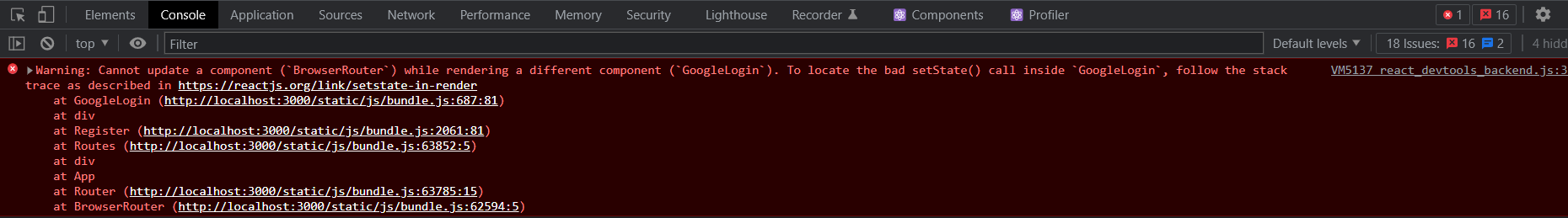
Getting the below error while Google signup/signin using firebase react hook
CodePudding user response:
If you redirect depending on user state or do something, you have to do it inside useEffect hook .
Example:
useEffect(() => { if (user) { (Do whatever you want to)
}
}, [user]);
CodePudding user response:
did you use auth to check if the user signed in in App.js
import { auth } from '../firebase/config';
import { signOut } from 'firebase/auth';
useEffect(() => {
auth.onAuthStateChanged((user) => {
if (user) {
//user auth object here
} else {
signOut(auth)
}
}
}, [])
eg:
return (
<>
{user && <Profile/>}//assuming user is a state [user, setUser]
<Homepage/>
</>
)