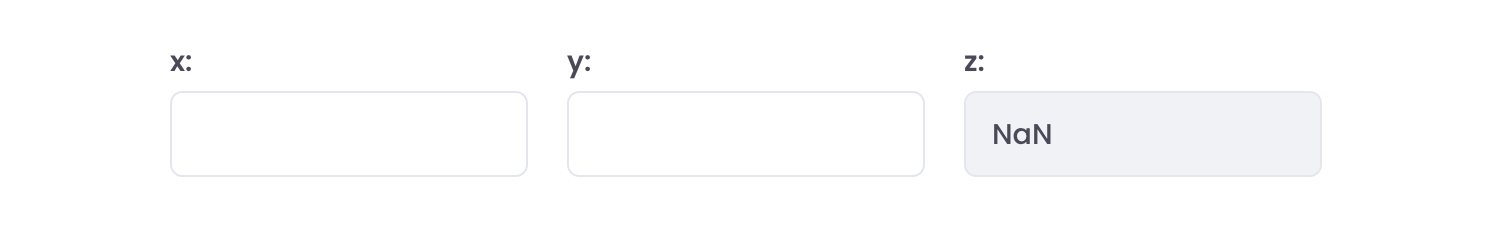
There is a formula that calculates the margin. My problem here is that when I do not enter a number, the NaN value is returned in the z value.How can I remove NaN and leave it blank?

Template
<form>
<div >
<div >
<h6 for="purchasePrice">x:</h6>
<input
type="text"
autocomplete="off"
v-model="purchasePrice"
@keypress="isNumber($event)"
/>
</div>
<div >
<h6 for="salePrice">y:</h6>
<input
type="text"
autocomplete="off"
v-model="salePrice"
@keypress="isNumber($event)"
/>
</div>
<div >
<h6 for="marginResult">z:</h6>
<input
type="text"
autocomplete="off"
disabled
:value="
(
((parseInt(salePrice) - parseInt(purchasePrice)) /
parseInt(salePrice)) *
100
).toFixed(3)
"
/>
</div>
</div>
</form>
CodePudding user response:
As the comment suggest you you should try like this below code is working as you expected.
<template>
<form>
<div >
<div >
<h6 for="purchasePrice">x:</h6>
<input
type="text"
autocomplete="off"
v-model="purchasePrice"
@keypress="isNumber($event)"
/>
</div>
<div >
<h6 for="salePrice">y:</h6>
<input
type="text"
autocomplete="off"
v-model="salePrice"
@keypress="isNumber($event)"
/>
</div>
<div >
<h6 for="marginResult">z:</h6>
<input
type="text"
autocomplete="off"
disabled
v-model="marginResult"
/>
</div>
</div>
</form>
<script>
export default {
data() {
return {
purchasePrice: '',
salePrice: '',
}
},
methods: {
isNumber(e) {
if (e.keyCode < 48 || e.keyCode > 57) {
e.preventDefault();
}
}
},
computed: {
marginResult() {
return (this.salePrice - this.purchasePrice).toFixed(2);
}
},
}
</script>
Screenshot for you to check if code works or not
opp's your are expecting blank it returns 0.00 but you get the idead.
