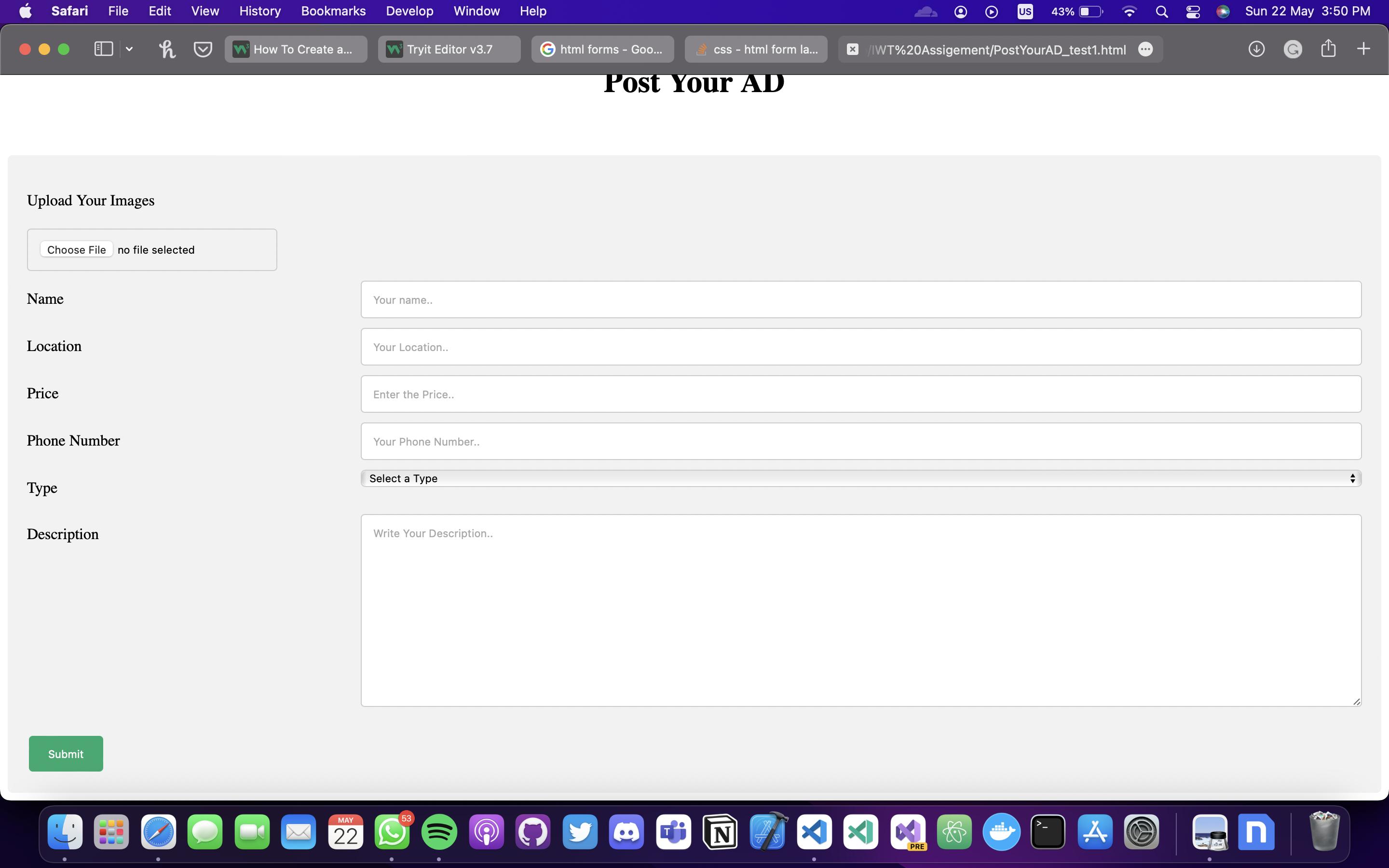
i want to get this file upload button to the right side like other text boxes. tried editing the CSS file seems not working. I'll put the CSS code and HTML code below. if I can add something like add your image like drag and drop option that'll be very cool :) little left algin the file upload area
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="PostYourAD.css" type="text/css">
</head>
<body>
<div >
<ul>
<li><a href="default.asp">Home</a></li>
<li><a href="news.asp">Post Your AD</a></li>
<li><a href="contact.asp">Contact</a></li>
<li><a href="about.asp">About</a></li>
</ul>
</div>
<div >
<img src="images/logo.jpg" alt="logo" align = "left" width="150" height="150" />
</div>
<br><br><br><br><br><br><br><br>
<h1 align = "center">Post Your AD</h1>
<br><br>
<div >
<form action="/action_page.php">
<div >
<div >
<label for="images">Upload Your Images</label>
<div >
<input type="file" id="myFile" name="filename">
</div>
</div>
</div>
<div >
<div >
<label for="name">Name</label>
</div>
<div >
<input type="text" id="name" name="name" placeholder="Your name..">
</div>
</div>
<div >
<div >
<label for="location">Location</label>
</div>
<div >
<input type="text" id="location" name="location" placeholder="Your Location..">
</div>
</div>
<div >
<div >
<label for="price">Price</label>
</div>
<div >
<input type="text" id="price" name="price" placeholder="Enter the Price..">
</div>
</div>
<div >
<div >
<label for="pnumber">Phone Number</label>
</div>
<div >
<input type="text" id="pnumber" name="pnumber" placeholder="Your Phone Number..">
</div>
</div>
<div >
<div >
<label for="Type">Type</label>
</div>
<div >
<select id="type" name="type">
<option value="type">Select a Type</option>
<option value="land">Land</option>
<option value="vehicale">Vehicale</option>
<option value="house">House</option>
<option value="annex">Annex</option>
</select>
</div>
</div>
<div >
<div >
<label for="description">Description</label>
</div>
<div >
<textarea id="description" name="description" placeholder="Write Your Description.." style="height:200px"></textarea>
</div>
</div>
<br>
<div >
<input type="submit" value="Submit">
</div>
</form>
</div>
</body>
</html>
CSS code
* {
box-sizing: border-box;
}
input[type=text], select, textarea {
text-align: justify;
vertical-align:super;
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
input[type=file] {
text-align: justify;
vertical-align:super;
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
}
input[type=submit] {
background-color: #04AA6D;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: middle;
}
input[type=submit]:hover {
background-color: #45a049;
}
.container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
.col-25 {
float: left;
width: 25%;
margin-top: 6px;
}
.col-75 {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
@media screen and (max-width: 600px) {
.col-25, .col-75, input[type=submit] {
width: 100%;
margin-top: 0;
}
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
float: right;
}
a {
display: block;
padding: 8px;
background-color: #dddddd;
}
CodePudding user response:
It seems like one of the closings tags in your file input code is misplaced:
You have this:
<div >
<div >
<label for="images">Upload Your Images</label>
<div >
<input type="file" id="myFile" name="filename">
</div>
</div>
</div>
You should have this:
<div >
<div >
<label for="images">Upload Your Images</label>
</div>
<div >
<input type="file" id="myFile" name="filename">
</div>
</div>
Reading you HTML code, you're closing the "html" tag, but the opening one, which should be below the doctype, is missing.
If I may, I don't know if it's the copy / paste who misaligned your tags, but I advise you to always align your tags correctly, or use a formatter. It will help you to edit your code and to spot small errors like this one more easily ;)
CodePudding user response:
You placed the </div> for an element of the class col-75 wrongly. Here's the corrected version: https://jsfiddle.net/fw26y5pe/.