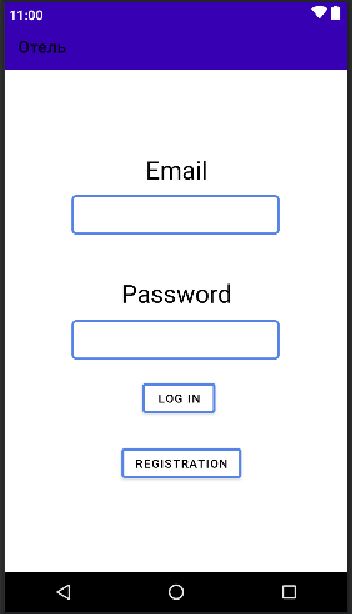
I wanted to make a side menu for my android application. To do this, in MainActivity, I changed the root layout element from ConstraintLayout to DrawerLayout, added my own toolbar, and then wrote the side menu code. But when I started testing the app on my phone, the elements of my start fragment(fragment_start) moved to the right.
I sat all day, but did not understand what was the mistake, where did I screw up?
And there are a couple of questions in connection with this: Why is the hamburger not displayed on the toolbar, although I added the code for this (appBarConfig = AppBarConfiguration(navController.graph,binding.drawerLayout))?
How can I make the side menu open only in the fragment that I need, and not in the whole application?
My code:
activyty_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:id="@ id/drawer_layout"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_centerVertical="true"
>
<androidx.appcompat.widget.Toolbar
android:id="@ id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FF3700B3"
android:minHeight="?attr/actionBarSize"
app:title="Отель"/>
<fragment
android:id="@ id/fragmentContainerView"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/navigation" />
</LinearLayout>
<com.google.android.material.navigation.NavigationView
android:id="@ id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="right"
android:fitsSystemWindows="true"
app:menu="@menu/main_menu"
/>
</androidx.drawerlayout.widget.DrawerLayout>
main_menu
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:icon="@drawable/ic_menu"
android:id="@ id/fragment_registration"
android:title="Settings" />
<item
android:id="@ id/fragment_admin"
android:title="About" />
</menu>
fragment_start.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".start.StartFragment"
>
<EditText
android:id="@ id/editInputEmail"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginTop="150dp"
android:layout_marginStart="80dp"
android:background="@drawable/edit_text_style"
android:ems="10"
android:gravity="center"
android:inputType="textPersonName"
android:minHeight="48dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="SpeakableTextPresentCheck" />
<EditText
android:id="@ id/editInputPassword"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginStart="80dp"
android:layout_marginTop="300dp"
android:background="@drawable/edit_text_style"
android:ems="10"
android:gravity="center"
android:inputType="textPassword"
android:minHeight="48dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@ id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:text="Email"
android:textColor="@color/black"
android:textSize="30dp"
app:layout_constraintEnd_toEndOf="@ id/textView2"
app:layout_constraintStart_toStartOf="@ id/textView2"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="60dp"
android:layout_marginBottom="12dp"
android:text="Password"
android:textColor="@color/black"
android:textSize="30dp"
app:layout_constraintBottom_toTopOf="@ id/editInputPassword"
app:layout_constraintStart_toStartOf="@ id/editInputPassword" />
<Button
android:id="@ id/button_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="25dp"
android:layout_marginBottom="30dp"
android:backgroundTint="#FFFFFFFF"
android:text="Log In"
android:textColor="@color/black"
app:layout_constraintBottom_toTopOf="@ id/button_registr"
app:layout_constraintStart_toStartOf="@ id/button_registr"
app:strokeColor="#5584E6"
app:strokeWidth="3dp" />
<Button
android:id="@ id/button_registr"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="140dp"
android:layout_marginTop="100dp"
android:backgroundTint="#FFFFFFFF"
android:text="Registration"
android:textColor="@color/black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/editInputPassword"
app:strokeColor="#5584E6"
app:strokeWidth="3dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.kt
package com.example.hotel2
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
lateinit var appBarConfig: AppBarConfiguration
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
APP_ACTIVITY = this
setSupportActionBar(androidx.appcompat.widget.Toolbar(this))
val navController = findNavController(R.id.fragmentContainerView)
appBarConfig = AppBarConfiguration(navController.graph,binding.drawerLayout)
setupActionBarWithNavController(navController, appBarConfig)
binding.navView.setupWithNavController(navController)
}
override fun onSupportNavigateUp(): Boolean {
val navController = findNavController(R.id.fragmentContainerView)
return navController.navigateUp(appBarConfig) || super.onSupportNavigateUp()
}
}
CodePudding user response:
It's worked perfect before adding drawer. Nope, it doesn't.
