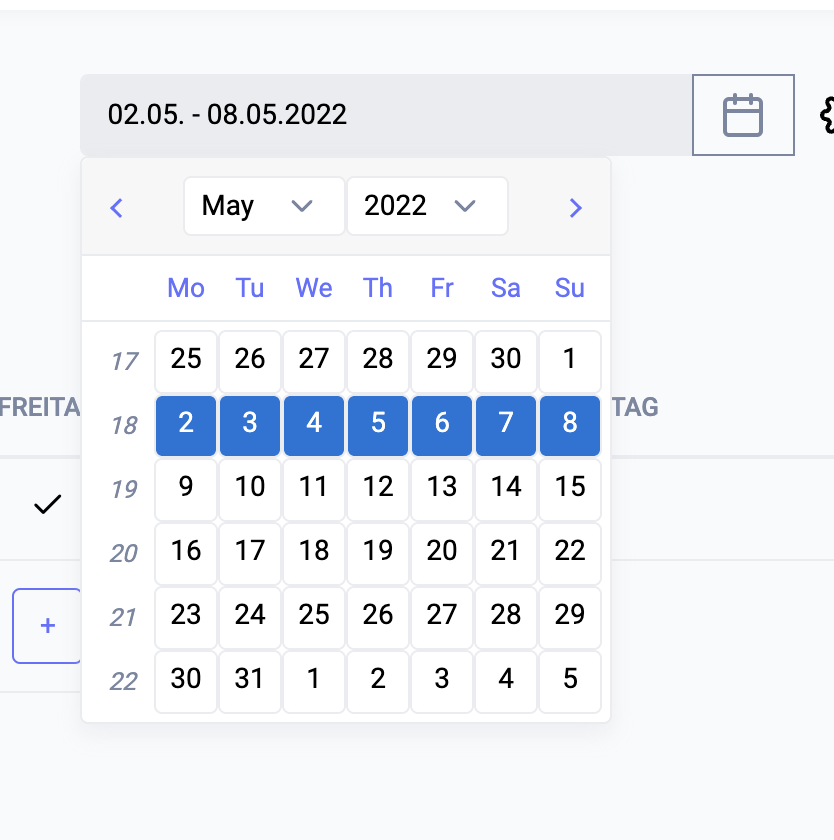
i need some help with the safari browser. I have a angular app which have a function to select on ngOnInit the current week in a datepicken.
It works fine with firefox, brave, chrome and so on.
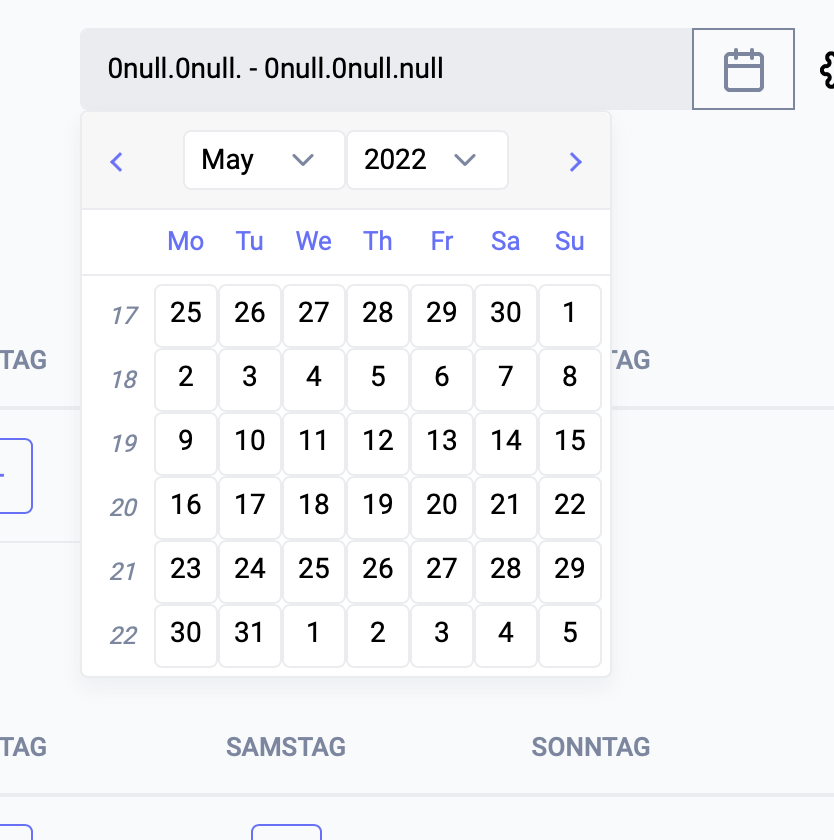
but it doesn't work on safari.
i don't know how to solve it. and the google search doesn't help me anyway. some say that it doesn't work on safari but not how i can solve it.
as already mentioned, i need a datepicker that automatically selects the current week. because i have to save the week number year ("22/2022") in the database. but i also want to be able to select the next weeks.
