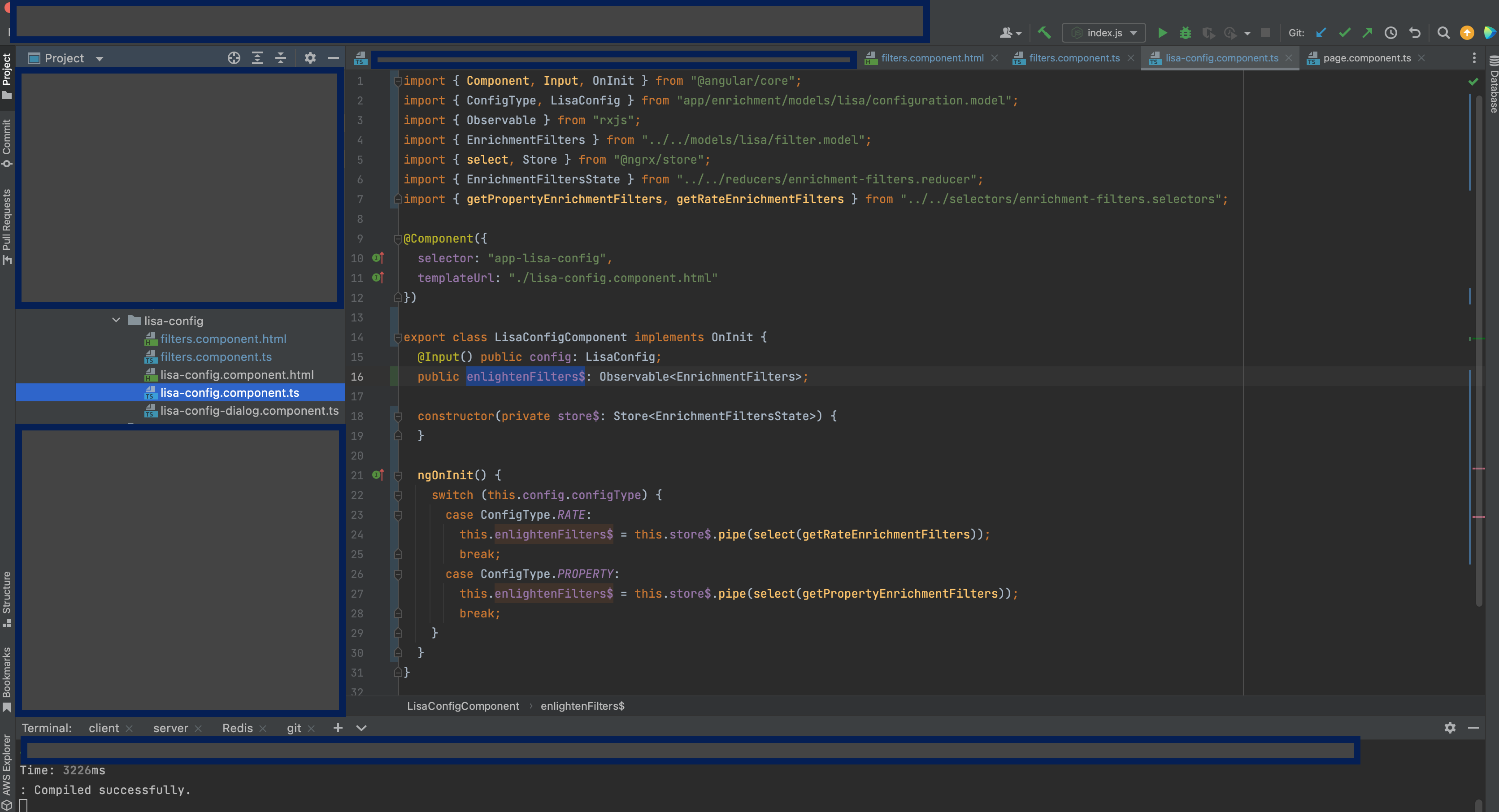
Say, I have the following typescript which contains enlightenFilters$ :
import { Component, Input, OnInit } from "@angular/core";
import { ConfigType, LisaConfig } from "app/enrichment/models/lisa/configuration.model";
import { Observable } from "rxjs";
import { EnrichmentFilters } from "../../models/lisa/filter.model";
import { select, Store } from "@ngrx/store";
import { EnrichmentFiltersState } from "../../reducers/enrichment-filters.reducer";
import { getPropertyEnrichmentFilters, getRateEnrichmentFilters } from "../../selectors/enrichment-filters.selectors";
@Component({
selector: "app-lisa-config",
templateUrl: "./lisa-config.component.html"
})
export class LisaConfigComponent implements OnInit {
@Input() public config: LisaConfig;
public enlightenFilters$: Observable<EnrichmentFilters>;
constructor(private store$: Store<EnrichmentFiltersState>) {
}
ngOnInit() {
switch (this.config.configType) {
case ConfigType.RATE:
this.enlightenFilters$ = this.store$.pipe(select(getRateEnrichmentFilters));
break;
case ConfigType.PROPERTY:
this.enlightenFilters$ = this.store$.pipe(select(getPropertyEnrichmentFilters));
break;
}
}
}
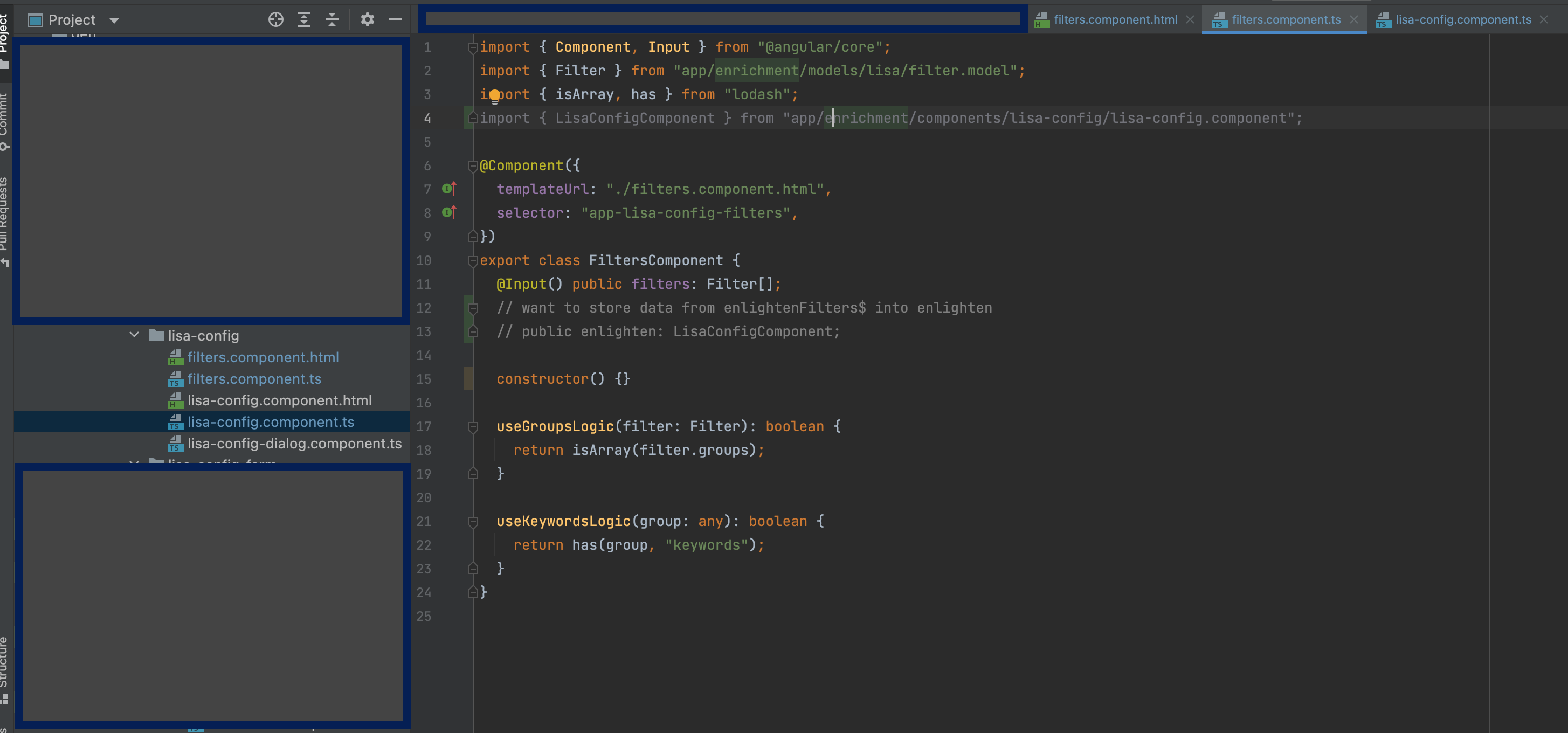
