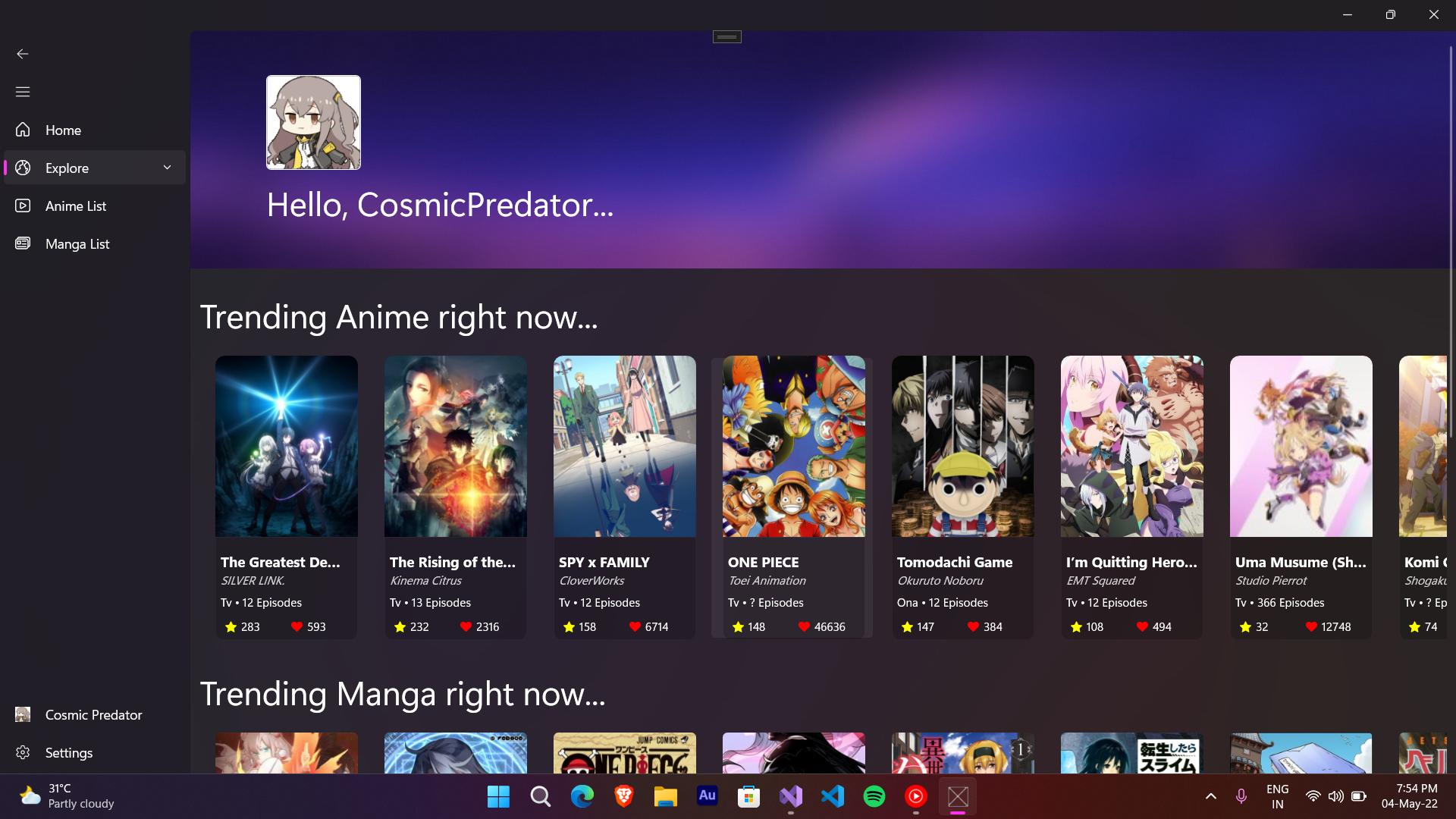
I have a simple horizontal ListView where it will show trending anime. It is a horizontal ListView. But as in this image, in the One-Piece anime, the hover is present. but due to screenshot, the hover is hidden. when the hovered ListViewItem is focused, it is showing some extra sapces on both sides of the main element, How do I rectify it??
Any Ideas...
