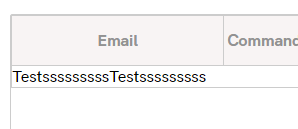
Why am I getting this kind of display when trying on add line to my table ? 
What I am trying to get is having the second Testssssssssss below the Commande column as expected. Below is my code:
table {
overflow: scroll;
width: 100%;
border-collapse: collapse;
border: 1px solid #cccccc;
}
#thead {
background-color: #f8f4f4;
height: 50px;
border: 1px solid #cccccc;
color: #929292;
}
#tableBody {
display: block;
}
th {
border: 1px solid #cccccc;
}<table>
<thead id="thead">
<tr>
<th scope="col">Email</th>
<th scope="col">Commande</th>
<th scope="col">Total</th>
<th scope="col">Status</th>
<th scope="col">Date</th>
<th scope="col">Mode d'expédition</th>
<th scope="col">Code promo</th>
<th scope="col">Quantité</th>
<th scope="col">Nom</th>
<th scope="col">Voie</th>
<th scope="col">Adresse</th>
<th scope="col">Adresse 1</th>
<th scope="col">Entreprise</th>
<th scope="col">Ville</th>
<th scope="col">Code Postal</th>
<th scope="col">Pays</th>
<th scope="col">Téléphone</th>
</tr>
</thead>
<tbody id="tableBody">
<tr>
<td scope="row">Testsssssssss</td>
<td>Testsssssssss</td>
</tr>
</tbody>
</table>CodePudding user response:
Since you are using table tag the display already set to table but then in your CSS you are overriding the display property to BLOCK, So the solution is simple please see the CSS below and also please add more data as number of headings.
table {
overflow: scroll;
width: 100%;
border-collapse: collapse;
border: 1px solid #cccccc;
}
#thead {
background-color: #f8f4f4;
height: 50px;
border: 1px solid #cccccc;
color: #929292;
}
/* #tableBody {
display: block;
}This attribute is not needed */
th {
border: 1px solid #cccccc;
}
