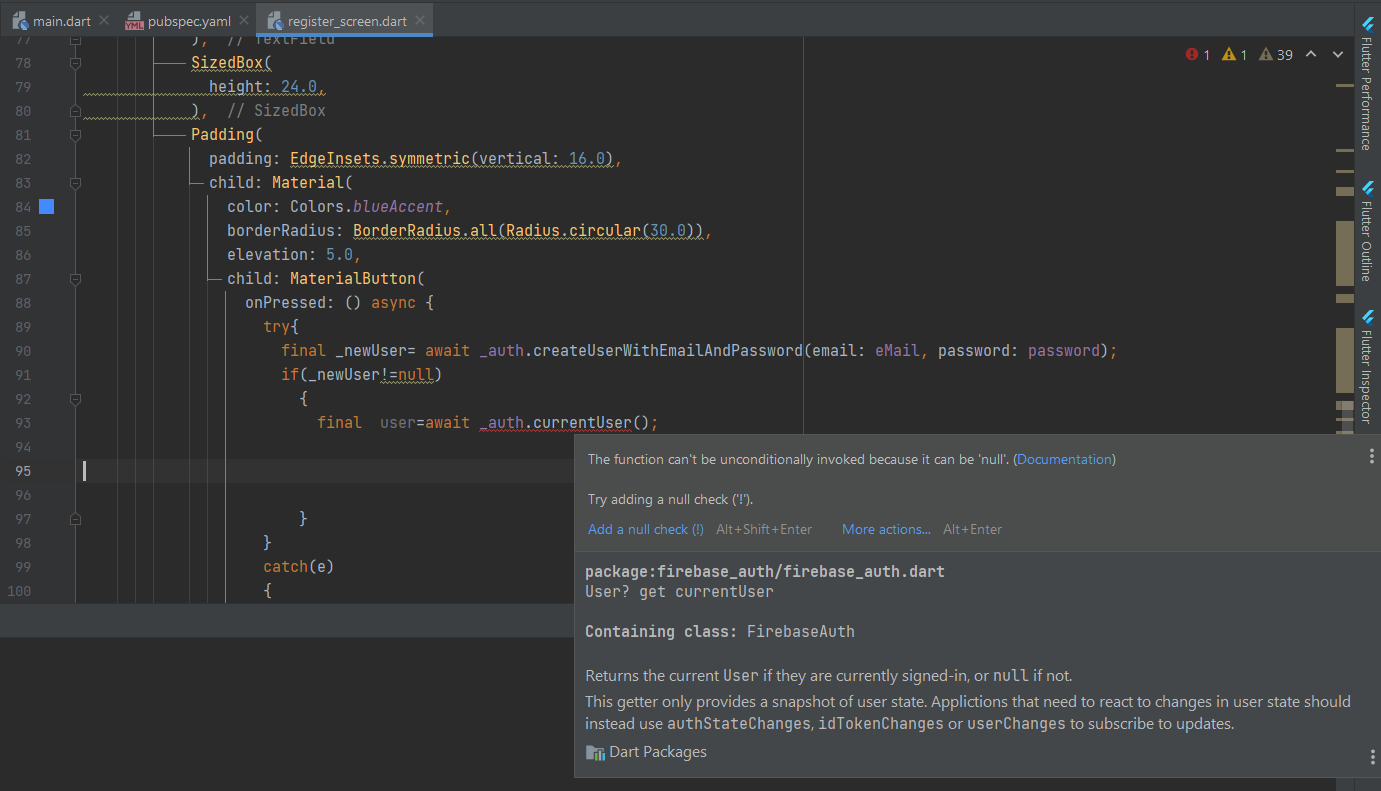
Trying to get current user info after creating a new user but getting this error " The function can't be unconditionally invoked because it can be 'null' " while trying to invoke ".currentUser()" method how to fix this?
here is the code the error occurs when trying to call " final user=await _auth.currentUser();"
enter code here
import 'package:flutter/material.dart';
import 'package:firebase_auth/firebase_auth.dart';
class RegistrationScreen extends StatefulWidget {
@override
_RegistrationScreenState createState() => _RegistrationScreenState();
}
class _RegistrationScreenState extends State<RegistrationScreen> {
final _auth =FirebaseAuth.instance;
late String eMail;
late String password;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Padding(
padding: EdgeInsets.symmetric(horizontal: 24.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Container(
height: 200.0,
child: Image.asset('images/logo.png'),
),
SizedBox(
height: 48.0,
),
TextField(
onChanged: (value) {
//Do something with the user input.
eMail=value;
},
),
SizedBox(
height: 8.0,
),
TextField(
onChanged: (value) {
//Do something with the user input.
password=value;
},
),
SizedBox(
height: 24.0,
),
Padding(
padding: EdgeInsets.symmetric(vertical: 16.0),
child: Material(
color: Colors.blueAccent,
borderRadius: BorderRadius.all(Radius.circular(30.0)),
elevation: 5.0,
child: MaterialButton(
onPressed: () async {
try{
final _newUser= await _auth.createUserWithEmailAndPassword(email: eMail, password: password);
if(_newUser!=null)
{
final user=await _auth.currentUser();
}
}
catch(e)
{
print(e);
}
},
minWidth: 200.0,
height: 42.0,
child: Text(
'Register',
style: TextStyle(color: Colors.white),
),
),
),
),
],
),
),
);
}
}
CodePudding user response:
solved it the problem was i was calling "final user =_auth.currentUser()" function which had been changed to "final user =_auth.currentUser" currentUser was a getter and also no need of await keyword and to get email ,uid etc from user we should check if user is null then acess email and uid etc.
enter code here
final _newUser= await _auth.createUserWithEmailAndPassword(email: eMail, password: password);
if(_newUser!=null)
{
final user =_auth.currentUser;
if(user!=null)
{
final email = user.email;
print(email);
}
}
CodePudding user response:
As the error says, you should add a null check as below:
filan user = await _auth!.currentUser();
Because _auth can be null. Also you can use this code:
filan user = await _auth?.currentUser() ?? User(); // the name of user class