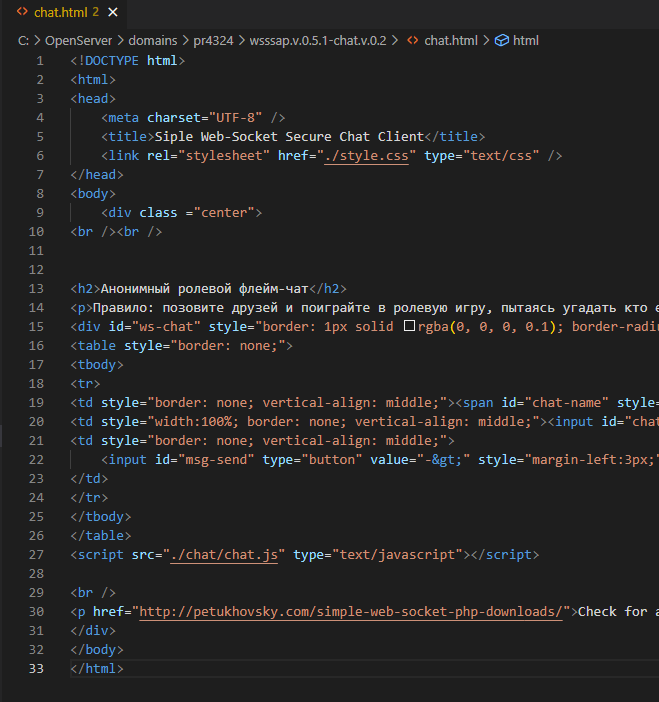
There is an HTML document in which there are no indents.
How to structure html code using VS code?
Using extensions or not using extensions.
The initial state of the HTML document.

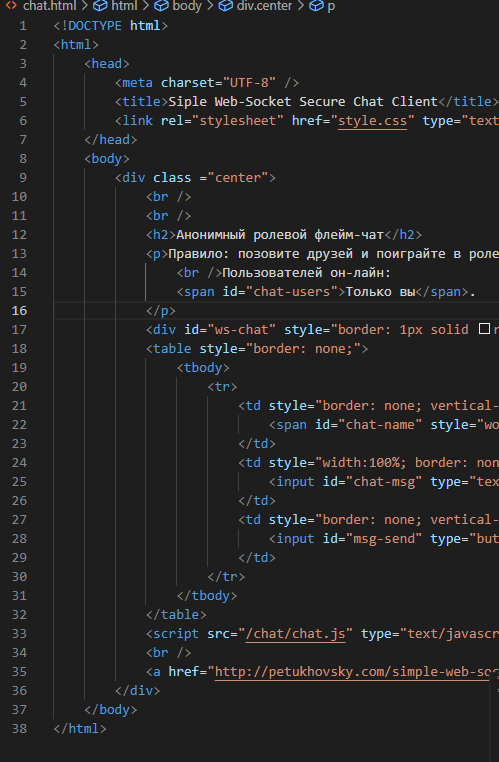
The required state of the HTML document.

CodePudding user response:
Right click in the file and select 'Format Document'. In Mac, the shortcut is 'Option Shift F'. VS Code has built in HTML CSS formatting.
CodePudding user response:
Install Prettier extension and just Ctrl Shift I to structure/decorate the code
CodePudding user response:
You can press alt shift T or install Beautify extension, then press F1 and search beautfy, finally get your code indented.
