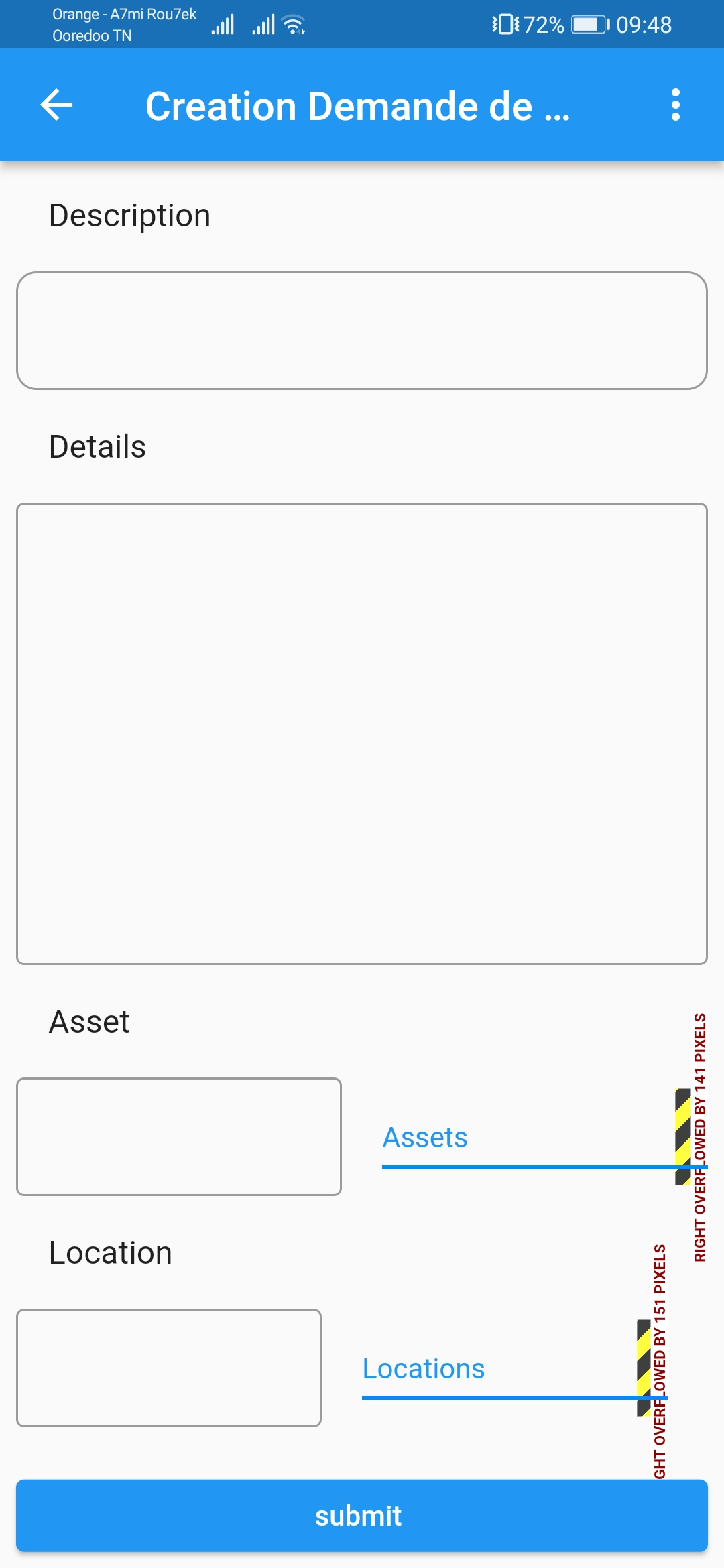
i m new to flutter and am trying to make a Responsive app , i have a textfield and i wanted to add a dropdown list next to it it s working but it shows a error " right overflowed by 150 pixels" even tho i m using the Expanded widget in the child . the error is in both dropdownlists
thank you for ur help in advance

import '../Classes/demandes.dart';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import '../data/menu_item.dart';
import '../Classes/menu.dart';
import '../data/logout.dart';
class Demandes extends StatefulWidget {
@override
_demande createState() => _demande();
}
class _demande extends State<Demandes> {
String dropdownValue = 'Assets';
String dropdownValue1 = 'Locations';
Future<Demandes?> submitData(String description, ASSETNUM, location,
DESCRIPTION_LONGDESCRIPTION) async {
var respone = await http.post(
Uri.parse(
'http://9080/maxrest/rest/mbo/sr/?_lid=azizl&_lpwd=max12345m&_format=json'),
body: {
"description": description,
"ASSETNUM": ASSETNUM,
"location": location,
"DESCRIPTION_LONGDESCRIPTION": DESCRIPTION_LONGDESCRIPTION,
});
var data = respone.body;
print(data);
if (respone.statusCode == 201) {
dynamic responseString = respone.body;
azizFromJson(responseString);
ScaffoldMessenger.of(context)
.showSnackBar(SnackBar(content: Text("Demande de service Cree")));
} else
return null;
ScaffoldMessenger.of(context)
.showSnackBar(SnackBar(content: Text("error")));
return null;
}
late Demandes? _demandes;
TextEditingController descriptionController = TextEditingController();
TextEditingController ASSETNUMController = TextEditingController();
TextEditingController locationController = TextEditingController();
TextEditingController DESCRIPTION_LONGDESCRIPTIONController =
TextEditingController();
Widget DescriptionTextField() {
return TextField(
decoration: InputDecoration(
// labelText: "Description",
border: OutlineInputBorder(borderRadius: BorderRadius.circular(10)),
),
controller: descriptionController,
);
}
Widget AssetTextField() {
return TextField(
decoration: InputDecoration(
// labelText: "Asset",
border: OutlineInputBorder(),
),
controller: ASSETNUMController,
);
}
Widget DeatialsTextField() {
return TextField(
decoration: InputDecoration(
// labelText: "Details",
border: OutlineInputBorder(),
),
maxLines: 10,
controller: DESCRIPTION_LONGDESCRIPTIONController,
);
}
Widget LocationTextField() {
return TextField(
decoration: InputDecoration(
// labelText: "Location",
border: OutlineInputBorder(),
),
controller: locationController,
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Creation Demande de service'),
actions: [
PopupMenuButton<MenuItem>(
onSelected: (item) => onSelected(context, item),
itemBuilder: (context) =>
[...MenuItems.itemsFirst.map(buildItem).toList()],
)
],
),
body: ListView(
padding: EdgeInsets.all(8),