What with my layout?
Currently, your views are not properly attached to constraints that lead to inconsistence behavior, such as jumping to the top left corner of the screen. You better check constraint layout 
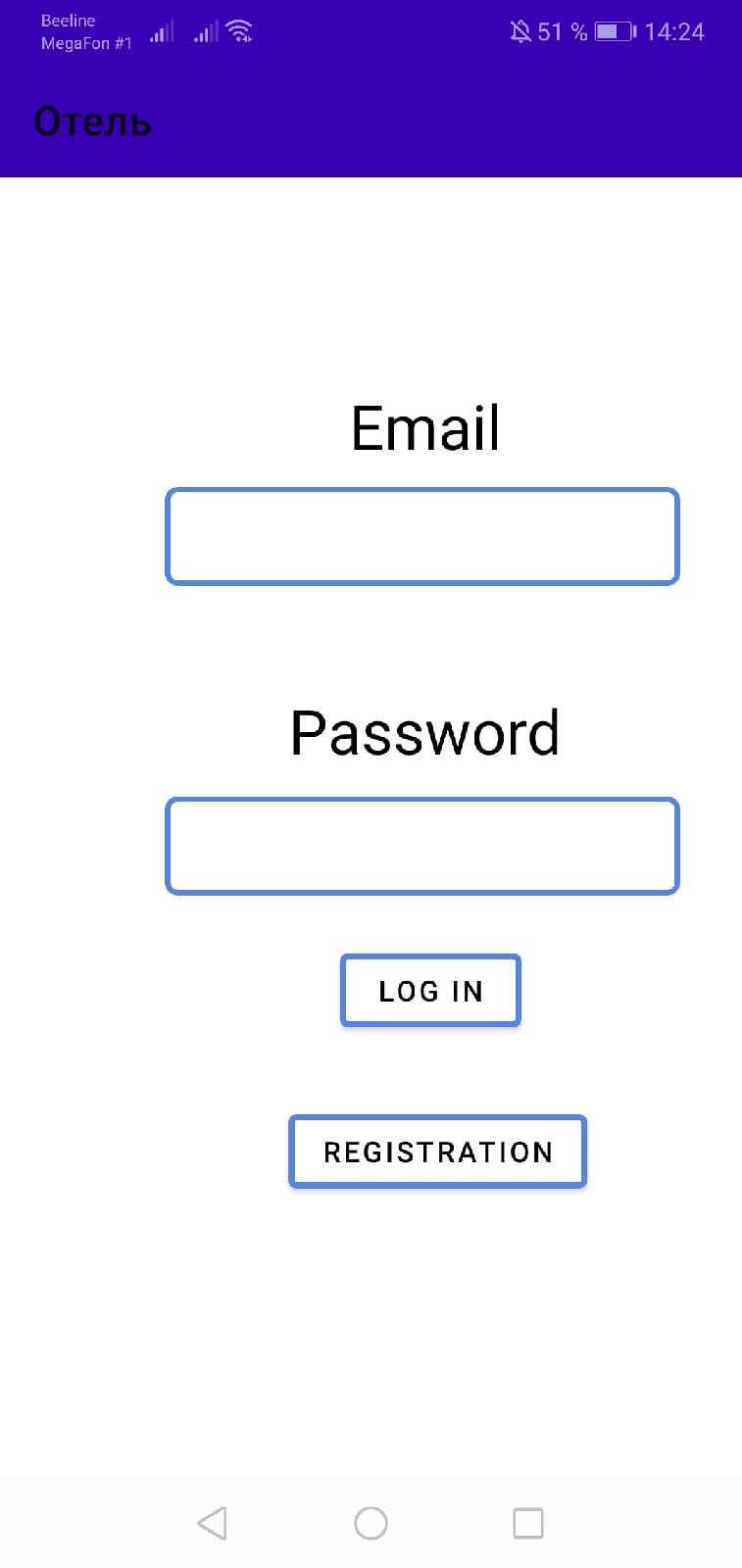
The first screenshot is as shown on the phone The second is how it should be