I'm maintaining a Vue2 project in which I've recently upgraded @vue/cli-service to version 5.0.4 (from 4.5.0).
Now I've noticed that I can't use my browser devtools to debug the app anymore. Specifically, when I open the devtools and press CTRL P and type App.vue, the browser opens a compiled version of that file. Previously, it would open the original source file and allow me to place working breakpoints in that file.
This problem occurs in Chrome, Edge, and Firefox.
This problem even happens to the default project scaffold generated by the latest @vue/cli (version 5.0.4 also), with typescript and babel disabled (eg the project generated using vue create testProject).
As a matter of fact, this problem even happens to the default Vue3/Vite project scaffold generated by npm init vue@latest. With or without typescript. I have no idea how anyone in the Vue ecosystem are debugging their projects anymore.
I've already tried setting configureWebpack.devtool = 'source-map' - that hasn't had any effect.
Am I doing something wrong?
CodePudding user response:
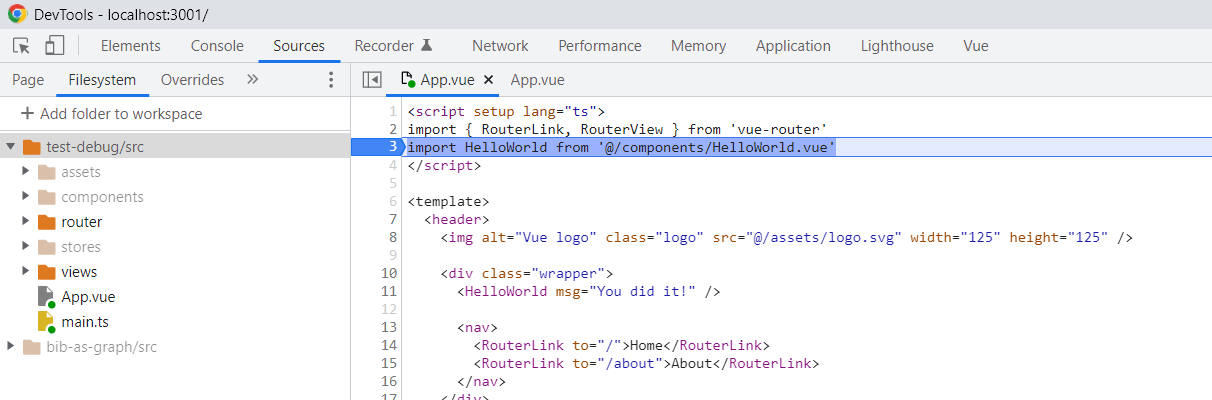
This is working for me. I tried to reproduce (npm init vue@latest). When I hit ctrl-p, the first App.vue that's suggested is, as you say, a compiled version. But if you keep hunting down the list, look for the App.vue that has a directory path after it, and you should see your source and be able to put breakpoints. I also like to open my source directory in the filesystem sub-tab of the sources tab in devtools, and this works fine as well, breakpoints included.