My ListView is below:
<ListView ScrollViewer.IsHorizontalRailEnabled="True"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Hidden"
ScrollViewer.VerticalScrollMode="Disabled"
ScrollViewer.IsVerticalRailEnabled="False"
SelectionMode="None"
IsSwipeEnabled="False"
IsItemClickEnabled="True"
x:Name="AnimeTrendingList"
ItemClick="AnimeTrendingList_ItemClick"
UseSystemFocusVisuals="False">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<ListView.ItemTemplate>
<DataTemplate x:DataType="data:MediaElement">
<Grid
Width="150"
Height="300"
CornerRadius="10">
<Grid.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem
x:Name="AnimeSaveImage"
Text="Save Image"
Click="AnimeSaveImage_Click"
Tag="{x:Bind CoverImage.ExtraLarge.AbsoluteUri}"/>
<MenuFlyoutItem
x:Name="AnilistUrlCopy"
Text="Copy AniList URL"
Click="AnilistUrlCopy_Click"
Tag="{x:Bind SiteUrl.ToString()}"/>
<MenuFlyoutItem
x:Name="AnilistOpenUrl"
Text="Open in Browser"
Click="AnilistOpenUrl_Click"
Tag="{x:Bind SiteUrl.ToString()}"/>
<MenuFlyoutItem
x:Name="EmbedableBannerSave"
Text="Save Embeddable Image"
Click="EmbedableBannerSave_Click"
Tag="{x:Bind Id.ToString()}"/>
</MenuFlyout>
</Grid.ContextFlyout>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid Width="150">
<Image Stretch="UniformToFill">
<Image.Source>
<BitmapImage UriSource="{x:Bind CoverImage.Large.AbsoluteUri}"/>
</Image.Source>
</Image>
<!--<Canvas ToolTipService.ToolTip="Currently Airing">
<Rectangle Canvas.Top="5"
Canvas.Left="5"
Width="25"
Height="25"
Fill="{StaticResource CustomAcrylicInAppLuminosity}"/>
<Ellipse Width="15"
Height="15"
Canvas.Left="10"
Canvas.Top="10"
Fill="LightGreen"/>
</Canvas>-->
</Grid>
<StackPanel
Width="150"
Background="{ThemeResource SystemAltLowColor}"
Grid.Row="1"
BorderThickness="1"
Canvas.ZIndex="2">
<TextBlock Text="{x:Bind Title.UserPreferred}"
TextTrimming="CharacterEllipsis"
FontSize="15"
FontWeight="Bold"
Margin="5, 15, 5, 2"
ToolTipService.ToolTip="{x:Bind Title.UserPreferred}"/>
<TextBlock Text="{x:Bind Studios.Nodes[0].Name}"
FontStyle="Italic"
FontSize="12"
Margin="5, 0, 5, 5"
Foreground="{ThemeResource SystemBaseMediumHighColor}"/>
<TextBlock Text="{x:Bind sys:String.Format(x:Null, '{0} • {1} Episodes', Format, Episodes)}"
FontSize="12"
Margin="5, 2, 5, 5"/>
<Grid Margin="5, 0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0"
Orientation="Horizontal"
Margin="5">
<FontIcon Glyph=""
FontSize="12"
Foreground="Yellow"/>
<TextBlock Text="{x:Bind Trending.ToString()}"
FontSize="12"
Margin="5, 0, 0, 0"
VerticalAlignment="Center"/>
</StackPanel>
<StackPanel Grid.Column="1"
Orientation="Horizontal"
Margin="5"
HorizontalAlignment="Left">
<FontIcon Glyph=""
FontSize="12"
Foreground="Red"/>
<TextBlock Text="{x:Bind Favourites.ToString()}"
FontSize="12"
Margin="5, 0, 0, 0"
VerticalAlignment="Center"/>
</StackPanel>
</Grid>
</StackPanel>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
CodePudding user response:
Hover Focus exceeding the ListViewItem width in UWP C#
It looks the default ListViewItem background, and it will highlight when point over or point pressed. you could set them as Transparent to disable this behavior. please refer to the following code taht place in the app resource dictionary.
<Application.Resources>
<SolidColorBrush x:Key="ListViewItemBackgroundPointerOver" Color="Transparent" />
<SolidColorBrush x:Key="ListViewItemBackgroundPressed" Color="Transparent" />
</Application.Resources>