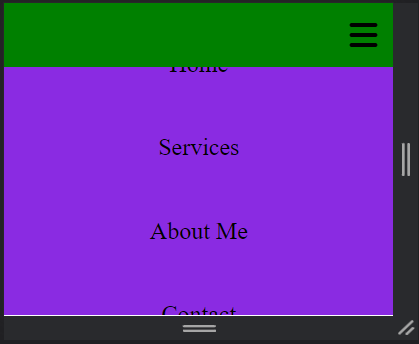
I'm trying to create a responsive navbar with only HTML and CSS using checkbox hack, I have done most of the things but only one problem that I face is that when I'm resizing the browser window and click on the fontawesome bars icon to show me the lists overlap with the bars icon container which is the label element as shown in the code, How can I fix this? I have included an image to clarify this but I'm new here so it may not be displayed.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://kit.fontawesome.com/64d9aa87c9.js" crossorigin="anonymous"></script>
<title>Responsive Nav</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
}
nav {
justify-content: space-between;
display: flex;
align-items: center;
float: right;
width: 50%;
font-size: 24px;
}
label {
width: 100%;
background-color: green;
padding: 16px;
font-size: 32px;
cursor: pointer;
display: none;
}
input {
display: none;
}
.nav-items {
background-color: blueviolet;
height: 64px;
width: 100%;
display: flex;
justify-content: space-around;
}
.nav-items li {
cursor: pointer;
padding: 16px;
border-radius: 16px;
transition: 0.3s;
}
.nav-items li:hover {
background-color: white;
color: black;
}
@media (max-width: 880px) {
nav {
flex-direction: column;
align-items: flex-end;
justify-content: flex-start;
height: auto;
}
.nav-items {
margin-top: 64px;
height: auto;
overflow: hidden;
width: 0;
opacity: 0;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 24px;
}
label {
position: fixed;
z-index: 999;
display: flex;
justify-content: flex-end;
}
input:checked~.nav-items {
overflow: scroll;
animation-name: change-width;
animation-duration: 0.3s;
animation-fill-mode: forwards;
}
@keyframes change-width {
to {
opacity: 1;
width: 100%;
}
}
}
@media (max-width: 650px) {
nav {
width: 100%;
}
}
</style>
</head>
<body>
<nav>
<input style="width: 24px; height: 24px;" type="checkbox" id="hack">
<label for="hack"><i ></i></label>
<ul >
<li >Home</li>
<li >Services</li>
<li >About Me</li>
<li >Contact</li>
</ul>
</nav>
</body>
</html>CodePudding user response:
I set your nav and nav-items, at height: auto and that seems like solved your issue. Let me know.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
}
nav {
justify-content: space-between;
display: flex;
align-items: center;
float: right;
width: 50%;
font-size: 24px;
}
label {
width: 100%;
background-color: green;
padding: 16px;
font-size: 32px;
cursor: pointer;
display: none;
}
input {
display: none;
}
.nav-items {
background-color: blueviolet;
height: 64px;
width: 100%;
display: flex;
justify-content: space-around;
}
.nav-items li {
cursor: pointer;
padding: 16px;
border-radius: 16px;
transition: 0.3s;
}
.nav-items li:hover {
background-color: white;
color: black;
}
@media (max-width: 880px) {
nav {
flex-direction: column;
align-items: flex-end;
justify-content: flex-start;
height: auto;
}
.nav-items {
height: auto;
overflow: hidden;
width: 0;
opacity: 0;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 24px;
}
label {
display: flex;
justify-content: flex-end;
}
input:checked~.nav-items {
overflow: scroll;
animation-name: change-width;
animation-duration: 0.3s;
animation-fill-mode: forwards;
}
@keyframes change-width {
to {
opacity: 1;
width: 100%;
}
}
}
@media (max-width: 650px) {
nav {
width: 100%;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://kit.fontawesome.com/64d9aa87c9.js" crossorigin="anonymous"></script>
<title>Responsive Nav</title>
</head>
<body>
<nav>
<input style="width: 24px; height: 24px;" type="checkbox" id="hack">
<label for="hack"><i ></i></label>
<ul >
<li >Home</li>
<li >Services</li>
<li >About Me</li>
<li >Contact</li>
</ul>
</nav>
</body>
</html>