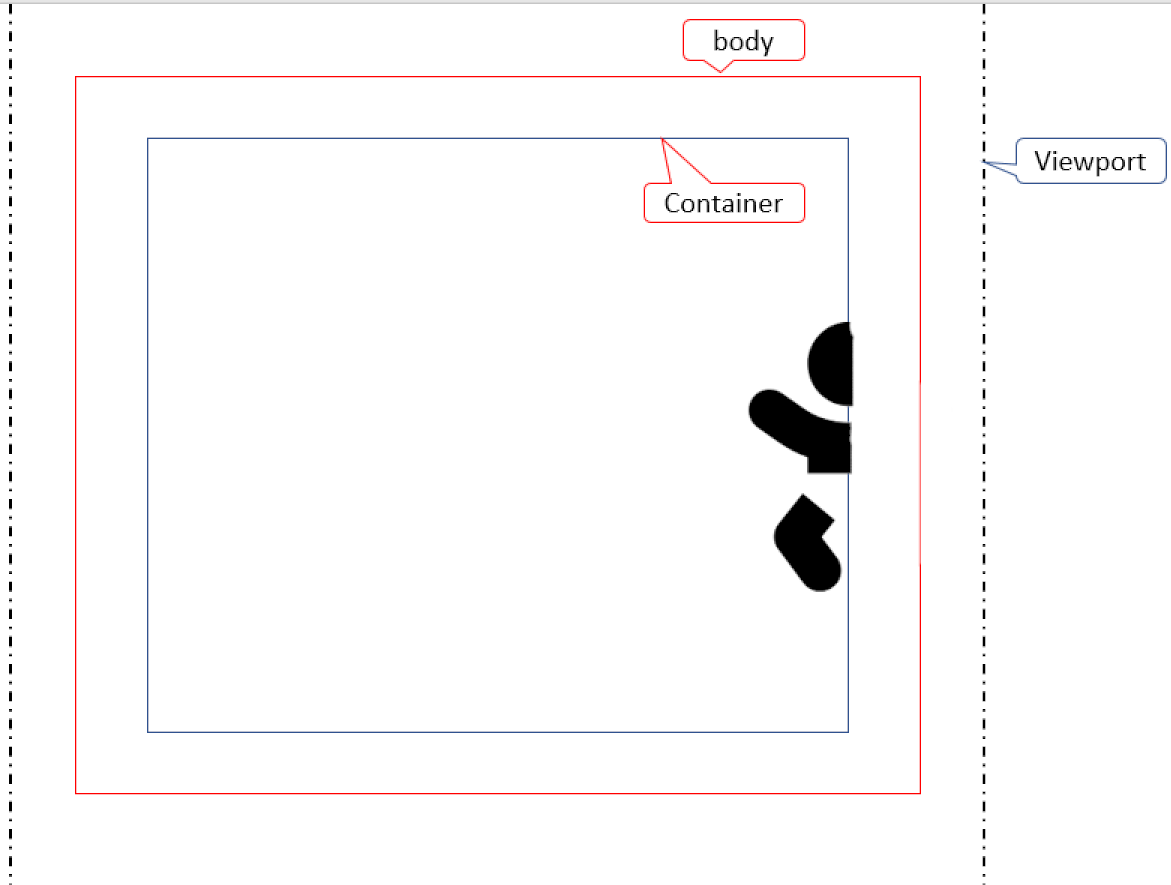
Solution:
Use position: absolute on the SVG and overflow: hidden on the .container class.
