I have two Circles to show a circle progress bar, one of these is the progress the another one is the background, but the progress circle doesn't show in my iPhone. This is my code:
struct ProgressBarView: View {
@Environment(\.colorScheme) var colorScheme: ColorScheme
var body: some View {
ZStack {
Group {
Circle()
.stroke(lineWidth: 14.0)
.opacity(colorScheme == .dark ? 1 : 0.3)
Circle()
.trim(from: 0.0, to: 0.3 )
.stroke(style: StrokeStyle(lineWidth: 14.0, lineCap: .round, lineJoin: .round))
.foregroundColor(colorScheme == .dark ? .blue : Color("DarkBlue"))
.rotationEffect(Angle(degrees: 270.0))
Text("16hrs")
.font(.system(size: 22))
.fontWeight(.regular)
}//: Group
.foregroundColor(colorScheme == .dark ? .white : Color("DarkBlue"))
}
}}
CodePudding user response:
The same error happens... because you're trying to call a color that doesn't exist (I'm guessing). Do note that the Color declaration requires that you both spell and capitalize correctly. You must either add this color to the Asset Catalog or, as @Yrb stated above,
I had the same symptoms when I pasted the code until I changed Color("DarkBlue") to a standard color.
If you do want a good Dark Blue color, I would suggest hex #00008b.
CodePudding user response:
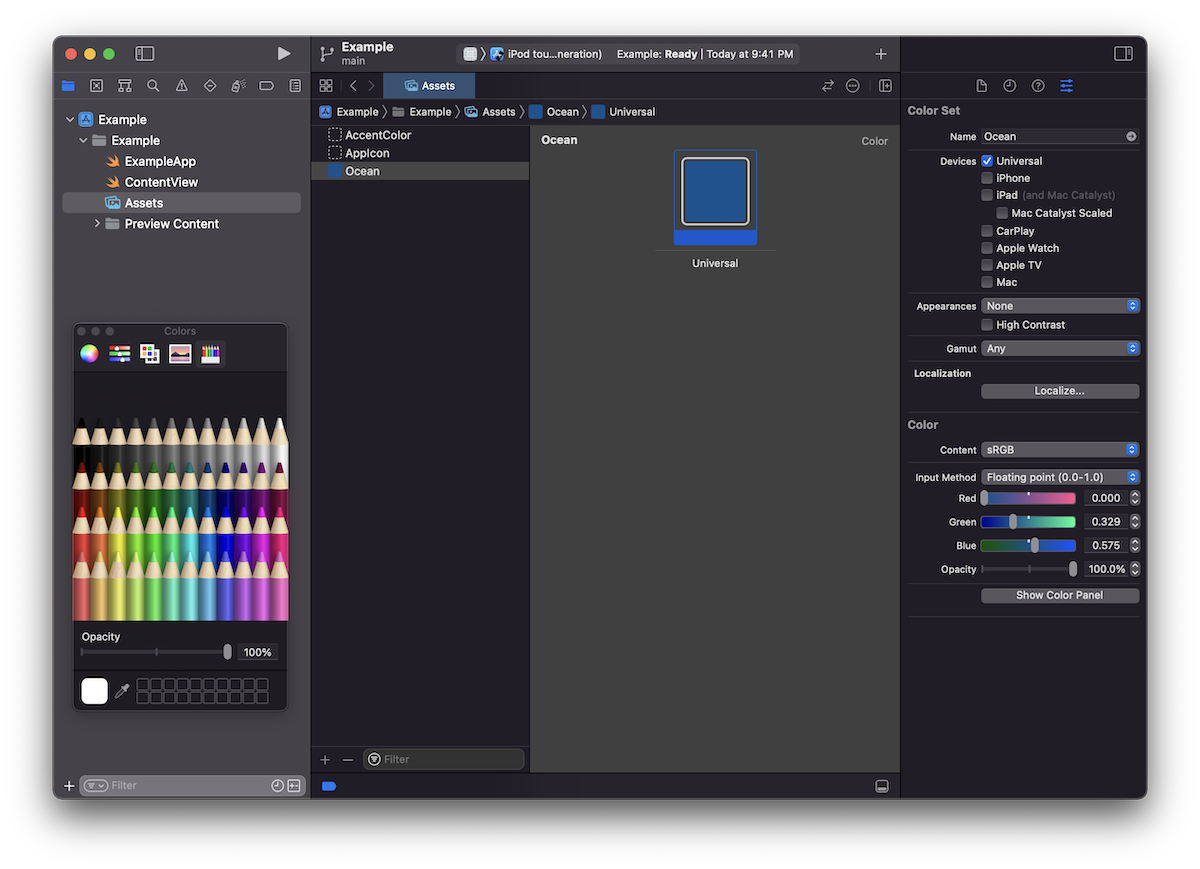
You're looking to add a Color Set to your Assets as it's missing. You can make a custom color using their color panel and set it to whatever you think DarkBlue should be.
struct ContentView: View {
var body: some View {
Image(systemName: "paintbrush.fill")
.foregroundColor(Color("Ocean"))
}
}