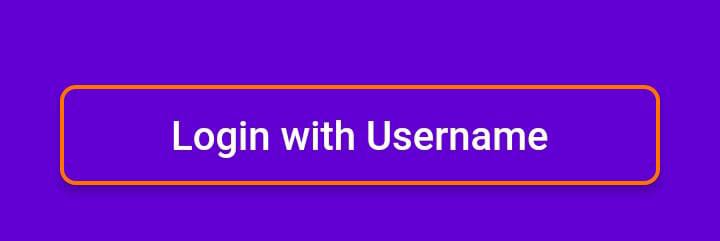
I need this button with same border

Here, this is my button code for this. But it's not looking like upper image.
ElevatedButton(
style: ElevatedButton.styleFrom(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
shadowColor: Colors.black,
elevation: 4.0,
primary:Color(0xFF6200D4),
onPrimary: Colors.white,
// shadowColor: Colors.grey,
// elevation: 8,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8.0)),
side: BorderSide(
color: Color(0xFFFF7300),
style: BorderStyle.solid,
width: 2.0,
),
minimumSize: Size(300, 50), //////// HERE
),
child: Text('Login with Username',style: TextStyle(fontSize: 20.0),),
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (context) => const UsernameLogin(title: 'Username Login Screen')));
},
),
but my button look like different it's look little different from bottom side.
CodePudding user response:
This should answer your question, beware the colors and the height/width of the button are not correct.
Container(
padding: const EdgeInsets.all(4),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8.0),
gradient: const LinearGradient(
colors: [Colors.purple, Colors.orange],
begin: Alignment.topCenter,
end: Alignment.bottomCenter)),
height: 75,
width: 300,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
shadowColor: Colors.black,
elevation: 4.0,
primary: const Color(0xFF6200D4),
onPrimary: Colors.white,
// shadowColor: Colors.grey,
// elevation: 8,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8.0)),
minimumSize: const Size(300, 50), //////// HERE
),
child: const Text(
'Login with Username',
style: TextStyle(fontSize: 20.0),
),
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (context) => const UsernameLogin(title: 'Username Login Screen')));
},
),
)
CodePudding user response: