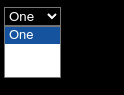
There seems to be an issue when using a select element with white text and transparent background in Chrome. It causes all options apart from the selected one to be invisible (white text on white background). How can I work around this?
Example:
html, body {
background: black;
}
select {
background: transparent;
color: white;
}<select>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>CodePudding user response:
you can just set different color to text inside select options
html, body {
background: black;
}
select {
background: transparent;
color: white;
}
#mySelect *{
color: black;
}<select id='mySelect'>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>