I'm using MenuItem in my tool bar and some of the items require custom layouts, so I created actionLayout for them.
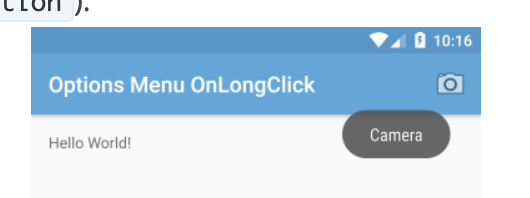
The UI looks fine, but when I long press the items that only have icon but no actionLayout, they'll show title as a toast below the icon, while those have actionLayout won't show anything.
I want all items have same behavior that will show their title at the same place(below the icon) during long pressing.
- MenuItem without custom layout:
<item
android:id="@ id/normal_item"
android:title="@string/title"
android:icon="@drawable/icon"
app:showAsAction="ifRoom"
/>
- MenuItem with custom layout:
<item
android:id="@ id/custom_item"
android:title="@string/title"
android:icon="@drawable/icon"
app:actionLayout="@layout/layout"
app:showAsAction="ifRoom"
/>
btw, the item with actionLayout was unclickable so I set an onClickListener in onCreateOptionsMenu and it worked:
@CallSuper
override fun onCreateOptionsMenu(menu: Menu, inflater: MenuInflater) {
inflater.inflate(R.menu.myMenu, menu)
menu.findItem(R.id.custom_item).actionView?.setOnClickListener {
// do something
}
}
It's easy to also set a LongClickListener to the actionView, but how to make it show the title text like this? (image source: 
CodePudding user response:
Solved this by simply using:
TooltipCompat.setTooltipText(myActionView, titleString).
