I have a bootstrap grid within a container. This grid is not showing at 100% width. But a plain div set to 100% width in the same container, does show full width.
The grid seems to have a right margin for some reason.
Any takers?
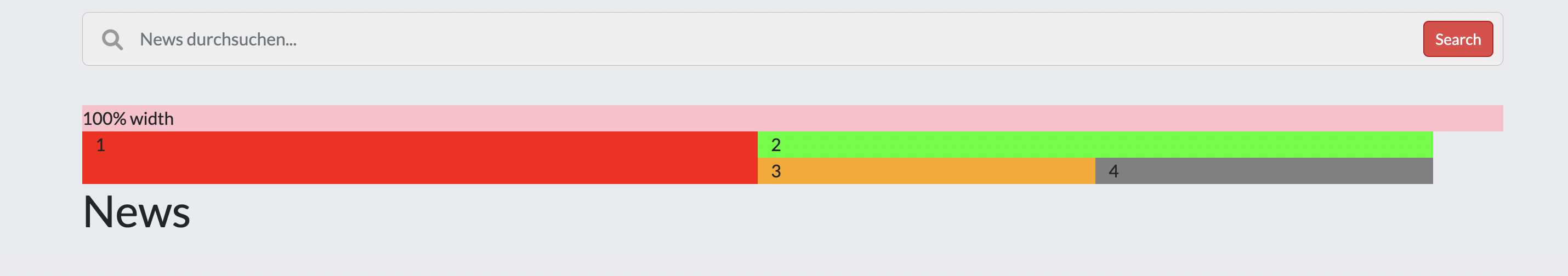
Here's a screenshot of what is going on. Code below.

<div >
<div style="width:100%; background-color:pink;">100% width</div>
<div >
<div style="background-color:red;">
1
</div>
<div style="background-color:blue;">
<div >
<div style="background-color: lime;">2</div>
<div style="background-color: orange;">3</div>
<div style="background-color: grey;">4</div>
</div>
</div>
</div>
</div>
CodePudding user response:
.no-margin {
margin:0 !important;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div style="width:100%; background-color:pink;">100% width</div>
<div >
<div style="background-color:red;">
1
</div>
<div style="background-color:blue;">
<div >
<div style="background-color: lime;">2</div>
<div style="background-color: orange;">3</div>
<div style="background-color: grey;">4</div>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>CodePudding user response:
<div >
<div >
<div style="width:100%; background-color:pink;">100% width</div>
</div>
<div >
<div style="background-color:red;">
1
</div>
<div style="background-color:blue;">
<div >
<div style="background-color: lime;">2</div>
<div style="background-color: orange;">3</div>
<div style="background-color: grey;">4</div>
</div>
</div>
</div>
</div>
