beforeTabSwitch: async (tab) => {
let flag = false;
if (tab === 'PAYMENT') {
if (this.isManualValidated) {
flag = true;
this.savePayment().then((response) => {
this.placeOrder();
});
}
}
return flag;
}
savePayment: async function () {
this.$http.post(this.savePaymentRoute)
.then(response => {
await this.getOrderSummary();
})
.catch(error => {
});
},
placeOrder: async function () {
this.$http.post(this.saveOrderRoute)
.then(response => {
})
.catch(error => {
console.log('placeOrder | ' error);
})
},
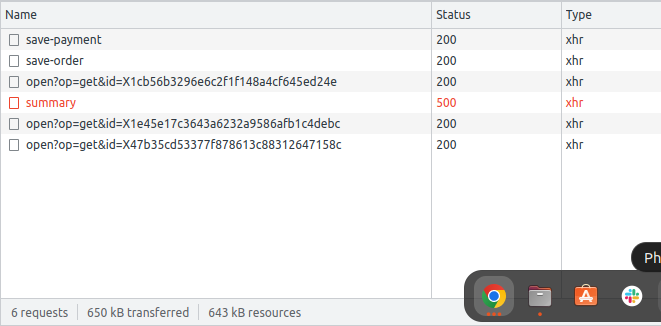
When Place Order Button Clicked beforeTabSwitch() which validate data & then call savePayment() . as savePayment request is complete then call getOrderSummary() then call placeOrder() request.
Call in Order: savePayment() > getOrderSummary() > placeOrder()
but the issue is after execute savePayment() immediately placeOrder() execution start after complete then getOrderSummary() execute which is wrong.
i already try with Promises, callback but same issue.

CodePudding user response:
You need to start writing some clean code. And you should either use promises approach or async-await approach. I hope this code help you:
beforeTabSwitch: async (tab) => {
if (tab !== 'PAYMENT') {
return false;
}
if (!this.isManualValidated) {
return false;
}
try {
const response = await this.savePayment();
this.placeOrder();
} catch (error) {
console.log(error);
}
return true;
},
savePayment: async function () {
try {
const paymentResponse = await this.$http.post(this.savePaymentRoute);
const summaryResponse = await this.getOrderSummary();
} catch (error) {
console.log(error);
}
},
placeOrder: async function () {
try {
const response = await this.$http.post(this.saveOrderRoute);
} catch (error) {
console.log('placeOrder | ' error);
}
},
