The code snippet involves four identical patterns that use animations to adjust the scale.
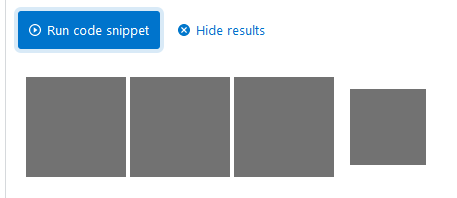
In Firefox they begin extremely blurry and remain like that until you hover the mouse over anywhere in the window or if you tap anywhere in the window on a mobile device.
("Run code snippet" is part of the screenshot)

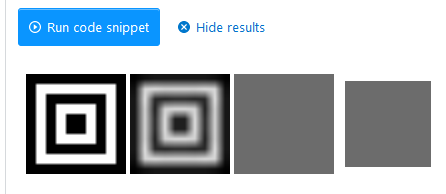
When I hover/tap in Firefox the images sometimes show the full resolution or sometimes they go back to being blurry. In the example image only one of the images went to a fairly high resolution.
("Run code snippet" is part of the screenshot)

Perhaps as a work around the hover/tap could be generated automatically so that it is not blurry in Firefox. Maybe it has something to do with caching and originally the images are at a 0% or 1% size. Any ideas?
See:
.target {
display: inline-block;
width: 100px;
height: 100px;
background-image: url('data:image/gif;base64,R0lGODlhKAAoAIABAAAAAP///yH EUNyZWF0ZWQgd2l0aCBHSU1QACwAAAAAKAAoAAACjoSPqcvtD6OctL6As968a aF4gaOpleeapYGlvIt8XvMiU3jNUvvWItYuXxDGM8gDB5vyyQRSDQpf7LmcloE6JBWqtGrvT7H3 w2DD7b1N0s9l1Ni7lyMJzuJqPz DuzzreHJaXn59QXZ7biZ7hY GjBZvciGUhR2QO5J0RYxjnS8ikSKoqSeYqaqrpKUQAAOw==');
background-size: contain;
}
.pic1 {
animation: zoom1 3s 0s infinite normal linear;
}
.pic2 {
animation: zoom2 3s 0s infinite normal linear;
}
.pic3 {
animation: zoom3 3s 0s infinite normal linear;
}
.pic4 {
animation: zoom4 3s 0s infinite normal linear;
}
@keyframes zoom1 {
0% { transform: scale(0.0); }
25% { transform: scale(1.0); }
}
@keyframes zoom2 {
0% { transform: scale(0.0); }
25% { transform: scale(0.0); }
50% { transform: scale(1.0); }
}
@keyframes zoom3 {
0% { transform: scale(0.0); }
50% { transform: scale(0.0); }
75% { transform: scale(1.0); }
}
@keyframes zoom4 {
0% { transform: scale(0.0); }
75% { transform: scale(0.0); }
100% { transform: scale(1.0); }
}<div ></div>
<div ></div>
<div ></div>
<div ></div>CodePudding user response:
According to jaffa question (60796102)
It's a Firefox issue for optimization, and you can solve it by adding backface-visibility: hidden; property to the target class.
I tested it on Firefox and everything went fine.
.target {
display: inline-block;
width: 100px;
height: 100px;
background-image: url('data:image/gif;base64,R0lGODlhKAAoAIABAAAAAP///yH EUNyZWF0ZWQgd2l0aCBHSU1QACwAAAAAKAAoAAACjoSPqcvtD6OctL6As968a aF4gaOpleeapYGlvIt8XvMiU3jNUvvWItYuXxDGM8gDB5vyyQRSDQpf7LmcloE6JBWqtGrvT7H3 w2DD7b1N0s9l1Ni7lyMJzuJqPz DuzzreHJaXn59QXZ7biZ7hY GjBZvciGUhR2QO5J0RYxjnS8ikSKoqSeYqaqrpKUQAAOw==');
background-size: contain;
backface-visibility: hidden;
}