// ignore: prefer_const_literals_to_create_immutables
children: [
ListTile(
title: Text("Description"),
),
DescriptionTextField(),
ListTile(
title: Text("Details"),
),
DeatialsTextField(),
ListTile(title: Text("Asset")),
Row(
children: <Widget>[
Expanded(
child: AssetTextField(),
),
const SizedBox(
width: 20,
),
Expanded(
child: DropdownButton<String>(
value: dropdownValue,
icon: const Icon(Icons.arrow_drop_down),
elevation: 16,
style: const TextStyle(color: Colors.blue),
underline: Container(
height: 2,
color: Color.fromARGB(255, 0, 140, 255),
),
onChanged: (String? newValue) {
setState(() {
dropdownValue = newValue!;
});
},
items: <String>[
'Assets',
'100014 moteur 3',
'100027 Système de freinage 1',
'12500 Overhead Crane #2',
'13110 Feeder System',
'13120 Bottom Sealing System',
'13130 Stripper System',
'13140 Conveyor System- Pkg. Dept.',
'13141 Elevator Rails And Drainpan Assembly',
'13142 Carton Escapement Assembly #2',
'13143 Chain Wash Assembly',
].map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
)),
],
),
ListTile(
title: Text("Location"),
),
Row(
children: <Widget>[
Expanded(
child: LocationTextField(),
),
const SizedBox(
width: 20,
),
Expanded(
child: DropdownButton<String>(
value: dropdownValue1,
icon: const Icon(Icons.arrow_drop_down),
elevation: 16,
style: const TextStyle(color: Colors.blue),
underline: Container(
height: 2,
color: Color.fromARGB(255, 0, 140, 255),
),
onChanged: (String? newValue) {
setState(() {
dropdownValue1 = newValue!;
});
},
items: <String>[
'Locations',
'100014 moteur 3',
'10002 7 Système de freinage 1',
'12500 Overhead Crane #2',
'13110 Feeder System',
'13120 Bottom Sealing System',
'13130 Stripper System',
'13140 Conveyor System- Pkg. Dept.',
'13141 Elevator Rails And Drainpan Assembly',
'13142 Carton Escapement Assembly #2',
'13143 Chain Wash Assembly',
].map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
)),
],
),
const SizedBox(
width: 20,
),
Padding(padding: EdgeInsets.all(10)),
ElevatedButton(
onPressed: (() async {
String description = descriptionController.text;
String ASSETNUM = ASSETNUMController.text;
String location = locationController.text;
String DESCRIPTION_LONGDESCRIPTION =
DESCRIPTION_LONGDESCRIPTIONController.text;
Demandes? data = await submitData(description, ASSETNUM,
location, DESCRIPTION_LONGDESCRIPTION);
setState(() {
_demandes = data;
});
}),
child: Text("submit "),
)
],
));
}
}
CodePudding user response:
Ok the only thing that you have to write is this :
Expanded(
child: DropdownButton<String>(
value: dropdownValue,
isExpanded: true, // this
[...]
),
),
Like the documentation say :
Set the dropdown's inner contents to horizontally fill its parent.
By default this button's inner width is the minimum size of its contents. If [isExpanded] is true, the inner width is expanded to fill its surrounding container.
