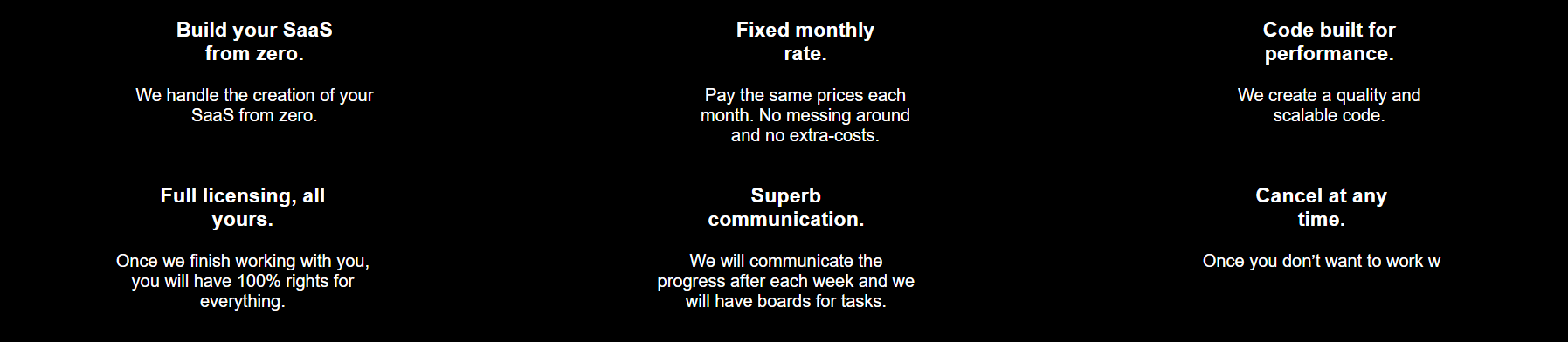
I've made these two columns with flex, but they don't align to each other due to having too much letters in one and not in the other. Here are some picture of it: The upper row is more to the right than the lower row. Specially the middle items. Edited code so that it looks like example
in the other. Here are some picture of it: The upper row is more to the right than the lower row. Specially the middle items. Edited code so that it looks like example
.simple-plans-first {
display: flex;
justify-content: space-around;
}<div class='simple-plans-first'>
<div>
<div></div>
<div>
<h3>Build your SaaS<br /> from zero. </h3>
</div>
<div>
<p>We handle the creation of your <br />SaaS from zero.</p>
</div>
</div>
<div>
<div></div>
<div>
<h3>Fixed monthly <br />rate.</h3>
</div>
<div>
<p>Pay the same prices each <br />month. No messing around <br />and no extra-costs.</p>
</div>
</div>
<div>
<div></div>
<div>
<h3>Code built for <br />performance.</h3>
</div>
<div>
<p>We create a quality and<br /> scalable code. </p>
</div>
</div>
</div>
<div class='simple-plans-first'>
<div>
<div></div>
<div>
<h3>Full licensing, all<br /> yours.</h3>
</div>
<div>
<p>Once we finish working with you,<br /> you will have 100% rights for<br /> everything.</p>
</div>
</div>
<div>
<div></div>
<div>
<h3>Superb<br /> communication.</h3>
</div>
<div>
<p>We will communicate the <br />progress after each week and we <br />will have boards for tasks. </p>
</div>
</div>
<div>
<div></div>
<div>
<h3>Cancel at any <br />time.</h3>
</div>
<div>
<p>Once you don’t want to work with<br /> us (we hope not) you will be able to<br /> cancel the subscription at any time.</p>
</div>
</div>
</div>CodePudding user response:
Its much easier to accomplish this by using a display: grid; like this:
body {
background-color: #111;
color: white;
font-family: Arial, sans-serif;
}
.simple-plans-first {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 2rem;
}
.simple-plans-first > div {
text-align: center;
}<div class='simple-plans-first'>
<div>
<h3>Build your SaaS<br /> from zero. </h3>
<p>We handle the creation of your <br />SaaS from zero.</p>
</div>
<div>
<h3>Fixed monthly <br />rate.</h3>
<p>Pay the same prices each <br />month. No messing around <br />and no extra-costs.</p>
</div>
<div>
<h3>Code built for <br />performance.</h3>
<p>We create a quality and<br /> scalable code. </p>
</div>
<div>
<h3>Full licensing, all<br /> yours.</h3>
<p>Once we finish working with you,<br /> you will have 100% rights for<br /> everything.</p>
</div>
<div>
<h3>Superb<br /> communication.</h3>
<p>We will communicate the <br />progress after each week and we <br />will have boards for tasks. </p>
</div>
<div>
<h3>Cancel at any <br />time.</h3>
<p>Once you don’t want to work with<br /> us (we hope not) you will be able to<br /> cancel the subscription at any time.</p>
</div>
</div>CodePudding user response:
You can approach it this way. Remove all the unnecessary div let them flow on their own automatically and give them a space evenly.
.simple-plans-first {
display: grid;
grid-template-columns: auto auto auto;
justify-content: space-evenly;
grid-gap: 20px;
width: 100%;
text-align: center;
background-color: black;
color: white;
}<div class='simple-plans-first'>
<div>
<h3>Build your SaaS<br /> from zero. </h3>
<p>We handle the creation of your SaaS from zero.</p>
</div>
<div>
<h3>Fixed monthly <br />rate.</h3>
<p>Pay the same prices each month. No messing around and no extra-costs.</p>
</div>
<div>
<h3>Code built for <br />performance.</h3>
<p>We create a quality and scalable code. </p>
</div>
<div>
<h3>Full licensing, all<br /> yours.</h3>
<p>Once we finish working with you, you will have 100% rights for everything.</p>
</div>
<div>
<h3>Superb<br /> communication.</h3>
<p>We will communicate the progress after each week and we will have boards for tasks. </p>
</div>
<div>
<h3>Cancel at any <br />time.</h3>
<p>Once you don’t want to work with us (we hope not) you will be able to cancel the subscription at any time.</p>
</div>
</div>