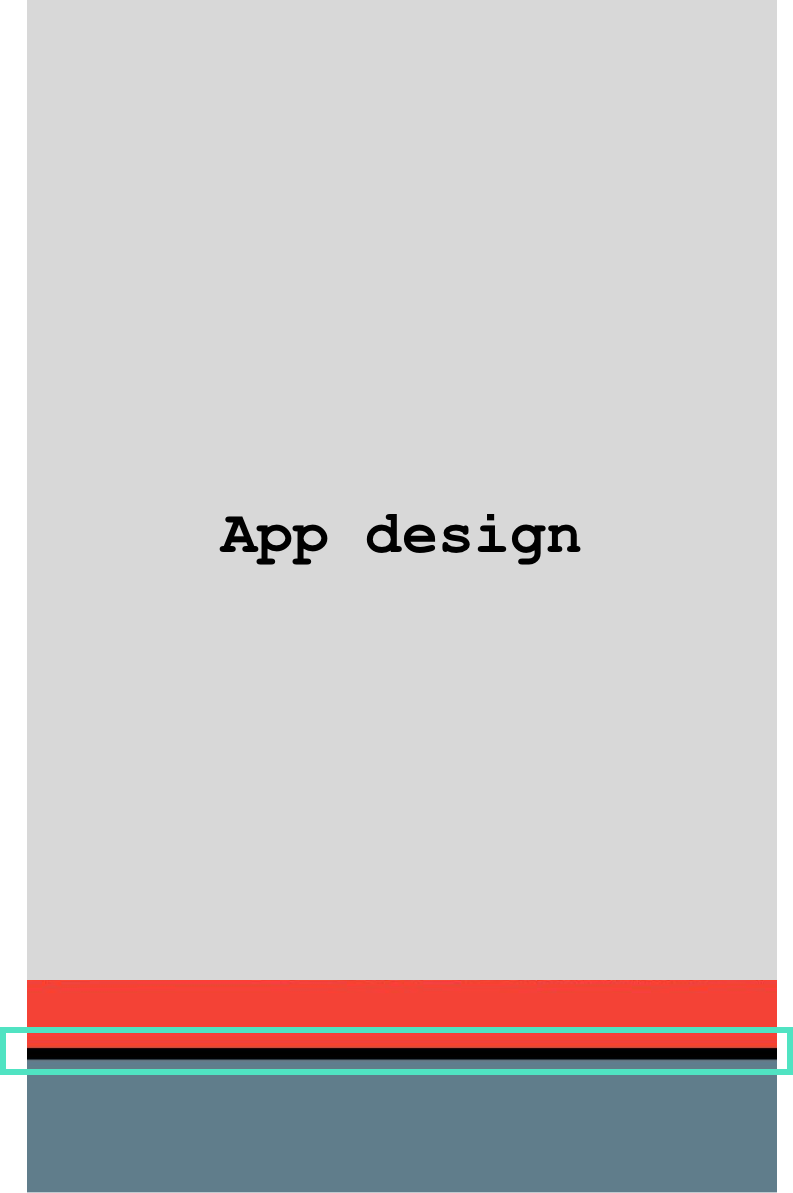
I am trying to implement Admob banner ad in my Flutter app. There is a black line above Admob banner, I could not understand how it happened. I did not set any background.
Current widget:
@override
Widget build(BuildContext context) {
final tb = context.watch<ThemeBloc>();
return Column(
children: [
Expanded(
...
...
...
),
Container(height: 30, color: Colors.red),
AdmobBanner(),
],
);
}
I want to set background color for column. I added
backgroundColor:Colors.white
line
But it doesn't work:
@override
Widget build(BuildContext context) {
final tb = context.watch<ThemeBloc>();
return Column(
backgroundColor:Colors.white,//This line is problematic.
children: [
Expanded(
...
...
...
),
Container(height: 30, color: Colors.red),
AdmobBanner(),
],
);
}
It gives
The named parameter 'backgroundColor' isn't defined.
error.
How can I solve my problem? What should I do to add background color for column? Will it solve my problem?
Thanks...
CodePudding user response:
You can use Container around Column widget.
return Container(color: Colors.white,
child:
Column(
//backgroundColor:Colors.white,//This line is problematic.
children: [
Expanded(
...
...
...
),
Container(height: 30, color: Colors.red),
AdmobBanner(),
],
));