I have a table.matrix in a div.matrix-wrapper.
The whole thing shall be centered in a bigger div.
I only achieved this by adding display: table; margin: 0 auto; to the wrapper.
(Adding the auto margin to the table is not an option, because of the gray border.)
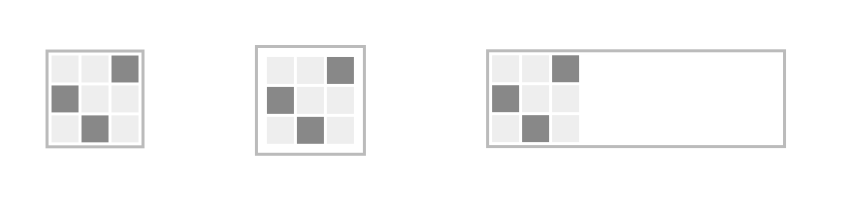
On its own, the result looks the way I expect. (left)
But when I place it within a table, It looks like the wrapper has a padding. (middle)
When I remove display: table; from the wrapper, the pseudo padding goes away,
but then the centering does not work anymore. (right)
(External links removed.)
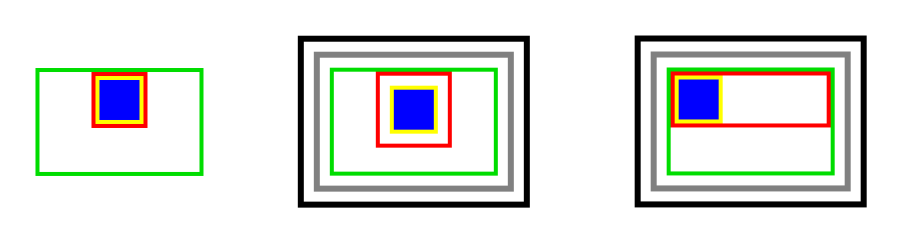
Based on the answer given by Alohci, I added this simplified example:
.green {
width: 80px;
height: 50px;
border: 2px solid #0d0;
}
.red {
display: table;
margin: 0 auto;
border: 2px solid red;
}
.blue {
width: 20px;
height: 20px;
margin: 0;
border: 2px solid yellow;
background-color: blue;
}
table {
border: 3px solid black;
border-spacing: 5px;
margin: 20px 0;
}
table td {
border: 3px solid gray;
color: gray;
padding: 5px;
}<h2>plain boxes</h2>
<p>The red box wraps directly around the blue box with the yellow border.</p>
<div >
<div >
<p ></p>
</div>
</div>
<h2>boxes in table</h2>
<p>The red box inherits border-spacing from the surrounding table.</p>
<table>
<tr>
<td>
<div >
<div >
<p ></p>
</div>
</div>
</td>
</tr>
</table>
<h2>plain table</h2>
<table>
<tr>
<td>plain</td>
<td>table</td>
</tr>
</table>CodePudding user response:
border-spacing and border-collapse inherit. The wrapping table has
border-spacing: 2px;
border-collapse: separate;
applied to it through the user-agent stylesheet, so these values are inherited by your div.matrix-wrapper and have effect when it's given display:table.
To remove the "padding", just set the div.matrix-wrapper to border-spacing: 0px.