Hi I am new to android development. I have a string which looks like this
String source = "Hi <b>Ram</b>. This is the Formula <img src=\"https://i.postimg.cc/wTXjVKDf/ste.png\"/> Check it Out";
I want to display it in TextView. I used
textView.setText(Html.fromHtml(source, Html.FROM_HTML_MODE_LEGACY));
to achieve this.
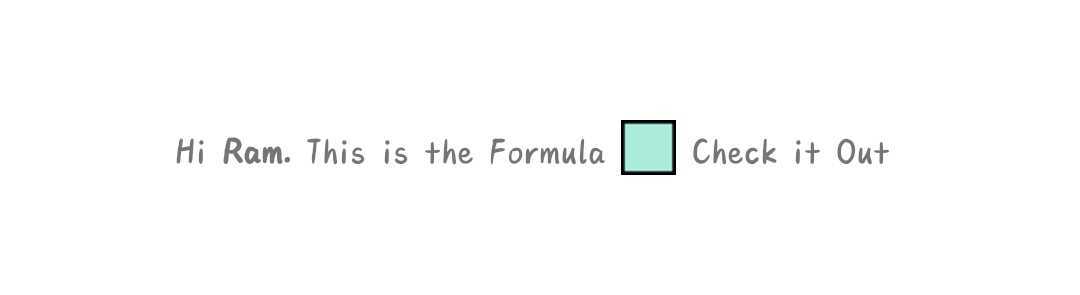
But it Looks like this

Instead of Image, there is a color box showing. I saw several questions in Stack Overflow. But all answers are outdated. Now those answers are not working. Please help me to solve this problem.
CodePudding user response:
You should use WebView instead of TextView
WebView = findViewById(R.id.WebView);
WebView.loadData(source, "text/html", "utf-8");
You will get the same output.
CodePudding user response:
The textview will not be able to display images. You should use a webview.
