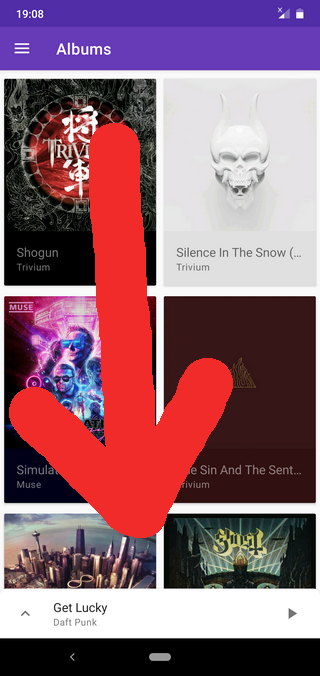
I want to create a card at the bottom of the screen displaying the current track playing like this example,,,,
I want to display the Track Currently Playing...and on click expand to cover the screen.
I am currently displaying the tracks to the screen like this,,,
@Composable
fun MainScreenScaffold(viewModel: TrackListViewModel){
val context = LocalContext.current
Scaffold(topBar = { LushTopBar(context = context) }
){
MainScreenMusicList(viewModel.musicList)
}
}
@Composable
fun MainScreenMusicList(musicList: List<Track>){
LazyColumn(modifier = Modifier.fillMaxHeight(0.90f)){
item {
musicList.forEach {
track ->
TrackCard(
title = track.track_title,
Artist = track.track_artist,
album = track.track_album,
length = track.track_length,
isSelected = false,
)
} }
} }
I have no idea of how to make it in pure compose...any help is really appreciated
CodePudding user response:
You can use a bottom sheet to achieve this.