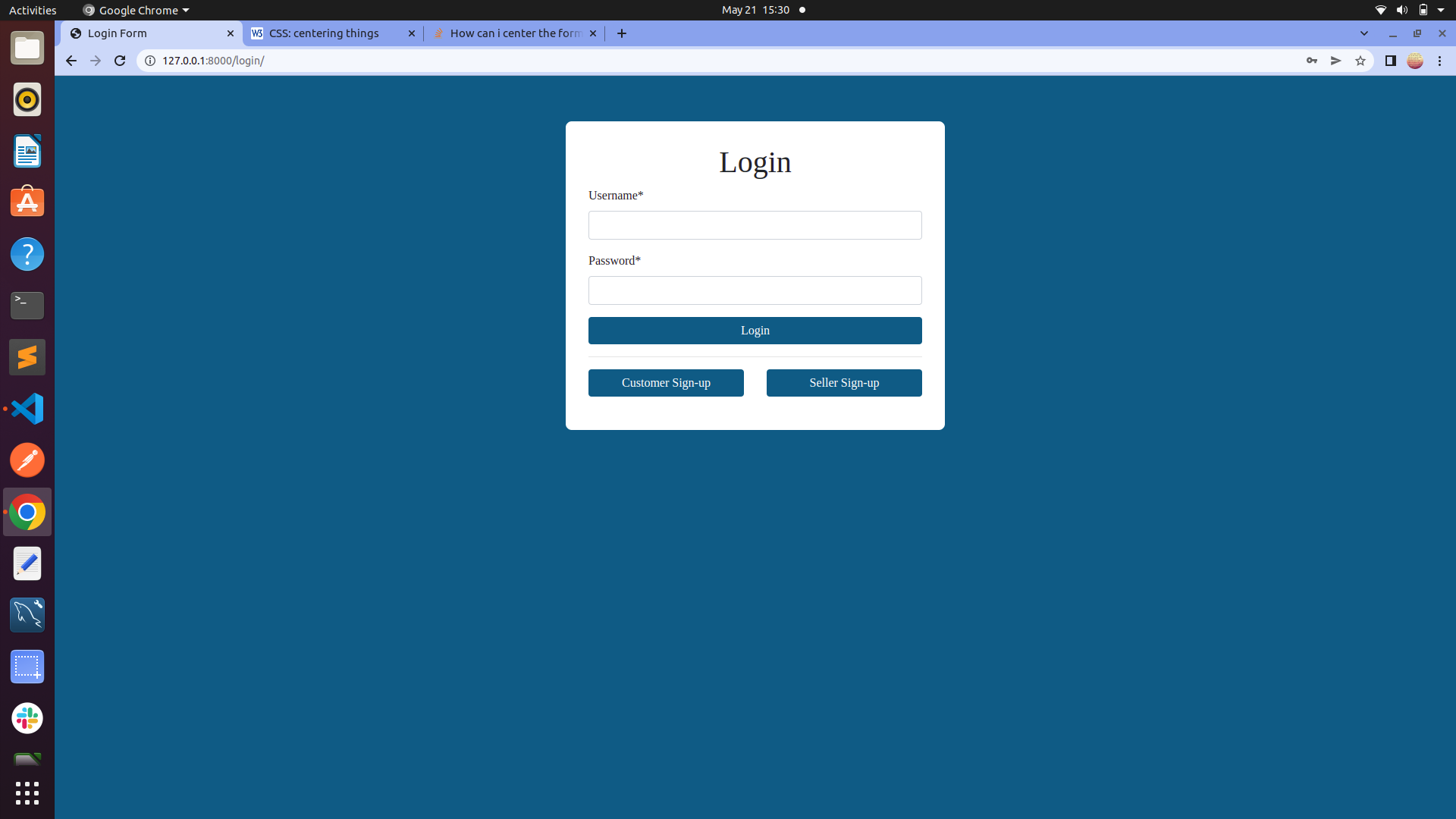
I want to align it on vertical center. How can I do this? I have tried many things suggested on stack overflow. I am new to bootstrap 4. I wan to place logon on top center of login form that why I want form to be on center of the page
<style>
.form-style-5{
max-width: 500px;
padding: 10px 20px;
margin-top:2em;
margin: 10px auto;
margin-bottom: 1em;
padding: 30px;
background-color: #ffffff;
border-radius: 8px;
font-family: Georgia, "Times New Roman", Times, serif;
}
.container{
margin-bottom: 2em;
}
</style>
</head>
<body style="background-color:rgb(20, 96, 131)">
<div style="padding:50px">
<form method="post">
<h1 style="font-family:verdana" >Sign up</h1>
{% csrf_token %}
<table>
{{user_form | crispy}}
{{details_form | crispy}}
<button type="submit" style="background-color:rgb(20, 96, 131); border: 0px">Sign up</button>
</form>
<hr>
<div class= "row">
<div ><a href="/login" style="background-color:rgb(20, 96, 131); border: 0px">Login</a></div>
<div ><a href="/seller_signup" style="background-color:rgb(20, 96, 131); border: 0px">Seller's Sign-up</a></div>
</div>
</table>
</div>
</body>
</html>
CodePudding user response:
If you mean the entire form itself centered on the page, you could put it in a container strictly for positioning purposes and use viewport units to place it. That way, you're not trying to position the form's container AND trying to format it at the same time. You could use the container class and position with absolute, left, etc, but this seems like a less destructive approach. Let me know what you think. You can manipulate the values as needed if you want the form to be higher up but I just went full center for the example purpose.
.form-style-5 {
max-width: 500px;
padding: 10px 20px;
margin-top: 2em;
margin: 10px auto;
margin-bottom: 1em;
padding: 30px;
background-color: #ffffff;
border-radius: 8px;
font-family: Georgia, "Times New Roman", Times, serif;
}
.container {
margin-bottom: 2em;
}
.position {
height: 100vh;
width: 100vw;
display: flex;
justify-content: center;
align-items: center;
}<html>
<body style="background-color:rgb(20, 96, 131)">
<div >
<div style="padding:50px">
<form method="post">
<h1 style="font-family:verdana" >Sign up</h1>
{% csrf_token %}
<table>
{{user_form | crispy}} {{details_form | crispy}}
<button type="submit" style="background-color:rgb(20, 96, 131); border: 0px">Sign up</button>
</table>
<hr>
<div >
<div ><a href="/login" style="background-color:rgb(20, 96, 131); border: 0px">Login</a></div>
<div ><a href="/seller_signup" style="background-color:rgb(20, 96, 131); border: 0px">Seller's Sign-up</a></div>
</div>
</form>
</div>
</div>
</body>
</html>