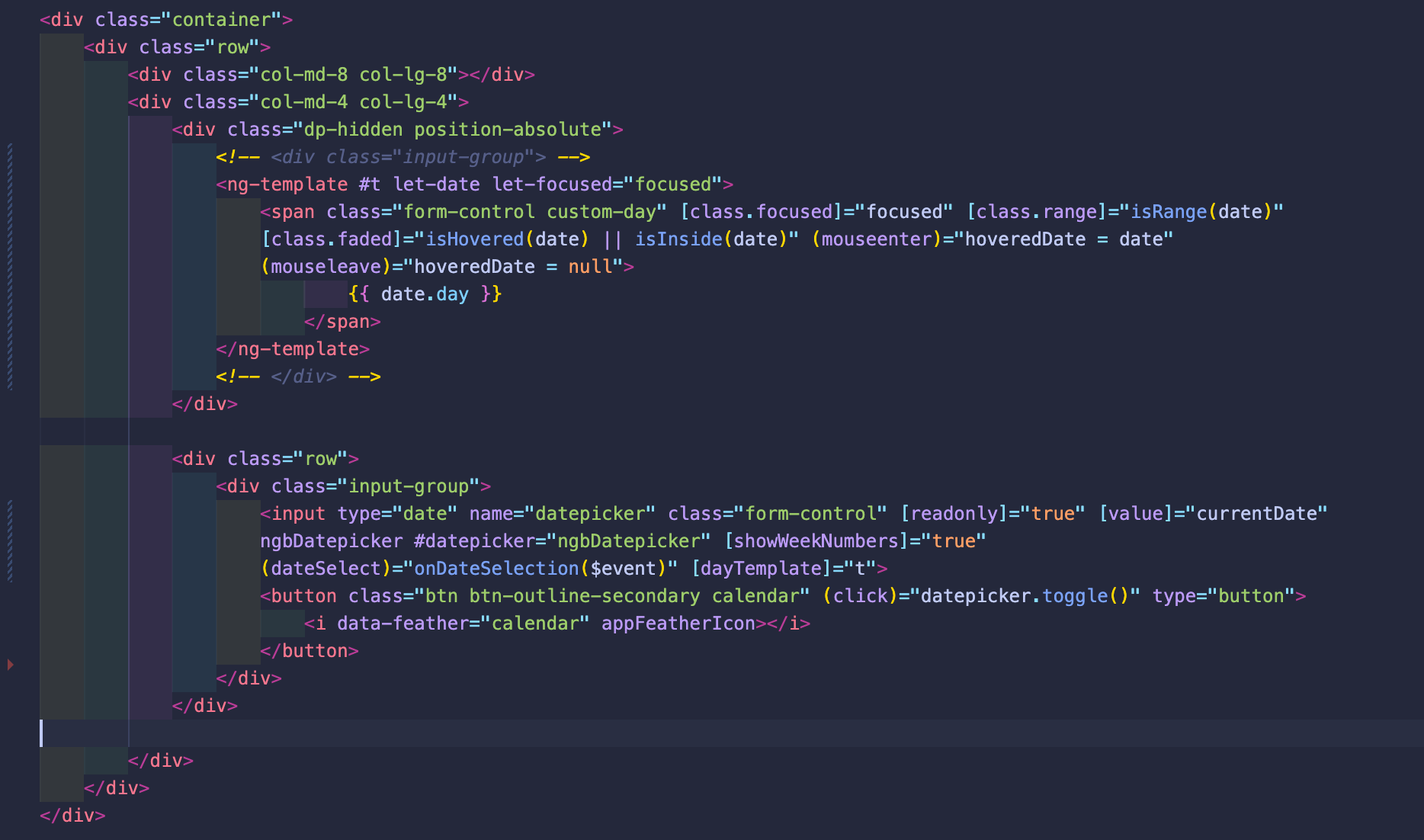
ts page
ngOnInit(): void {
this.onDateSelection(this.calendar.getToday());
}
getWeekNumber(from: NgbDate) {
let currentDate = new Date(from.year, from.month, from.day);
var oneJan = new Date(currentDate.getFullYear(), 0, 1);
var numberOfDays = Math.floor(
(Number(currentDate) - Number(oneJan)) / (24 * 60 * 60 * 1000)
);
return Math.ceil((currentDate.getDay() 1 numberOfDays) / 7);
}
onDateSelection(date: NgbDate) {
let fromDate = new Date(date.year "-" date.month "-" date.day);
let time = fromDate.getDay() ? fromDate.getDay() - 1 : 6;
fromDate = new Date(fromDate.getTime() - time * 24 * 60 * 60 * 1000);
this.fromDate = new NgbDate(
fromDate.getFullYear(),
fromDate.getMonth() 1,
fromDate.getDate()
);
const toDate = new Date(fromDate.getTime() 6 * 24 * 60 * 60 * 1000);
this.toDate = new NgbDate(
toDate.getFullYear(),
toDate.getMonth() 1,
toDate.getDate()
);
this.currentDate = `${
this.fromDate.day < 10 ? "0" this.fromDate.day : this.fromDate.day
}.${
this.fromDate.month < 10 ? "0" this.fromDate.month : this.fromDate.month
}. - ${this.toDate.day < 10 ? "0" this.toDate.day : this.toDate.day}.${
this.toDate.month < 10 ? "0" this.toDate.month : this.toDate.month
}.${this.toDate.year}`;
}
isHovered(date: NgbDate) {
return (
this.fromDate &&
!this.toDate &&
this.hoveredDate &&
date.after(this.fromDate) &&
date.before(this.hoveredDate)
);
}
isInside(date: NgbDate) {
return this.toDate && date.after(this.fromDate) && date.before(this.toDate);
}
isRange(date: NgbDate) {
return (
date.equals(this.fromDate) ||
(this.toDate && date.equals(this.toDate)) ||
this.isInside(date) ||
this.isHovered(date)
);
}
CodePudding user response:
safari has too much date format regex. you have to replace like that. for example
getWeekNumber(from: NgbDate) {
let currentDate = new Date(from.year.replace(/-/g, "/"), from.month.replace(/-/g, "/"), from.day.replace(/-/g, "/"));
...
}
CodePudding user response:
had just to modify the new Date() to
onDateSelection(date: NgbDate) {
let fromDate = new Date(date.year, date.month - 1, date.day);
...
}