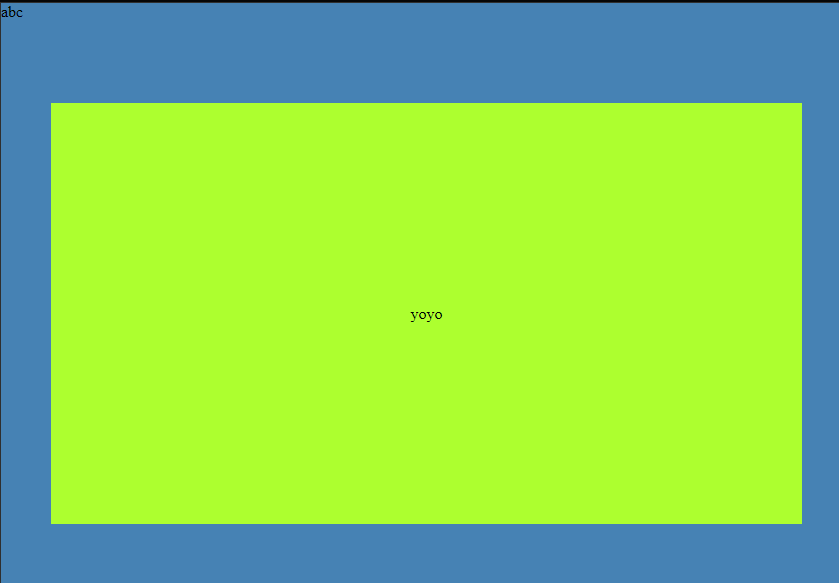
Given the following code
* {
margin: 0;
padding: 0;
}
.parent_div {
position: relative;
width: 100%;
height: 100vh;
background-color: steelblue;
}
.abs_div {
position: absolute;
top: 100px;
left: 50px;
background-color: greenyellow;
width: 50%;
height: 50%;
display: flex;
align-items: center;
justify-content: center;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
</style>
</head>
<body>
<div >
abc
<div >yoyo</div>
</div>
</body>
</html>CodePudding user response:
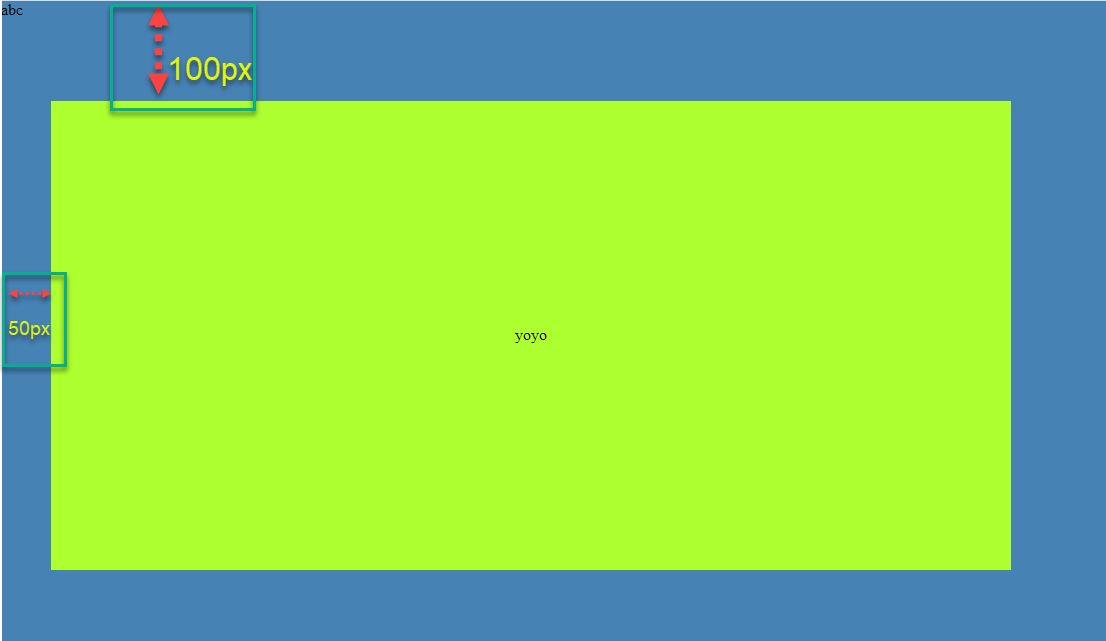
use more div to create similar output. Hope this help
* {
margin: 0;
padding: 0;
}
.parent_div {
position: relative;
width: 100%;
height: 100vh;
background-color: steelblue;
}
.abs_div {
position: absolute;
top: 100px;
left: 50px;
background-color: greenyellow;
width: 50%;
height: 50%;
display: flex;
align-items: center;
justify-content: center;
}
.arrow {
border: solid red;
border-width: 0 3px 3px 0;
display: inline-block;
padding: 3px;
}
.right {
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.left {
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.up {
transform: rotate(-135deg);
-webkit-transform: rotate(-135deg);
}
.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
}
.dot{
height:5px;
width:5px;
background-color:red;
margin-bottom:5px;
}
.dot.nothing{
margin-bottom:0;
}
.dot2{
height:5px;
width:5px;
background-color:red;
margin-right:5px;
flex:none;
}
.dot2.nothing{
margin-right:0;
}
.group{
display:flex;
flex-direction:column;
align-items:center;
justify-content:center;
}
.group2{
display:flex;
align-items:center;
justify-content:center;
margin-top:20px;
}
.the100{
height:calc(100px - 6px);
width:100px;
position:absolute;
top:0;
left:60px;
border:3px dashed #F6F454;
}
.the100 .word{
position:absolute;
top:40px;
color:#fff;
}
.the50{
height:50px;
width:calc(50px - 6px);
position:absolute;
top:130px;
left:0px;
border:3px dashed #F6F454;
}
.the50 .word{
position:absolute;
bottom:0;
text-align:center;
width:100%;
color:#fff;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
</style>
</head>
<body>
<div >
abc
<div >
<div >
<i ></i>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<i ></i>
</div>
<div >100px</div>
</div>
<div >
<div >
<i ></i>
<div ></div>
<div ></div>
<i ></i>
</div>
<div >50px</div>
</div>
<div >yoyo</div>
</div>
</body>
</html>CodePudding user response:
Here.... you have to make a div then in that div make 3 more div, 2 for triangles and 1 for that dashed line , similarly for another one.. once your arrows are ready, give position:absolute; and give its position... and for text you can do this like arrows(giving its position).... do you want full code or you can make it yourself? but for making triangles ,here's code:
Html:
<div ></div>
<div ></div>
<div ></div>
<div ></div>
css:
.arrow-up {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 5px solid black;
}
.arrow-down {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #f00;
}
.arrow-right {
width: 0;
height: 0;
border-top: 60px solid transparent;
border-bottom: 60px solid transparent;
border-left: 60px solid green;
}
.arrow-left {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right:10px solid blue;
}
this is the website for more: https://css-tricks.com/snippets/css/css-triangle/
hope this will help you,thank you
CodePudding user response:
is this what you want ? i dont know if you want it to be overflown the use this . otherwise comment below and i will code accordingly.
* {
margin: 0;
padding: 0;
}
.parent_div {
position: relative;
display:flex;
justify-content:center;
align-items:center;
width: 100%;
height: 100vh;
background-color: steelblue;
}
.abs_div {
background-color: greenyellow;
width: 50%;
height: calc(100vh - 200px);
width:calc(100vw - 100px);
display: flex;
align-items: center;
justify-content: center;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div >
<div >yoyo</div>
</div>
</body>
</html>