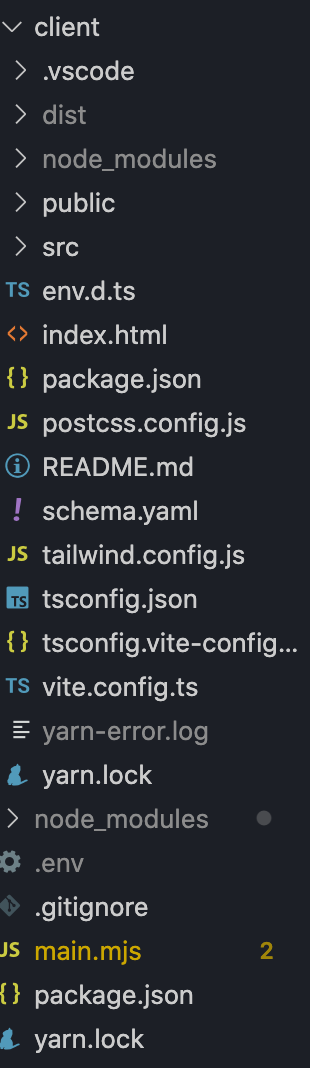
My folder structure:
My scripts:
"scripts": {
"start": "node main.mjs",
"dev": "NODE_ENV='development' npx nodemon main.mjs",
"build": "cd client && yarn build",
"install-client": "cd client && yarn",
"heroku-postbuild": "yarn install-client && yarn build"
}
client/package.json
"dependencies": {
...
},
"devDependencies": {
...
"@vitejs/plugin-vue": "^2.3.1",
"typescript": "~4.6.3",
"vite": "^2.9.1",
"vue-tsc": "^0.33.9"
}
The error: /bin/sh: 1: vue-tsc: not found
My guess is that devDependencies on the client side aren't being fetched. But I did not set NODE_ENV to production so no idea why they aren't being fetched.
Is moving all the devDependencies to dependencies a good idea?
CodePudding user response:
This is likely caused by one of two issues:
- Heroku is pruning devDependencies from production app
- Heroku was caching the node_modules from previous build
In order create a smaller slug size for apps, the Heroku's buildpack will prune out the devDependencies from the package.json at the end of the build, so that the slug will only include the dependencies that are listed at runtime.
You can disable this dependency pruning, by running:
heroku config:set NPM_CONFIG_PRODUCTION=false
Or, for Yarn
heroku config:set YARN_PRODUCTION=false
But if this is the case, and the missing dependency is also used at runtime, then it should be listed under dependencies rather than devDependencies.
Heroku, by default uses npm ci instead of npm i. So another option would be to switch this back, with:
heroku config:set USE_NPM_INSTALL=true
And to disable the cache:
heroku config:set NODE_MODULES_CACHE=false
And worth also checking that you've specified the right NPM and Node version in your package.json (under engines). And that you've committed either a package-lock.json or yarn.lock.