This is my xml code for bottommnavigationview
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@ id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:elevation="15dp"
android:fitsSystemWindows="true"
android:foreground="?attr/selectableItemBackground"
android:visibility="visible"
app:elevation="@dimen/margin_10dp"
app:itemBackground="?attr/backgroundColor"
app:itemIconSize="22dp"
app:itemIconTint="@color/bottom_navigation_text_selector"
app:itemTextAppearanceInactive="@style/BottomNavigation.InActiveItemTextAppearance"
app:itemTextAppearanceActive="@style/BottomNavigation.ActiveItemTextAppearance"
app:itemTextColor="@color/bottom_navigation_text_selector"
app:labelVisibilityMode="labeled"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/container"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:menu="@menu/home_bottom_menu" />
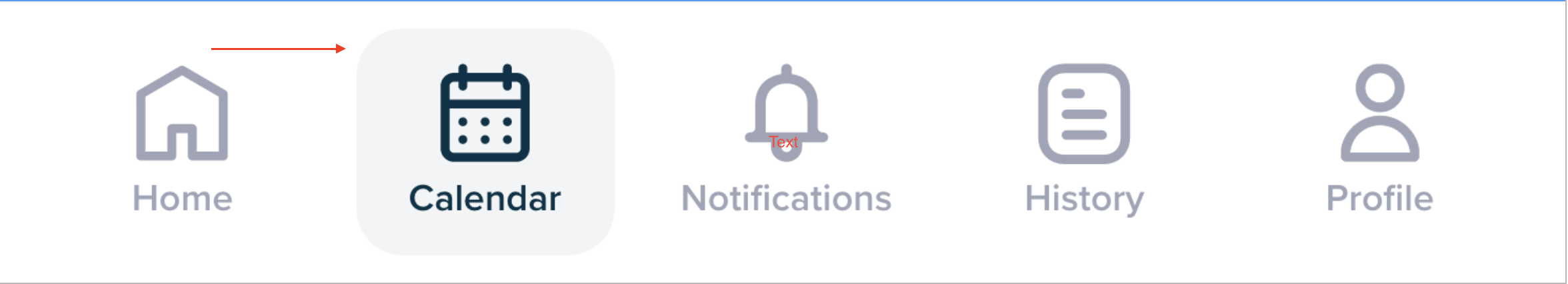
See the red arrow i want to develop this background below my each selected item
CodePudding user response:
Firstly you need to create a background drawable in drawable folder:
selected_item_background.xml
<?xml version="1.0" encoding="UTF-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="12dp"
android:insetTop="12dp"
android:insetRight="12dp"
android:insetBottom="12dp"
android:visible="true">
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@ id/listview_background_shape">
<corners android:radius="8dp" />
<solid android:color="#eeeeee" />
</shape>
</inset>
then you should create a selector in the drawable folder based on this background:
bottom_item_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/selected_item_background" android:state_checked="true" />
<item android:drawable="@android:color/white" android:state_checked="false" />
</selector>
And then you just to need to add the attribute to your navigation view:
<com.google.android.material.bottomnavigation.BottomNavigationView
...
app:itemBackground="@drawable/bottom_item_selector"
...
app:menu="@menu/home_bottom_menu" />