I want to access the above enlightenFilters$ from the following typescript and store it's data into a variable named enlighten:
import { Component, Input } from "@angular/core";
import { Filter } from "app/enrichment/models/lisa/filter.model";
import { isArray, has } from "lodash";
import { LisaConfigComponent } from "app/enrichment/components/lisa-config/lisa-config.component";
@Component({
templateUrl: "./filters.component.html",
selector: "app-lisa-config-filters",
})
export class FiltersComponent {
@Input() public filters: Filter[];
// want to store data from enlightenFilters$ into enlighten
// public enlighten: LisaConfigComponent;
constructor() {}
useGroupsLogic(filter: Filter): boolean {
return isArray(filter.groups);
}
useKeywordsLogic(group: any): boolean {
return has(group, "keywords");
}
}
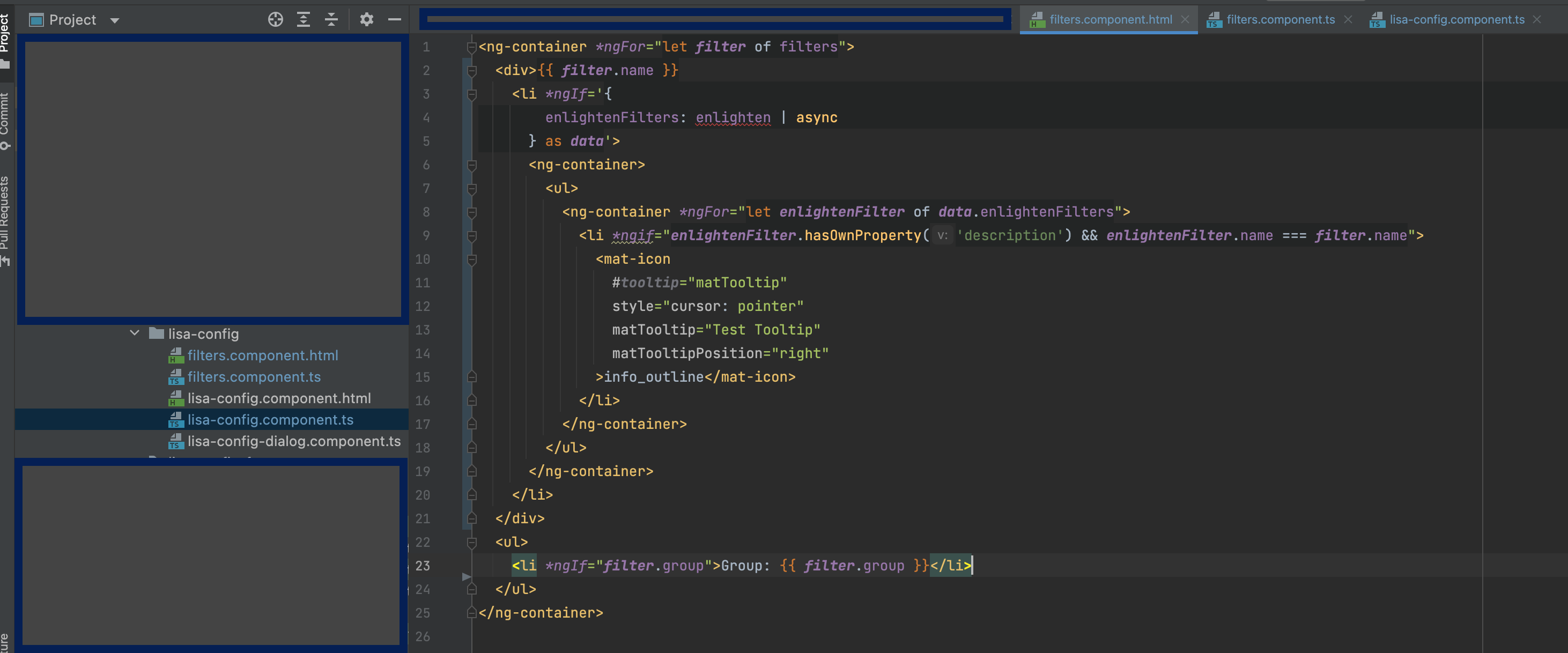
So that I can use enlighten into .html file like below:
<ng-container *ngFor="let filter of filters">
<div>{{ filter.name }}
<li *ngIf='{
enlightenFilters: enlighten | async
} as data'>
<ng-container>
<ul>
<ng-container *ngFor="let enlightenFilter of data.enlightenFilters">
<li *ngif="enlightenFilter.hasOwnProperty('description') && enlightenFilter.name === filter.name">
<mat-icon
#tooltip="matTooltip"
style="cursor: pointer"
matTooltip="Test Tooltip"
matTooltipPosition="right"
>info_outline</mat-icon>
</li>
</ng-container>
</ul>
</ng-container>
</li>
</div>
<ul>
<li *ngIf="filter.group">Group: {{ filter.group }}</li>
</ul>
</ng-container>
How can I achieve this?
(I tried exporting from one typescript and importing in other one following https://bobbyhadz.com/blog/typescript-import-variable-from-another-file, it was not successful)
CodePudding user response:
Try moving it into a service .
https://angular.io/guide/architecture-services
CodePudding user response:
Basically what you are trying to achieve is component communication. You can achieve this in several ways depending on the relation of the components.
If the property is in the parent component you can pass it to the child component via an @Input() If it is other way around you can pass the information up with an event emission via @Output()
https://angular.io/guide/inputs-outputs
Otherwise you could use a service as Kevin mentioned. The advantage of using a service is that the components do not need to be related to pass the information from one another. The service would be the one receiving and sharing the data between components.
A more complex way could be to use state management with a Redux pattern but that might be overkill if the app is not very big and complex