Okay guys I have a challenge, can't seem to figure it out.
I have 3 images with text that have to show next to eachother, but when at screen (max-width: 768px) the images have to show under eachother with the 1st and 3rd image the text has to be to the right with image to the next and for the 2nd image the text to the left and image to the right.
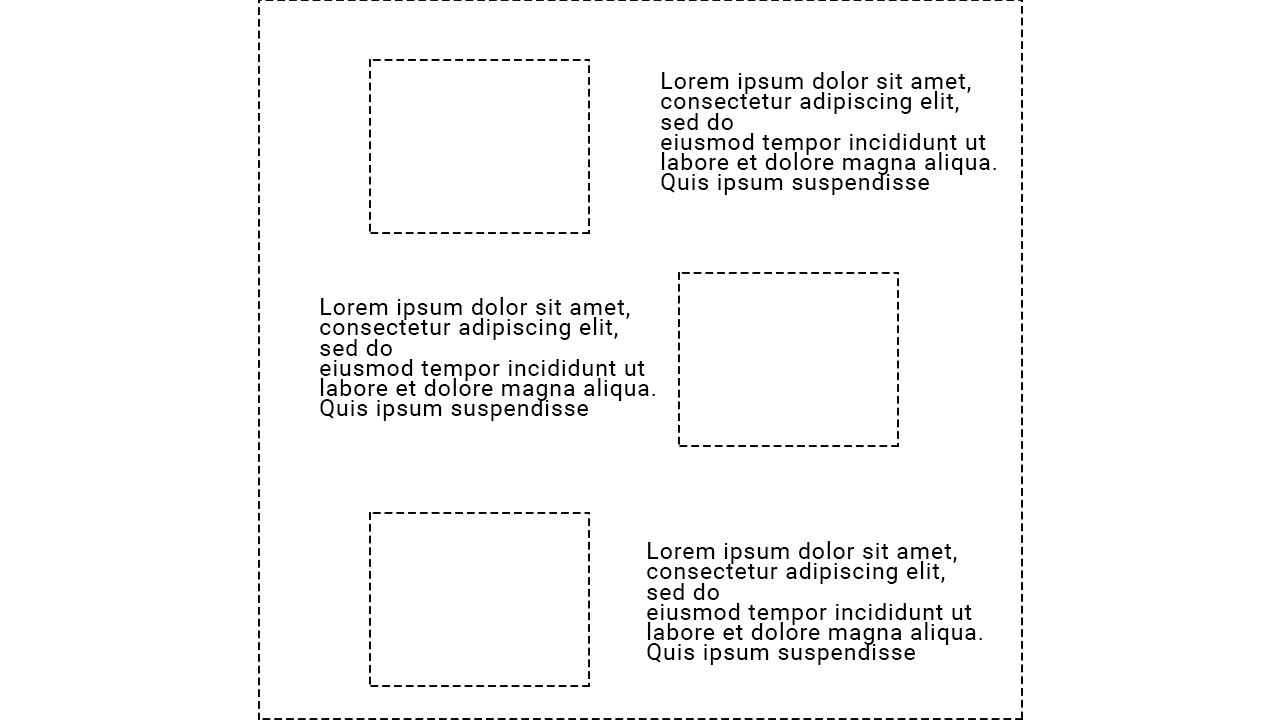
So like this: 
ALSO: The images and text HAVE to be with a background colour, so i cant just put them in to one paragraph, they all have to be separate boxes!!
I thought flexbox was the best solution but i'm just not getting in. Can someone help?
.fish{
grid-column: span 13;
display: flex;
}
.fishpics{
max-width: 100%;
height: 200px;
}
figure{
background-color: darkred;
margin: 5px;
flex-wrap: 1;
} <div >
<figure>
<img src="img/fish1.jpg">
<h3>tekst</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aperiam itaque saepe molestias at iusto iure illo voluptate? Veniam, doloribus mollitia. Nihil, repellendus aut? Accusantium dolorum tempora, sunt minus itaque id?</p>
</figure>
<figure>
<img src="img/fish2.jpg">
<h3>tekst</h3>
<p >Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aperiam itaque saepe molestias at iusto iure illo voluptate? Veniam, doloribus mollitia. Nihil, repellendus aut? Accusantium dolorum tempora, sunt minus itaque id?</p>
</figure>
<figure>
<img src="img/fish3.jpg">
<h3>tekst</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aperiam itaque saepe molestias at iusto iure illo voluptate? Veniam, doloribus mollitia. Nihil, repellendus aut? Accusantium dolorum tempora, sunt minus itaque id?</p>
</figure>
</div>As you can see it doesnt look like i even tried yet but i have I just deleted my helpless tries. I thought to put them in a figure was best, but cant seem to make it happen.
CodePudding user response:
With grid this is easily done. You can set each container/column to have a width of 33.33% in a 3-column layout. You could also use grid-auto-rows: 1fr to have each container share the same height:
.fish {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-auto-rows: 1fr;
}
I would also suggest wrapping all your text into a new container for much better control of your layout. By doing that, you can use display: flex and then set each element inside the figure-container to have max-width: 50% so they're both equal in width. Depending on image size, this could result in the image stretching. You can use object-fit: cover to combat this, however that would result in cropping a bit of the image.
.fishpics {
max-width: 50%;
height: auto;
object-fit: cover;
}
.text-container {
max-width: 50%;
}
For your media-query, just change grid-template-columns to 1fr, so the figure-containers are stacked on top of each other, as they now are in 1 big column. To reverse the layout between image > text and text > image, just use the (even) or (odd)-selector to control this with flex-direction: row-reverse.
@media only screen and (max-width: 768px) {
.fish {
grid-template-columns: 1fr;
}
/* Makes every even number figure container reversed */
figure:nth-of-type(even) {
flex-direction: row-reverse;
}
}
EDIT:
To make the text go below the images, just use flex-direction: column on the figure-element.
Full snippet (make sure to check full page):
.fish {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-auto-rows: 1fr;
}
figure {
background-color: darkred;
margin: 5px;
display: flex;
flex-direction: column;
}
@media only screen and (max-width: 768px) {
.fish {
grid-template-columns: 1fr;
}
figure {
flex-direction: row;
}
/* Makes every even number figure container reversed */
figure:nth-of-type(even) {
flex-direction: row-reverse;
}
/* Max width 50% and height: auto for responsive image that takes up 50% of width */
.fishpics {
max-width: 50%;
height: auto;
object-fit: cover;
}
.text-container {
max-width: 50%;
}
}<div >
<figure>
<img src="http://via.placeholder.com/640x360">
<div >
<h3>tekst</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aperiam itaque saepe molestias at iusto iure illo voluptate? Veniam, doloribus mollitia. Nihil, repellendus aut? Accusantium dolorum tempora, sunt minus itaque id?</p>
</div>
</figure>
<figure>
<img src="http://via.placeholder.com/640x360">
<div >
<h3>tekst</h3>
<p >Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aperiam itaque saepe molestias at iusto iure illo voluptate? Veniam, doloribus mollitia. Nihil, repellendus aut? Accusantium dolorum tempora, sunt minus itaque id?</p>
</div>
</figure>
<figure>
<img src="http://via.placeholder.com/640x360">
<div >
<h3>tekst</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aperiam itaque saepe molestias at iusto iure illo voluptate? Veniam, doloribus mollitia. Nihil, repellendus aut? Accusantium dolorum tempora, sunt minus itaque id?</p>
</div>
</figure>
</div>