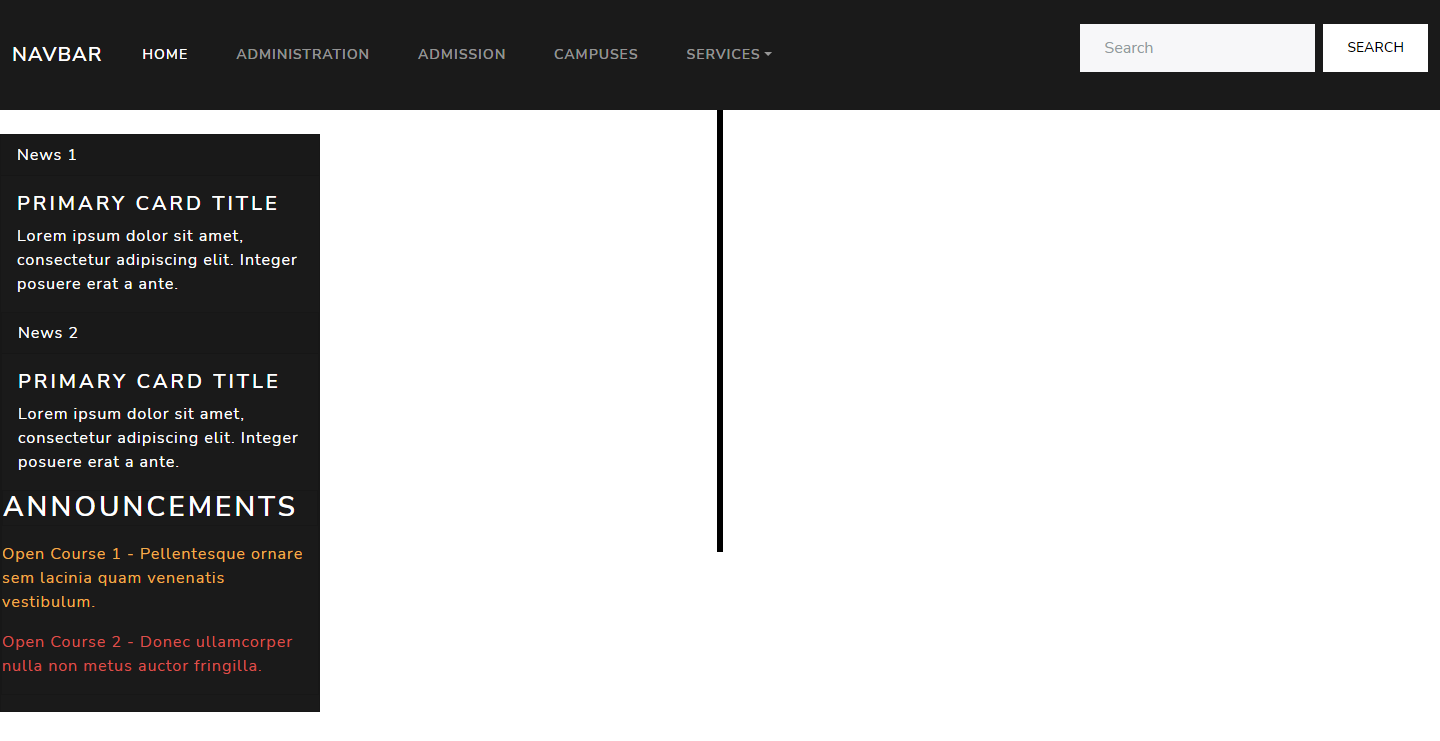
i've tried to text align the announcement (h2) and text below (p), but it only tilted to the right of the box and not on the opposite side of the primary card title thing. i used bootswatch here so i think that contributes to the problem, thanks for the answers in advance.
<div style="max-width: 20rem;">
<div >News 1</div>
<div >
<h4 >Primary card title</h4>
<p >Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</div>
<div style="max-width: 20rem;">
<div >News 2</div>
<div >
<h4 >Primary card title</h4>
<p >Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</div>
<h2 >Announcements</h2>
<p >Open Course 1 - Pellentesque ornare sem lacinia quam venenatis vestibulum.</p>
<p >Open Course 2 - Donec ullamcorper nulla non metus auctor fringilla.</p>
CodePudding user response:
I suggest you to wrap both of the cards into a <div> and set this <div> display: flex;. It makes it way easier to align the cards.
HTML example:
<!-- align 1 card to left and the second one to right -->
<div >
<div >
.....
</div>
<div >
.....
</div>
</div>
Here is a working demo with 2 more examples of aligning the cards.
CodePudding user response:
You may send the whole HTML code.