I want to have a field with a variant outlined, I can't use the TextField component because I want to have an endAdornment inside the input.
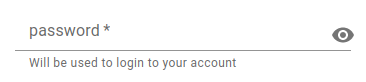
The problem is that the style is not being applied, even though I am specifying the variant='outlined' property on the FormControl component.
- Using mui/material 5.6.3
import FormControl from '@mui/material/FormControl'
import Input from '@mui/material/Input'
import InputLabel from '@mui/material/InputLabel'
import FormHelperText from '@mui/material/FormHelperText'
import InputAdornment from '@mui/material/InputAdornment'
<FormControl variant="outlined" fullWidth>
<InputLabel required>
password
</InputLabel>
<Input
type='text'
endAdornment={
<InputAdornment position="end">
<IconButton onClick={handleShowPassword} edge="end">
<VisibilityOff />
</IconButton>
</InputAdornment>
}
value=" ... "
onChange={()=>{ / * ... */ }}
/>
<FormHelperText>Will be used to login to your account</FormHelperText>
</FormControl>showing:
CodePudding user response:
You can still use the TextField component from Material UI to acieve a outlined input field. Refer the API link https://mui.com/material-ui/api/text-field/
Just note that you have to provide the variant to the textfield component.
Use the InputProps in order to have the icons inside the component.
Working demo link : CodeSandbox Live