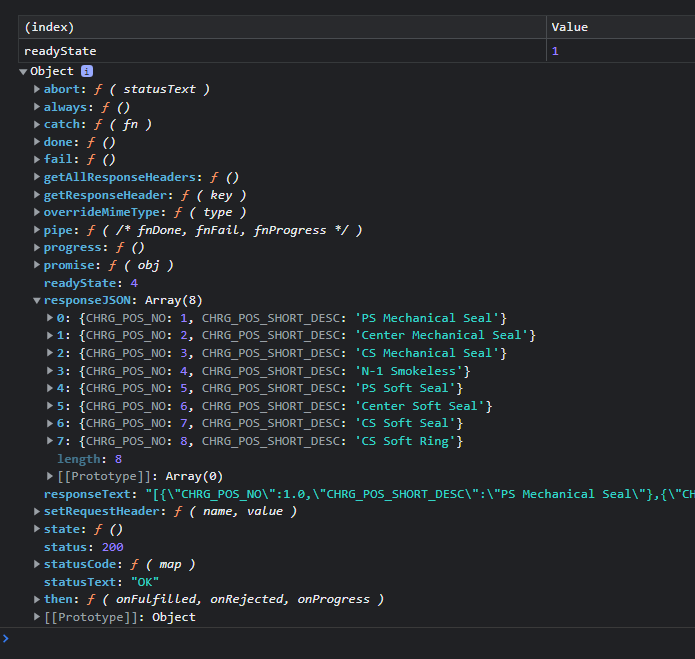
I used console.table(someData) to output the object shows in the attaches image.
I used the following code to get the data:
var someData = GetJson('someurlthatreturnsjson');
function GetJson(Url) {
return $.ajax({
url: Url,
xhrFields: {
withCredentials: true
},
dataType: "json"
});
}
I tried:
var x = someData.readyState; // 1 was returned as expected.
var y = someData.Object; // undefined.
...so...
var z = someData.Object.responseJSON; // also undefined?
So how would I access elements within the Object portion of this json? Am I missing something?
CodePudding user response:
As you return the $.ajax() call from getJSON(), the someData variable will contain the Deferred object containing the reference to the AJAX call.
To retrieve the response from that call from the Deferred object you can use any of the methods outlined in the documentation I linked to. I would suggest using then() in this case, as the handler function you define will receive the response as the first argument to the function, like this:
var someData = GetJson('someurlthatreturnsjson').then(response => {
// do something with the response here...
console.dir(response);
});
function GetJson(Url) {
return $.ajax({
url: Url,
xhrFields: {
withCredentials: true
},
dataType: "json"
});
}