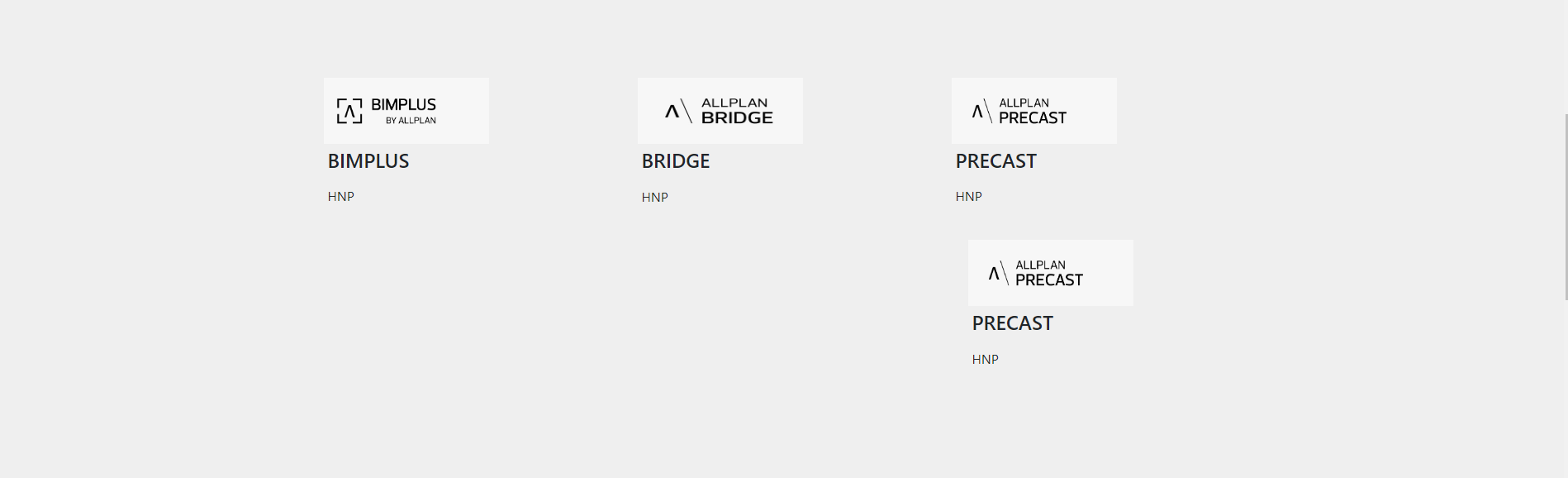
I want this photos in the same row what should i change ?

I tried float left and other commands but one picture is staying in the lower right corner.
<section id="services">
<div >
<div >
<div >
<img src="resimler/bimplus.jpg" >
<h4 >BIMPLUS</h4>
<p>HNP</p>
</div>
<div >
<img src="resimler/brighe.jpg" height="80px">
<h4 >BRIDGE</h4>
<p>HNP</p>
</div>
<div >
<img src="resimler/precast.jpg" >
<h4 >PRECAST</h4>
<p>HNP</p>
<div >
<img src="resimler/precast.jpg" >
<h4 >PRECAST</h4>
<p>HNP</p>
</div>
</div>
</div>
</section>
and style.css file i tried margin-left , float left but i couldn't change.
#services
{
background-color: #efefef;
padding-top: 80px;
padding-bottom: 80px;
}
#services .col-md-4
{
padding: 20px;
}
#services .col-md-4 h4
{
padding: 5px;
}
#services .col-md-4 img
{
width: 200px;
display: inline-block;
}
#services .col-md-4 p
{
padding: 5px;
text-align: justify;
}
CodePudding user response:
add </ div> after < p>HNP</ p> to close your tag
then, change col-md-4 to col-md-3 so that you can get 4 columns
CodePudding user response:
You can use display: flex; to fix this issue because it's more flexable, that's an example:
<section >
<div >
<img src="service.jpg">
<h3>Service</h3>
<p>Service Description...</p>
</div>
<div >
<img src="service.jpg">
<h3>Service</h3>
<p>Service Description...</p>
</div>
<div >
<img src="service.jpg">
<h3>Service</h3>
<p>Service Description...</p>
</div>
<div >
<img src="service.jpg">
<h3>Service</h3>
<p>Service Description...</p>
</div>
</section>
.services {
display: flex;
justify-content: space-between;
background: #eee;
padding: 40px;
}
.services .service {
background: #ccc;
padding: 10px;
}
You can read about flexbox here: https://www.w3schools.com/css/css3_flexbox.asp
