I'm working on online shop project using fake API. All I want to do is to show list of lots in each category. So I have category component and I want it to go to lotsInCategory page(lotsInCategory/[category]/index.tsx) when I click it. But when I click the link in the category page(category.tsx), I see this error:
Error: getStaticPaths is required for dynamic SSG pages and is missing for '/lotsInCategory/[category]'.
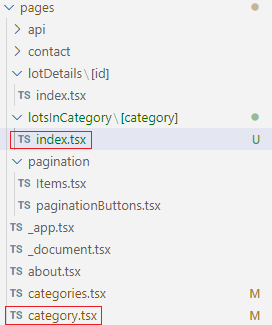
This my folder structure:
This is category.tsx:
import React from 'react'
import Link from 'next/link
const Category = ({lots,category}:{lots:Array<any>,category:string}) => {
//category is an string passed from another component
return (
<>
{/* The line below shows me the category is passed currently */}
{console.log(category)}
<Link href={{pathname:`/lotsInCategory/${category}`}} as={`/lotsInCategory/${category}`}>
<div className="category">
<div className="img-container">
</div>
<div className="title">
{category}
</div>
</div>
</Link>
</>
)
}
export default Category;
And this is the lotsInCategory component(lotsInCategory/[category]/index.tsx):
import React from 'react'
import axios from 'axios'
import https from "https"
import { GetStaticPaths,GetStaticProps } from 'next';
const LotsInCategory = ({data}:{data:Array<any>}) => {
return (<>
{console.log(data)}
<div>lotsInCategory</div>
</>
)
}
axios.defaults.httpsAgent=new https.Agent({
rejectUnauthorized:false,
})
const getStaticPaths:GetStaticPaths=async(context:any)=>{
let paths:Array<any>=[]
try{
const response=await axios.get(`https://fakestoreapi.com/products`)
paths=await response.data.map((el:any)=>({params:{category:el.category.toString()}}))
}
catch(er){
}
return{
paths,
fallback:true
}
}
export const getStaticProps:GetStaticProps=async(context:any)=>{
let data:Array<any> =[]
try{
const response= await axios.get(`https://fakestoreapi.com/products/category/${context.params.category}`)
data=response.data
alert("x")
}
catch(er:any){
}
return{
props:{data},
revalidate:2
}
}
export default LotsInCategory
And I don't want to use getServersideProps as possible!
CodePudding user response:
You need to export your getStaticPaths function. Also the getStaticPaths function does not take any parameters:
For TypeScript, you can use the GetStaticPaths type from next:
import { GetStaticPaths } from 'next'
export const getStaticPaths: GetStaticPaths = async () => {
// ...
}