so basically, when I add two panes to container with BorderLayout I have a something like padding and I have no idea how to fix it
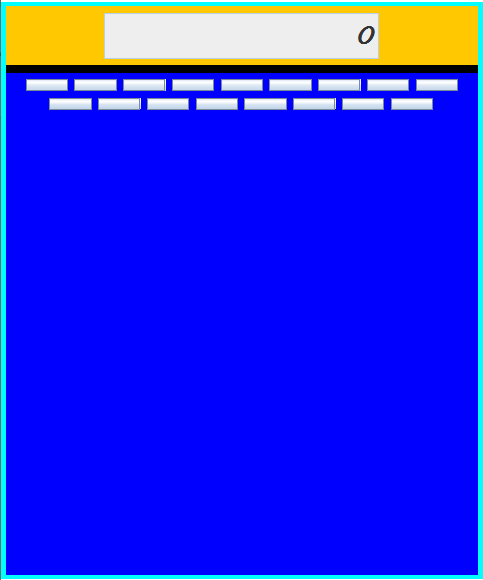
below the code is a pic of what I mean
Container mainContainer = this.getContentPane(); //
mainContainer.setLayout(new BorderLayout(8, 6));
mainContainer.setBackground(Color.BLACK);
this.getRootPane().setBorder(BorderFactory.createMatteBorder(4, 4, 4, 4, Color.CYAN));
JPanel panelZTekstem = new JPanel();
panelZTekstem.setBackground(Color.ORANGE);
poleTekstowe.setEditable(false);
poleTekstowe.setText("0");
poleTekstowe.setSize(400, 100);
poleTekstowe.setOpaque(true);
poleTekstowe.setFont(new Font("MV Boli", Font.BOLD, 20));
poleTekstowe.setHorizontalAlignment(JTextField.RIGHT);
panelZTekstem.setLayout(new FlowLayout());
panelZTekstem.add(poleTekstowe);
mainContainer.add(panelZTekstem,BorderLayout.NORTH);
JPanel panelZLiczbami = new JPanel();
for (int i = 0; i <= 16; i ) {
JButton test = new JButton();
panelZLiczbami.add(test);
}
panelZLiczbami.setBackground(Color.BLUE);
mainContainer.add(panelZLiczbami, BorderLayout.CENTER);
CodePudding user response:
when I add two panes to container with BorderLayout I have a something like padding
mainContainer.setLayout(new BorderLayout(8, 6));
What did you think the 8/6 values are used for?
You are creating a gap between the components.
It is best to read the API to understand how the parameters are used.