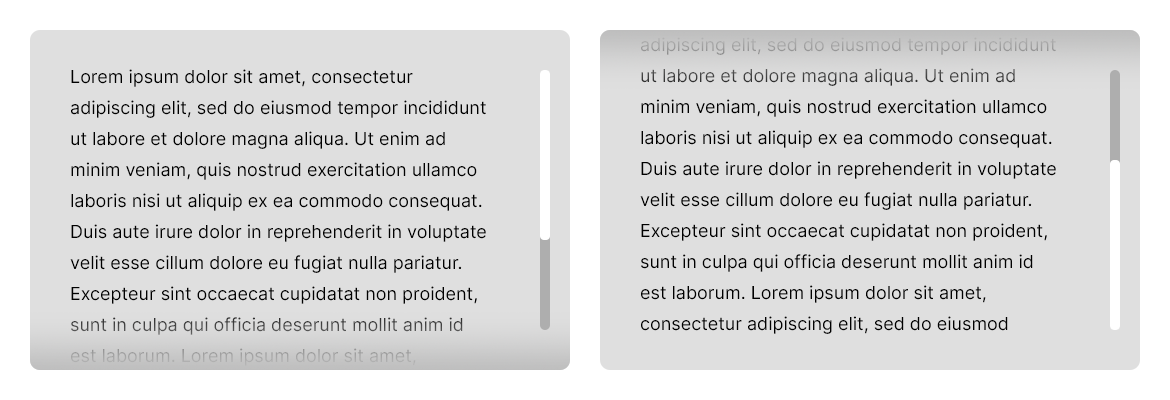
I drew in photoshop what I want to

There is a 40px indent and a blackout at the bottom. There is also a 40px indent at the end of the block. If, for example, the indentation can be arranged with a border, then if there is no border at the bottom, but a conditional padding, then the scrollbar will be at the bottom of the block, and I need it to be limited to the bottom and top by 40px. Again, I need the text to be visible at the top when scrolling as well. So I can't use the border at all.
In short, I can't limit the scrollbar height or make it, so that the text is visible...One or the other... Is there any way to organize this in css?
I can deal with the appearance and disappearance of the fade in and out with js.
.block {
box-sizing: border-box;
width: 600px;
height: 90%;
background: #dfdfdf;
font: 24px/36px Arial;
overflow: auto;
border:30px solid #dfdfdf;
position: absolute;
margin: auto;
top:0;
left:0;
right:0;
bottom:0;
}
.block::-webkit-scrollbar {
width: 10px;
height: 10px;
border-radius: 20px;
background: #aeaeae;
}
.block::-webkit-scrollbar-thumb {
background: #ffffff;
border-radius: 10px;
cursor: pointer;
}
.block::-webkit-scrollbar-corner {
background: rgba(0,0,0,0);
}<div >Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>CodePudding user response:
I did add a wrapper and use some pseudo element.
The answer has been inspired from similar subject: Change scrollbar height
.block {
box-sizing: border-box;
width: 600px;
height: 100%;
font: 24px/36px Arial;
overflow-y: auto;
position: relative;
margin: auto;
top:0;
left:0;
right:0;
bottom:0;
}
.block::-webkit-scrollbar {
width: 10px;
height: 10px;
border-radius: 20px;
background: #aeaeae;
}
.block::-webkit-scrollbar-thumb {
background: #ffffff;
border-radius: 10px;
cursor: pointer;
}
.block::-webkit-scrollbar-corner {
background: rgba(0,0,0,0);
}
/***************************************************************/
/* ADDED */
.wrapper {
position: relative;
width: 600px;
height: 90vh;
padding: 0 30px;
}
.wrapper:before{
content: '';
position: absolute;
z-index: -1;
height: calc(100% - 60px);;
top: 30px;
right: 32px;
width: 5px;
background: #aeaeae;
}
.wrapper:after{
content: '';
position: absolute;
z-index: -2;
height:100%;
top: 0;
left: 0;
right:-60px;
width: 100%;
background: #dfdfdf;
}
.block::-webkit-scrollbar {
display: block;
background:transparent;
}
.block::-webkit-scrollbar-track {
background: transparent;
}
.wrapper::-webkit-scrollbar-thumb {
border-right: none;
border-left: none;
}
.block::-webkit-scrollbar-track-piece:start{
margin-top:30px;
background: transparent;
}
.block::-webkit-scrollbar-track-piece:end{
margin-bottom:30px;
background: transparent;
}
.layer{
display:block;
}
.layer:before, .layer:after{
content:"";
position: absolute;
display:block;
left:0;
width:100%;
height:30px;
}
.layer:before{
top:0;
background: linear-gradient(rgba(0,0,0,.85), rgba(223,223,223,1));
}
.layer:after{
bottom:0;
background: linear-gradient(rgba(223,223,223,1), rgba(0,0,0,.85));
}<div >
<span ></span>
<div >
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>CodePudding user response:
.block {
box-sizing: border-box;
width: 600px;
height: 90%;
background: #dfdfdf;
font: 24px/36px Arial;
overflow: auto;
border:30px solid #dfdfdf;
position: absolute;
margin: auto;
top:0;
left:0;
right:0;
bottom:0;
}
.block::-webkit-scrollbar {
width: 10px;
height: 10px;
border-radius: 20px;
background: #aeaeae;
}
.block::-webkit-scrollbar-thumb {
background: #ffffff;
border-radius: 10px;
cursor: pointer;
}
.block::-webkit-scrollbar-corner {
background: rgba(0,0,0,0);
}<div >Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>