HTML:
<div class='container'>
<div class='header'>
<h3> Header</h3>
</div>
<svg viewBox="0 0 384 512" width="100" title="baby" class='baby'>
<path d="M192 160c44.2 0 80-35.8 80-80S236.2 0 192 0s-80 35.8-80 80 35.8 80 80 80zm-53.4 248.8l25.6-32-61.5-51.2L56.8 383c-11.4 14.2-11.7 34.4-.8 49l48 64c7.9 10.5 19.9 16 32 16 8.3 0 16.8-2.6 24-8 17.7-13.2 21.2-38.3 8-56l-29.4-39.2zm142.7-83.2l-61.5 51.2 25.6 32L216 448c-13.2 17.7-9.7 42.8 8 56 7.2 5.4 15.6 8 24 8 12.2 0 24.2-5.5 32-16l48-64c10.9-14.6 10.6-34.8-.8-49l-45.9-57.4zM376.7 145c-12.7-18.1-37.6-22.4-55.7-9.8l-40.6 28.5c-52.7 37-124.2 37-176.8 0L63 135.3C44.9 122.6 20 127 7.3 145-5.4 163.1-1 188 17 200.7l40.6 28.5c17 11.9 35.4 20.9 54.4 27.9V288h160v-30.8c19-7 37.4-16 54.4-27.9l40.6-28.5c18.1-12.8 22.4-37.7 9.7-55.8z" />
</svg>
<div class='Content'>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
</div>
<div class='Footer'>
<h3> Footer</h3>
</div>
</div>
CSS:
body{
margin: 0 1rem;
border: 1px solid red;
}
.container{
margin: 0 2rem;
border: 1px solid blue;
position: relative;
overflow: hidden; // this ensure that any overflow shouldn't be visible
}
.baby {
position: absolute; // this has to be absolute instead of fixed
right: 0;
top: 50%;
transform: translate(calc(50% - 1rem), -50%);
width: 30vmin;
height: 30vmin;
}
Update for using position: fixed:
In the case that you want the image to be fixed, you could wrap it in a container and give the container the existing SVG styles, then give that container position: fixed and overflow: hidden, and the SVG inside it can be moved with position: absolute. In this case, you have to adjust the spacing so that the margins of the containers are equal.
HTML:
<div class='container'>
<div class='header'>
<h3> Header</h3>
</div>
<div class='baby'>
<svg viewBox="0 0 384 512" width="100" title="baby">
<path d="M192 160c44.2 0 80-35.8 80-80S236.2 0 192 0s-80 35.8-80 80 35.8 80 80 80zm-53.4 248.8l25.6-32-61.5-51.2L56.8 383c-11.4 14.2-11.7 34.4-.8 49l48 64c7.9 10.5 19.9 16 32 16 8.3 0 16.8-2.6 24-8 17.7-13.2 21.2-38.3 8-56l-29.4-39.2zm142.7-83.2l-61.5 51.2 25.6 32L216 448c-13.2 17.7-9.7 42.8 8 56 7.2 5.4 15.6 8 24 8 12.2 0 24.2-5.5 32-16l48-64c10.9-14.6 10.6-34.8-.8-49l-45.9-57.4zM376.7 145c-12.7-18.1-37.6-22.4-55.7-9.8l-40.6 28.5c-52.7 37-124.2 37-176.8 0L63 135.3C44.9 122.6 20 127 7.3 145-5.4 163.1-1 188 17 200.7l40.6 28.5c17 11.9 35.4 20.9 54.4 27.9V288h160v-30.8c19-7 37.4-16 54.4-27.9l40.6-28.5c18.1-12.8 22.4-37.7 9.7-55.8z" />
</svg>
</div>
<div class='Content'>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
<h3> Thing</h3>
</div>
<div class='Footer'>
<h3> Footer</h3>
</div>
</div>
CSS:
body{
margin: 0 1rem;
border: 1px solid red;
}
.container{
margin: 0 2rem;
position : relative;
border: 1px solid blue;
}
.baby {
position: fixed;
right: 3rem;
top: 50%;
width: 100px;
height: 136px;
overflow: hidden;
border: 1px solid green;
}
.baby svg {
position: absolute;
inset: 0;
transform: translateX(50%);
}
CodePudding user response:
You can use z-index in css to put your image beyond the body but in front of your container