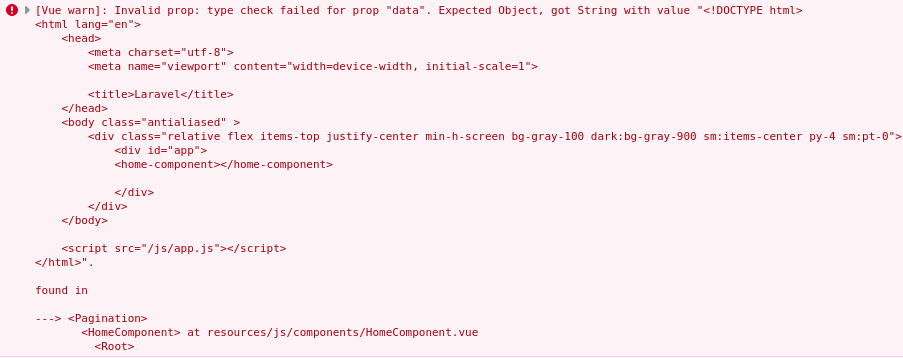
I have been working on making a simple vue js and laravel data displaying web page it is meant to display all the data in a table but I have had no such luck in doing so I have already posted this question but the error has now changed so I am posting again. I am able to see all the json data when I go to the /api directory even the different pages I will need for pagination with all the page numbers is there but when I go to the console I get a Json Error:
Source map error: Error: JSON.parse: unexpected character at line 1 column 1 of the JSON
data
Resource URL: http://127.0.0.1:8000/js/app.js
Source Map URL: laravel-vue-pagination.common.js.map
Not sure what this means or if it has any relevance to the data not being showed on the table or is there something else. Also when I load up the code editor my vue extension says it cannot find the tsconfig.json or jsconfig.json in project file.
So, any help is much appreciated here is the code: Home.blade.php:
@extends('layouts.app')
@section('content')
<div id="app">
<home-component></home-component>
</div>
@endsection
HomeComponent:
<template>
<div >
<div >
<div >
<div >
<div >Home component</div>
<ul>
<li v-for="post in laravelData.data" :key="post._id">{{ post.STATUS }}</li>
</ul>
<Pagination :data="laravelData" @pagination-change-page="getResults" />
</div>
</div>
</div>
</div>
</template>
<script>
import LaravelVuePagination from 'shetabit-laravel-vue-pagination';
export default{
components: {
'Pagination': LaravelVuePagination
},
data() {
return {
laravelData: {}
};
},
mounted(){
this.getResults();
},
methods:{
getResults(page = 1) {
axios.get('api/users?page=' page)
.then(response => {
this.laravelData = response.data;
});
}
},
}
</script>
api route:
Route::middleware('api')->group(function () {
Route::get('/home', [PostController::class, 'home']);
});
Web route:
Route::get('{any}', function () {return view('home');})->where('any', '.*');
PostController
public function home() {
$posts = Post::paginate(4);
return response()->json($posts);
}
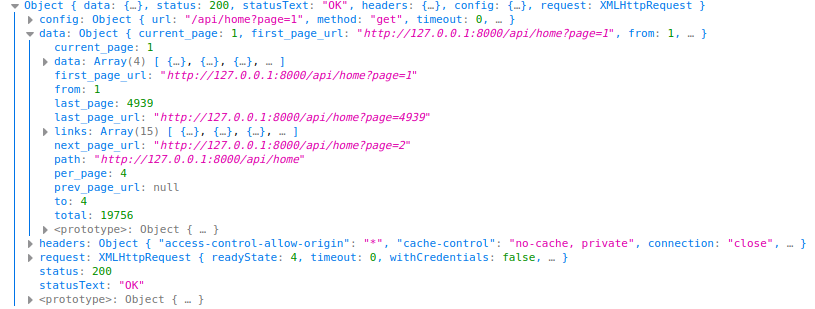
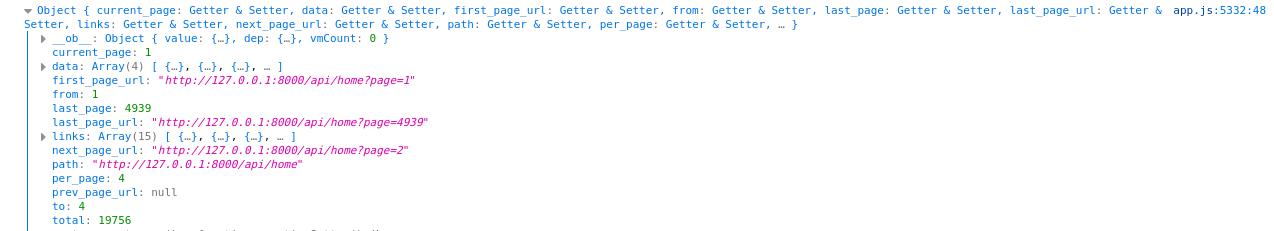
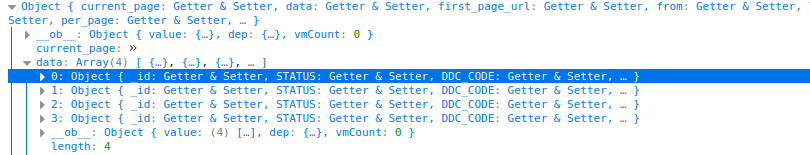
Output when console logging response:



 If you need the versions use
Laravel:8.83
vue:"^2.6.12"
laravel-vue-pagination:"^2.3.1"
If you need the versions use
Laravel:8.83
vue:"^2.6.12"
laravel-vue-pagination:"^2.3.1"
CodePudding user response:
Aright, I've just created a new project and everything was working so here's the steps which you can obviously ignore Laravel installation.
- Composer create-project --prefer-dist laravel/laravel test(you can ignore)
- Composer require laravel/ui(you can ignore)
