
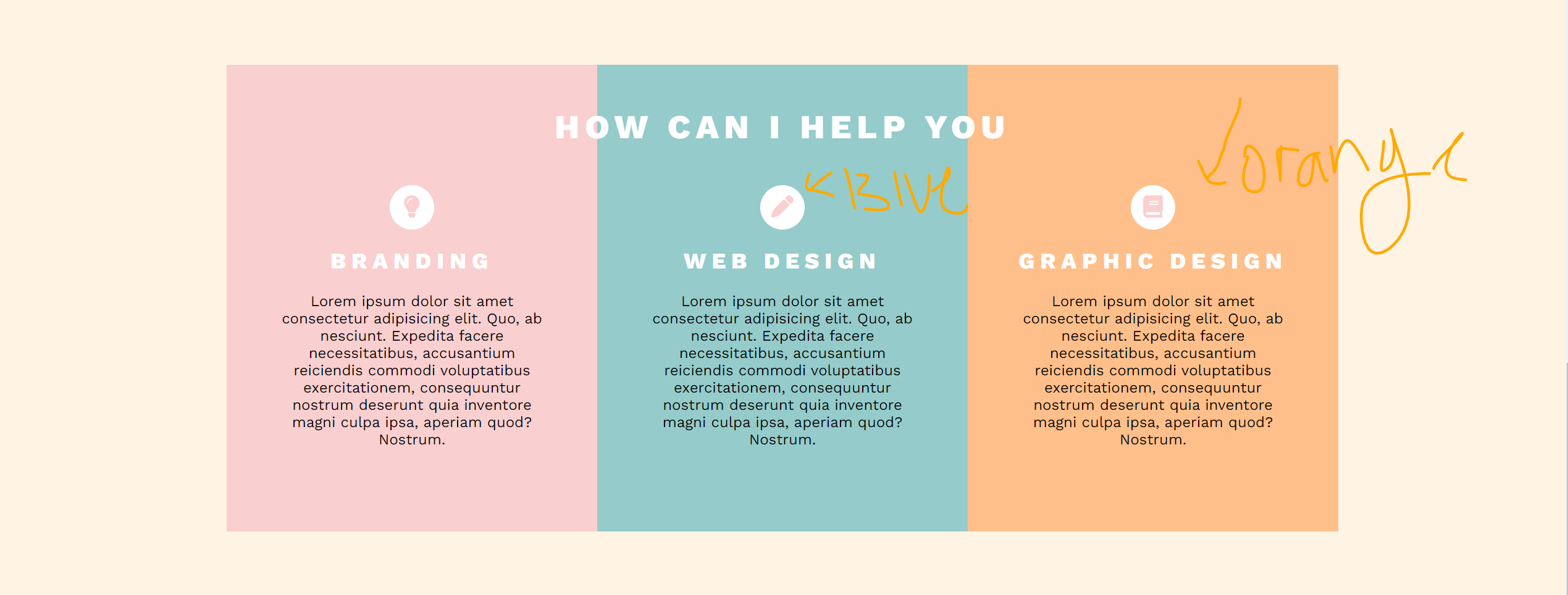
I tried similar way on any other tags, and it worked. So I tried it again for this. but it didn't work. Is there any thing I missed?? I'd appreciate if you let me know about any solution or advice.
.menual__img-logo i {
color: var(--color__pink);
}
.menual__img-logo i:nth-child(2) {
color: var(--color__light-blue);
}
.menual__img-logo i:nth-child(3) {
color: var(--color__light-orange);
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<div >
<i ></i>
</div>
<div >
<i ></i>
</div>
<div >
<i ></i>
</div>CodePudding user response:
It's because you have single element inside .menual__img-logo, that's why :nth-child on i does not work (i is always first/last child). Move :nth-child from i to .menual__img-logo
.menual__img-logo i {
color: pink;
}
.menual__img-logo:nth-child(2) i {
color: blue;
}
.menual__img-logo:nth-child(3) i {
color: orange;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<div >
<i ></i>
</div>
<div >
<i ></i>
</div>
<div >
<i ></i>
</div>CodePudding user response:
:root {
--color__pink: #facfcf;
--color__light-blue: #95cbca;
--color__light-orange: #ffbf8b;
}
.menual__img-logos :nth-child(1) i {
color: var(--color__pink);
}
.menual__img-logos :nth-child(2) i {
color: var(--color__light-blue);
}
.menual__img-logos :nth-child(3) i {
color: var(--color__light-orange);
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<div >
<div>
<i ></i>
</div>
<div>
<i ></i>
</div>
<div>
<i ></i>
</div>
</div>