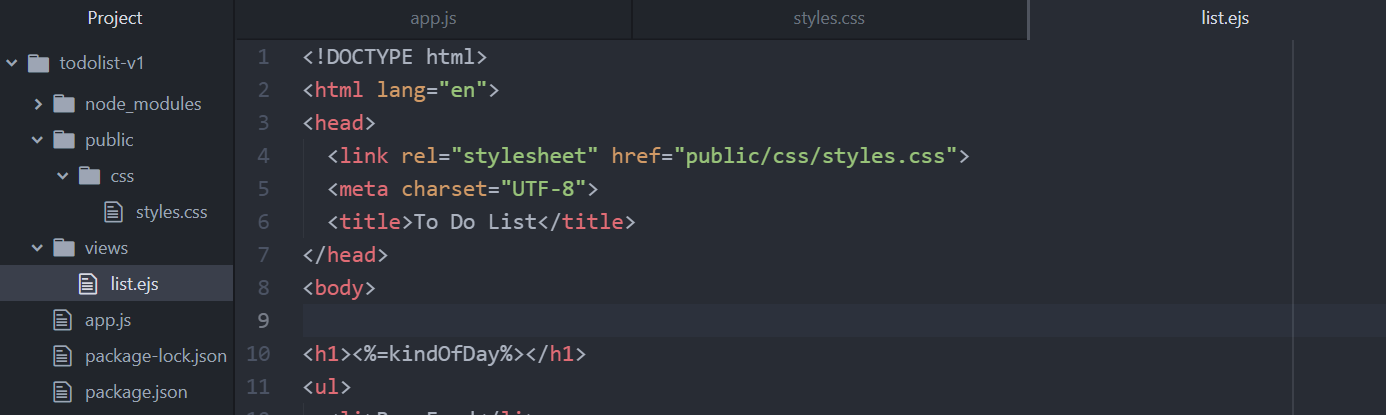
I tried every possible combination of href and express.static(""); adresses. I either get
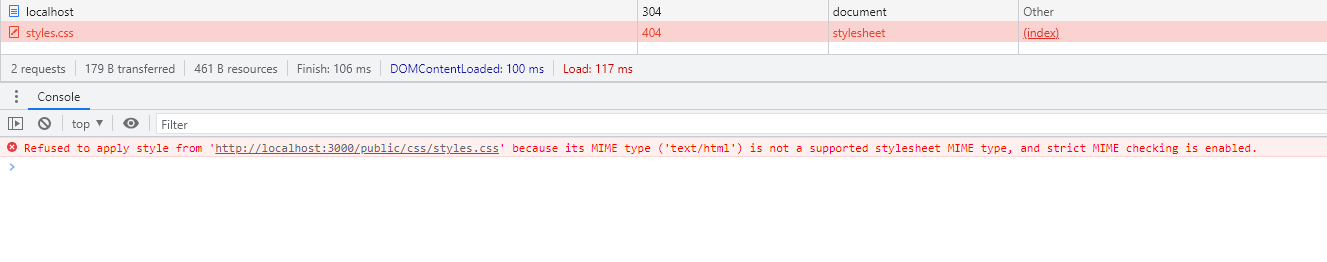
a response from a browser saying browser wont allow me to load local files or I get this:

CodePudding user response:
Since the folder name public is already contained in the URL of your stylesheet, you must write
app.use("/public", express.static("D:\\Igor\\Desktop\\Angela\\todolist-v1\\public"));
Note also that backslashes must be doubled in Javascript strings.
With your current code, the stylesheet is looked up at D:\Igor\Desktop\Angela\todolist-v1\public\public\css\styles.css, where it does not exist. This leads to an HTML error page ("Cannot GET ..."), hence the browser complaint about the wrong mime type.
CodePudding user response:
. If you run the express app from another directory, it’s safer to use the absolute path of the directory that you want to serve.
Have you installed "path" module??
If not first install it.
Do
const path= require('path')
To use a static directory in your app do,
app.use('/public' , express.static(path.join(__dirname, 'public')))
Now to access assets under public folder in any directory use,
public/css/style.css
CodePudding user response:
It is likely you put the wrong URL to the file. See Stylesheet not loaded because of MIME-type for reference. See the first comment.