- php artisan ui vue(you can ignore)
- npm install && npm install [email protected] (you can ignore, but make sure you install paginate)
- npm update vue-loader (you can ignore)
- Basic
VUEsetup inapp.jsas below : (you can ignore)
require('./bootstrap');
window.Vue = require('vue').default;
import App from "./components/ExampleComponent.vue";
const app = new Vue({
el: '#app',
render: h => h(App),
});
- In
Example-Component.vue: (don't forget to import your component inVUEcomponent)
<template>
<div >
<div >
<div >
<div >
<div >Example Component</div>
<ul>
<li v-for="post in laravelData.data" :key="post.id">{{ post.fname }}</li>
</ul>
<Pagination :data="laravelData" @pagination-change-page="getResults" />
</div>
</div>
</div>
</div>
</template>
<script>
import LaravelVuePagination from 'shetabit-laravel-vue-pagination';
export default {
components: {
'Pagination': LaravelVuePagination
},
data() {
return {
// Our data object that holds the Laravel paginator data
laravelData: {},
}
},
mounted() {
// Fetch initial results
this.getResults();
},
methods: {
// Our method to GET results from a Laravel endpoint
getResults(page = 1) {
axios.get('api/users?page=' page)
.then(response => {
this.laravelData = response.data;
});
}
}
}
</script>
welcome.blade.appAdd Element and script tag to view, (I haven't addedCSSbecause i only wanted to testVUEapp)
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
</head>
<body >
<div >
<div id="app"></div>
</div>
</body>
<script src="{{ mix('js/app.js') }}"></script>
</html>
api.php(You should call yourAPIvia controller which is the recommended way, I've done this usingapi.phpdirectly to don't waste time and lines of codes and description in here.)
Route::get('users', function () {
$users = \App\Models\Product::paginate(4);
return response()->json($users);
});
So, you've already installed your Laravel project, if you're not sure about your paginate component, just remove It like below :
npm uninstall package-name-in-package.json
And install it as i said :
install [email protected]
I haven't installed the original paginate to make sure you get what you want base on what you've installed before, to make sure you don't end to creating a new project or etc.
Edit 02 : Github Link
CodePudding user response:
I This error is caused due to json you have returned from controller
you check out more at MDN docs
you can try this out by adding in you controller response of getting post
response(json_encode($posts));
And Also try this out
getResults(page=1){
axios.get('/api/home?page=' page)
.then(response=>{this.results=JSON.parse(response.data)
,console.log(this.results)})
.catch(error => console.log(error));
}
