i have a simple question.
My code:
'''
<div >
<div >
</div>
<div >
</div>
</div>
<div >
</div>
'''
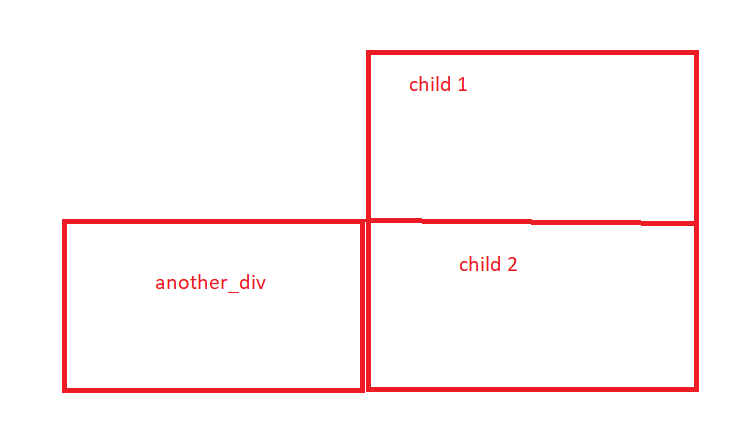
How to place 'another_div' next to 'child_2' ?
CodePudding user response:
You have to wrap all your content in a new <div> with a class main-container (say).
Now, set the display of the main container to flex;
display: flex;
As another <div> is supposed to be added to the left of the elements of the <div> with class container, we set the flex-direction to row-reverse.
flex-direction: row-reverse;
The entire main container gets aligned to the right. As it's already in reverse, we set justify-content to flex-end.
justify-content: flex-end;
The another_div is added at the bottom and not on the top, which implies the items are vertically aligned to the bottom. For this, we align the items to the flex-end.
align-items: flex-end;
.main-container {
display: flex;
flex-direction: row-reverse;
justify-content: flex-end;
align-items: flex-end;
}
Link to codepen: https://codepen.io/geekyquentin/pen/wvyJOBX
CodePudding user response:
.child_1,
.child_2,
.another_div {
width: 100px;
height: 100px;
}
.child_1,
.child_2 {
border: 1px solid red;
}
.another_div {
border: 1px solid black;
order: 1;
}
body {
display: flex;
flex-direction: row;
align-items: flex-end;
}<div >
<div > </div>
<div > </div>
</div>
<div ></div>