In Angular application I am trying to shrink header component of Sticky header when user scrolls down. Currently sticky header works fine.
What changes do I need to make to display lower half of header with no text when user scroll down?
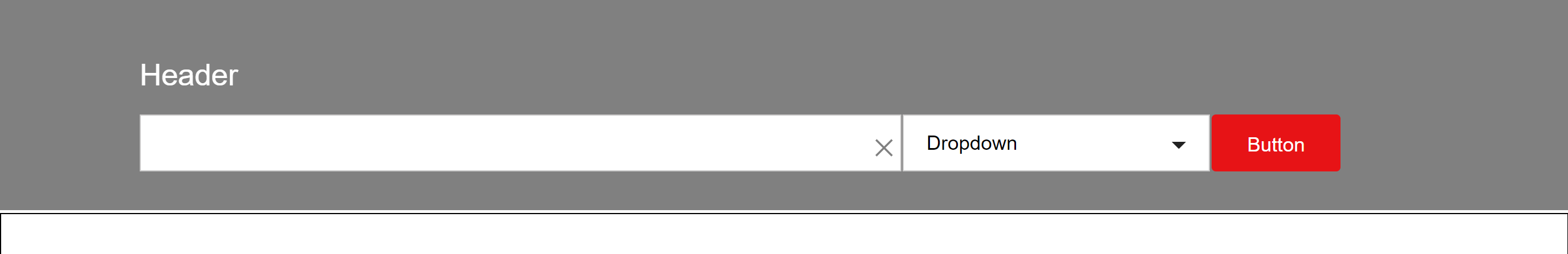
Actual component
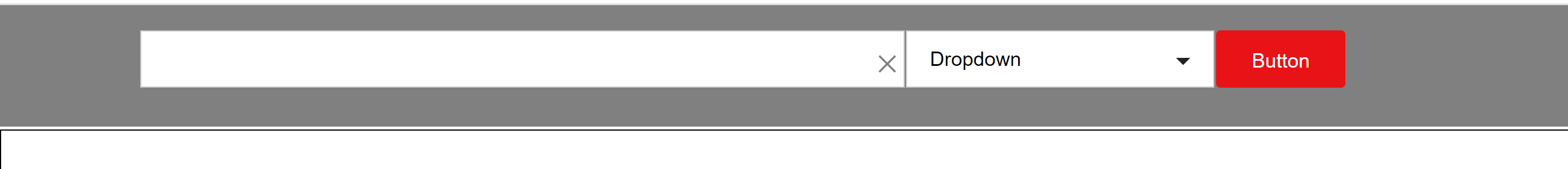
Expected Output when user scrolls down - Make Text disappear and display header as sticky showing lower 75% of component

This is what I have tried so far which makes whole component sticky when user scroll down
html
<div [class.sticky] = "sticky" #stickyMenu>
<p >Header</p>
<div >
//placeholder
</div>
</div>
<div >
//dropdown
</div>
<div > Button </button>
</div>
</div>
.scss
.header-comp {
width: 100%;
height: 148px;
background: grey;
border-radius: 0px;
}
.sticky{
position: fixed;
top: 0;
overflow: hidden;
z-index: 10;
transition: 0.90s;
}
.content{
height: 300vh;
}
.text {
width: 390px;
height: 26px;
color: tf-colors.$white;
font-size: 21px;
font-family: Arial;
letter-spacing: 0px;
line-height: 26px;
margin-left: 98px;
padding-top: 40px;
}
.ts
sticky: boolean = false;
@ViewChild('stickyMenu') menuElement: ElementRef;
menuPosition: any;
ngAfterViewInit(){
this.menuPosition = this.menuElement.nativeElement.offsetTop
console.log('mE',this.menuElement)
}
@HostListener('window:scroll', ['$event'])
handleScroll(){
const windowScroll = window.pageYOffset;
console.log(windowScroll)
if(windowScroll >= this.menuPosition){
this.sticky = true;
} else {
this.sticky = false;
}
}
CodePudding user response:
For container to actually stick to the ceiling of the page we need to give negative top value.
.sticky{
position: fixed;
top: -60px; --------> Change top value to negative
overflow: hidden;
z-index: 10;
transition: 0.90s;
}